ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの長さ単位emの紹介
CSSの長さ単位emの紹介
- 青灯夜游転載
- 2018-10-12 17:36:183356ブラウズ
この記事では CSS の長さの単位 em について説明します。必要な方は参考にしていただければ幸いです。
1. emを使用する理由
emもpxと同様にCSSの単位です。多くの人は、なぜ px が存在するのに em がまだ使用されているのか疑問に思うでしょう。em は px よりも使用するのが面倒です。
em は主に柔軟なレイアウトで使用されます。これは em の威力を説明するための小さな栗です
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.top {
height: 80px;
background-color: black;
}
.main {
width: 960px;
background-color: #ccc;
margin: 0 auto;
overflow: hidden;
}
.left {
width: 30%;
height: 100%;
background-color: aqua;
border: 1px solid red;
float: left;
font-size: 16px;
line-height: 18px;
}
.right {
width: 60%;
height: 100%;
font-size: 1em;
line-height: 1.125em;
background-color: deeppink;
border: 1px solid red;
float: right;
}
</style></head><body>
<p class="top"></p>
<p class="main">
<p class="left">
<ul>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
</ul>
</p>
<p class="right">
<ul>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
</ul>
</p>
</p></body></html>
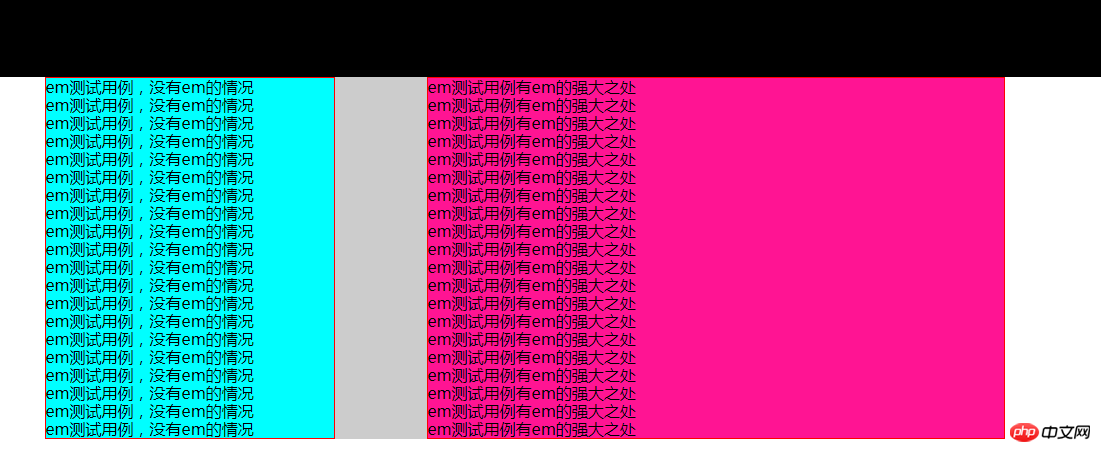
Web ページの大まかなレイアウトと、em と px の使用の違いが示されています。
通常の状況では、em と px は何ら変わりません。以下のように

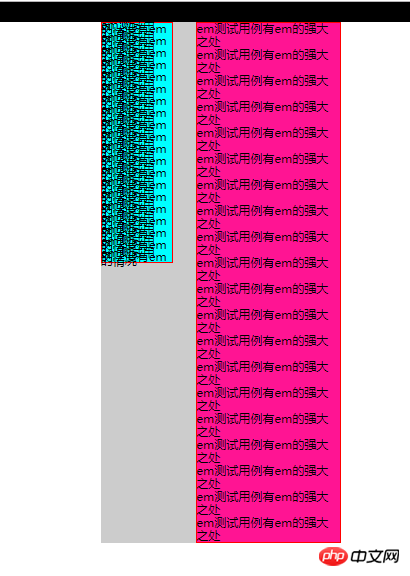
次に、Ctrlキーを押しながら「-」(マイナス記号)キーを押し続けると、ページが連続的に縮小されます。サイズを 25% に縮小すると、明らかな違いが現れます (ここでは Chrome ブラウザを使用しています。他のブラウザでこのような状況が発生しない場合は、ブラウザのフォント サイズを手動で変更できます。同様の状況が発生します) 下の図

