ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS アイコンフォント(IconFont)とは何ですか?用途は何ですか?
CSS アイコンフォント(IconFont)とは何ですか?用途は何ですか?
- 青灯夜游転載
- 2018-10-12 17:45:069807ブラウズ
この記事では、とても使いやすいアイコンメソッド・アイコンフォント(IconFont)を中心に紹介します。困っている友人は参考にしていただければ幸いです。
アイコンフォントとは何ですか?その名の通りフォントですが、このフォントは特定のテキストを表示するのではなく、様々なアイコンを表示します。
Web ページでさまざまなアイコンが使用される場合、これまでは主にスプライト (背景の位置と背景の拡大縮小) を使用して実装されていました。一方で、スケーリングは扱いが難しく、アイコンを変更したい場合は、デザイナーを見つけて再デザインする必要があり、このプロセスは非常に不親切です。
アイコン フォントは上記の問題を非常に便利に解決でき、また非常に使いやすいです。フォントなので、背景画像の位置を測る手間もなく、対応する文字を与えるだけで参照できます。また、アイコンのサイズを変更するには、フォント サイズを変更するだけで済みます。おすすめの Web サイトを 2 つ紹介します。 (1) Alibaba Vector Icon Library http://iconfont.cn/ (2) IcoMoon の https://icomoon.io/
IcoMoonの具体的な使い方は以下の通りです
1.IcoMoonのWebサイトを開き、IconMoonアプリをクリックします。

2. 開くと、特定のアイコンのインターフェイスが表示されます。独自のアイコンを追加することも、彼が指定したアイコンを選択することもできます。 ライブラリからアイコンを追加 クリックすると、選択できるアイコンがさらに表示されます (無料と有料の両方)。

3. Generate Font をクリックすると、現在選択されているアイコンのインターフェイスが生成され、右下隅の Generate Font も生成されます。 Download になると、関連するダウンロード設定を行うこともできます (例: ie6/7 をサポートするなど)。
4. ダウンロードが完了すると、以下のファイルが保存されますので、勝手に削除しないでください。

5 次に、アイコン フォントを使用する具体的な方法を示します (アイコン フォントを使用する CSS ファイル - style.css を自分で見ることもできます)。 関連内容)
(1) フォントフォルダーをプロジェクトにコピーし、フォントを宣言します(ここのコードは基本的に同じなので覚える必要はありません。直接コピーしてください)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
(2)、フォント
.IconMoon {
font-family: 'icomoon';
}
(3) を使用します。具体的には、対応するアイコン
a を表示します。これを直接使用します (非常に便利ですが、通常は使用しません)小さな四角形を見るだけではこれらのアイコンを区別できないため)、何が違うのですか?)、たとえば、
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
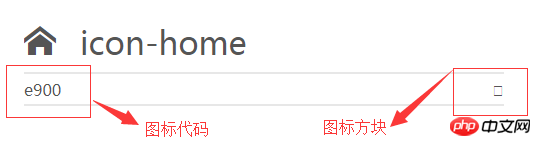
span タグの中央にある小さな四角形は実際の四角形ではありませんが、次のようなものに対応します。デモページの各アイコンの下にある右側の四角をクリックします。

b.
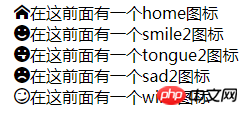
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
を追加する前に CSS 疑似要素セレクターを使用します。対応する CSS コードは
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}
です。エフェクトの画像は次のとおりです。 :

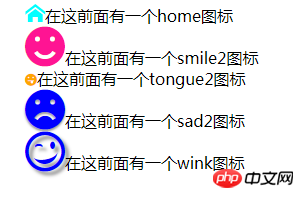
(4) 前述したように、これらのアイコンは基本的にフォントなので、色、サイズ、影の効果などを簡単に変更できます。
 ##具体的なコードは次のとおりです。
##具体的なコードは次のとおりです。
Document
-
<li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
6 フォントに新しいアイコンを追加したり、いくつかのアイコンを削除したりする場合は、Web サイトを再度開き、
IconMoon Appページに入り、 Import Icons をクリックして、前にダウンロードしたフォント ファイル ディレクトリに selection.json ファイルをコピーします。前回の選択に基づいて選択してください。完了しました。とても使いやすいです。 要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、
CSS 基本ビデオ チュートリアル、 CSS3 ビデオ チュートリアル をご覧ください。
以上がCSS アイコンフォント(IconFont)とは何ですか?用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

