ホームページ >ウェブフロントエンド >CSSチュートリアル >フレックス複数列レイアウトとは何ですか? flex の 4 つの複数列レイアウトの紹介
フレックス複数列レイアウトとは何ですか? flex の 4 つの複数列レイアウトの紹介
- 不言転載
- 2018-10-17 14:25:145606ブラウズ
この記事では、フレックス複数列レイアウトとは何ですか? flex の 4 つのマルチカラム レイアウトの紹介は、参考になると思います。
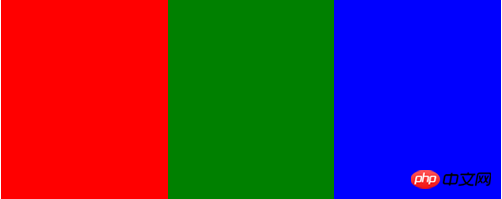
基本的な 3 列レイアウト
.container{
display: flex;
width: 500px;
height: 200px;
}
.left{
flex:1;
background: red;
}
.middle{
flex:1;
background: green;
}
.right{
flex:1;
background: blue;
}
<div>
<div></div>
<div></div>
<div></div>
</div>

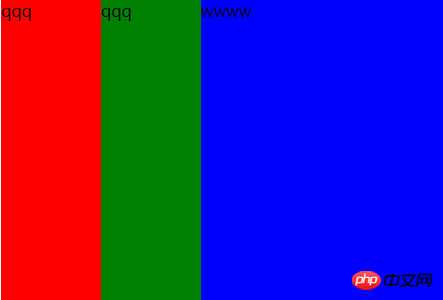
##左 3 列中央固定幅右側のアダプティブ #
.container{
display: flex;
height: 300px;
}
.left{
flex: 0 0 100px;
background-color: red;
}
.middle{
flex: 0 0 100px;
background-color: green;
}
.right{
flex:1;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

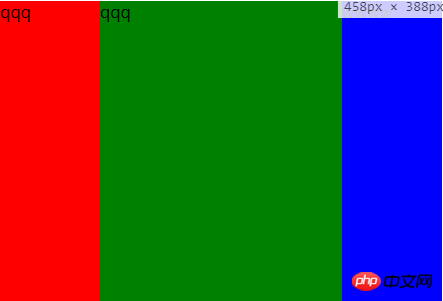
##ブラウザ ウィンドウを縮小した後
 # 左と右は固定、中央は適応可能
# 左と右は固定、中央は適応可能
.container{
display: flex;
height: 300px;
}
.left{
width: 100px;
background-color: red;
}
.middle{
flex: 1;
background-color: green;
}
.right{
width: 100px;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

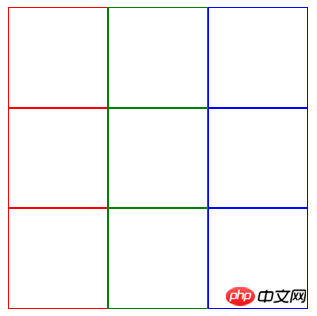
##9 正方形グリッド レイアウト #
# .container{
display: flex;
height: 300px;
width: 300px;
flex-direction: column;
}
.row{
display: flex;
height: 100px;
}
.left{
flex: 1;
height: 100px;
border: 1px solid red;
}
.middle{
flex: 1;
height: 100px;
border: 1px solid green;
}
.right{
flex: 1;
height: 100px;
border: 1px solid blue;
}
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>
聖杯レイアウト
*{
margin:0;
padding:0;
}
.container{
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: space-between;
}
.header{
background: red;
flex: 0 0 100px;
}
.content{
display: flex;
flex:1;
}
.content-left{
flex: 0 0 100px;
background: green;
}
.content-right{
flex: 0 0 100px;
background: pink;
}
.content-middle{
flex:1;
}
.footer{
background: yellow;
flex: 0 0 100px;
}
<div>
<div>Header</div>
<div>
<div>Left</div>
<div>Center</div>
<div>Right</div>
</div>
<div>Footer</div>
</div>
ブラウザ ウィンドウを縮小した後

以上がフレックス複数列レイアウトとは何ですか? flex の 4 つの複数列レイアウトの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