のように、pxを使用した左側が完全に崩れて、特定のテキストが見えなくなっていることがわかります。 em を使用した右側のテキストは、依然としてはっきりと見ることができます。この現象の主な理由は、em は相対的なサイズであり、em を使用してもページの拡大または縮小に大きな影響を与えないことです。
相対的なサイズであるため、基準サイズが存在します。emの基準サイズは現在の要素のフォントサイズです。 これにより、現在の要素のフォント サイズが基準として使用されるため、現在のフォントが em 単位である場合、何が基準として使用されるのでしょうか?このとき、親要素のフォントサイズが基準となります。
したがって、ページ全体で em をフォント サイズとして使用する場合、ページ内の 1em はブラウザのデフォルトのフォント サイズ 16 ピクセルになります
2. em の具体的な使用方法:
1. -size: 1em}
本文のフォント サイズを設定した後、本文のフォントはブラウザーのデフォルトの 16px を継承するため、すべての Web ページで em が使用されている限り、1em=16px になります。要素の具体的な必要サイズの計算を開始します
(1) 要素のフォントサイズが上位層から継承される16pxの場合、要素内では1em=16pxとなるため、計算方法は次のようになります。
必須のem値 = 現在の要素のpx値/親要素のフォントサイズ値px (通常は16px)例: 1px=1/16=0.0625em、18px=18/16= 1.125em
(2)要素のフォントサイズを自分で設定した場合 現在の要素のフォントサイズのem値=現在の要素のフォントサイズpx/親要素のフォントサイズpx現在の要素で必要なその他のem値=現在の要素/要素のPx値独自のフォントサイズpx
以下、例を通して詳しく説明します
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font-size: 1em;
}
.son1 {
font-size: 2em;
height: 5em;
width: 5em;
border: 0.0625em solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p>
</body>
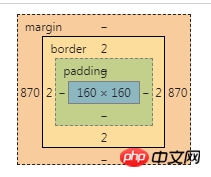
</html>.son1のボックスモデルを開きますブラウザにボックスが表示され、Web ページの結果の画像は以下に詳しく説明されています
 .son1 は .son2 とまったく同じです。
.son1 は .son2 とまったく同じです。 
2
) = フォント サイズの式em 値を確認できます。現在の要素の px (32)/親要素のフォント サイズ px (16)) 高さと幅は 5em、対応する px は 5*32=160px です (式は検証できます。
現在の要素に必要なその他のem値(5)=現在の要素のpx値(160)/のサイズ要素自体 px(32) ) 注: ie5/6 では、柔軟なレイアウトを確保するために html { font-size: 100%} を追加する必要があります (ただし、現在 ie5/6 は基本的に追加します)これは記事 《
The Incredible Em & Elastic Layouts with CSS》 に基づいています。調べてみたところ、具体的な問題が何なのかはわかりませんでした。今後の参考のために書き留めておきます。 .)
3、rem的使用
rem使用方法和em类似,不过rem是相对于根元素的大小(即html的字体大小),而不是自身的大小。2中的栗子中的.son1 的相关带em的属性全改为rem 代码如下
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=\, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.son1 {
font-size: 2rem;
height: 5rem;
width: 5rem;
border: 0.0625rem solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p></body></html>
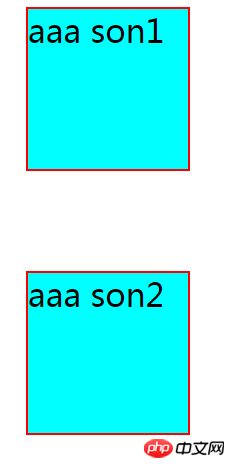
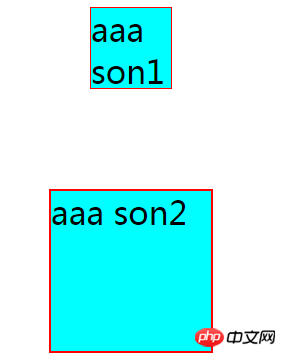
结果图为:

因为.son1 中的单位全改为rem,参考对象为html字体的大小即为16px,所以.son1字体大小为2*16=32px ,宽度和高度为5*16=80px,边框为1px
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程!
相关推荐:
以上がCSSの長さ単位emの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

