ホームページ >ウェブフロントエンド >jsチュートリアル >vue のイベント バス (EventBus) の関連知識ポイントの紹介 (コード付き)
vue のイベント バス (EventBus) の関連知識ポイントの紹介 (コード付き)
- 不言転載
- 2018-10-11 17:22:322987ブラウズ
この記事の内容は、Vue のイベント バス (EventBus) の知識ポイントの紹介です (コード付き)。必要な友人が参考になれば幸いです。あなたに助けてください。
多くの最新の JavaScript フレームワークとライブラリの中核となる概念は、データと UI をモジュール式の再利用可能なコンポーネントにカプセル化する機能です。これにより、開発者はアプリケーション全体を開発する際に、大量の繰り返しコードを記述することを回避できます。これは非常に便利ですが、コンポーネント間のデータ通信も必要になります。同じ概念が Vue にも存在します。これまでの研究を通じて、Vue コンポーネントのデータ通信には、親子コンポーネントや兄弟コンポーネント間のデータ通信が含まれることがよくあります。言い換えれば、Vue のコンポーネント通信には特定の原則があります。
親子コンポーネントの通信原理
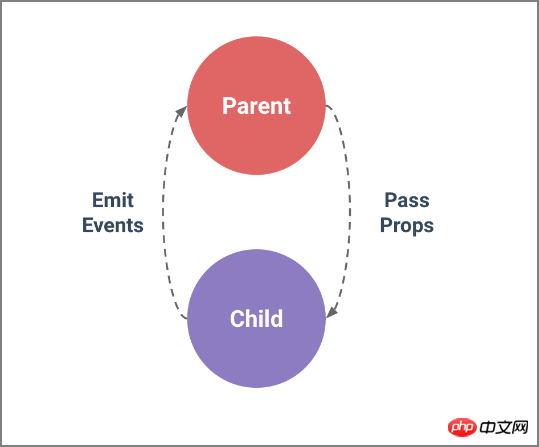
コンポーネントの独立性と再利用性を向上させるために、親コンポーネントは props を通じて子コンポーネントにデータを渡します。子コンポーネントが何かをするとき 親コンポーネントに伝えたいときは、$emit イベントを通じて親コンポーネントに伝えます。これにより、各コンポーネントが比較的分離された環境で独立して実行されるようになり、コンポーネントの保守性が大幅に向上します。

この部分は「Vue コンポーネントの通信」の記事で詳しく紹介されています。ただし、この一連の通信原則には、兄弟コンポーネント間のデータ通信に関して一定の批判があります。もちろん、Vuex のようなライブラリなど、Vue の兄弟コンポーネント間のデータ通信を処理する他の方法もあります。ただし、多くの場合、アプリケーションはコンポーネント間のデータ通信を処理するために Vuex のようなライブラリを必要としませんが、Vue のイベント バス、つまり EventBus を考慮することができます。
次のコンテンツは、Vue の EventBus に関連する知識ポイントを学習することです。
EventBus の概要
EventBus はイベント バスとも呼ばれます。 Vue では、EventBus を通信ブリッジの概念として使用できます。これは、すべてのコンポーネントが同じイベント センターを共有するように登録できるため、コンポーネントは他のコンポーネントに並行して通知できます。それも便利ですが、不用意に使用すると、維持が困難な災害を引き起こす可能性があるため、通知の概念を共有状態レベルに高めるための状態管理センターとして、より完全な Vuex が必要です。
EventBus の使用方法
Vue プロジェクトで EventBus を使用してコンポーネント間のデータ通信を実現するにはどうすればよいですか?具体的には、これは次の手順で実現できます。
初期化
最初に行う必要があるのは、イベント バスを作成してエクスポートし、他のモジュールがそれを使用またはリッスンできるようにすることです。これには 2 つの方法で対処できます。まず最初のファイルを見てみましょう。event-bus.js のような新しい .js ファイルを作成します。
// event-bus.js import Vue from 'vue' export const EventBus = new Vue()
必要なのは、Vue を導入し、そのインスタンスをエクスポートすることだけです (この場合、これは EventBus です) を呼び出します。本質的には、DOM を持たないコンポーネントであり、インスタンス メソッドのみを備えているため、非常に軽量です。
もう 1 つの方法は、プロジェクトの main.js で直接 EventBus を初期化することです。
// main.js Vue.prototype.$EventBus = new Vue()
この方法で初期化された EventBus はグローバル イベント バスであることに注意してください。グローバル イベント バスについては、後で少し時間をかけて具体的に説明します。
EventBus を作成したので、あとは親子コンポーネントでメッセージを相互に受け渡すのと同じように、それをコンポーネントにロードして同じメソッドを呼び出すだけです。
イベントの送信
2 つのサブコンポーネントがあるとします。DecreaseCount と IncrementCount は、それぞれボタンの減少() メソッドと増分() メソッドにバインドされています。これら 2 つのメソッドが行うことは非常に単純です。つまり、値が 1 減少 (増加) し、角度の値が 180 減少 (増加) します。これら 2 つのメソッドでは、EventBus.$emit(channel: string, callback(payload1,…)) を通じて減少 (および増加) したチャネルをリッスンします。
<!-- DecreaseCount.vue -->
<template>
<button>-</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "DecreaseCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
decrease() {
EventBus.$emit("decreased", {
num:this.num,
deg:this.deg
});
}
}
};
</script>
<!-- IncrementCount.vue -->
<template>
<button>+</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "IncrementCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
increment() {
EventBus.$emit("incremented", {
num:this.num,
deg:this.deg
});
}
}
};
</script>
上記の例では、減少したチャネルと増加したチャネルはそれぞれ DecreaseCount と IncrementCount で送信されます。次に、コンポーネント間のデータ通信を維持するために、これら 2 つのイベントを別のコンポーネントで受信する必要があります。
イベントの受信
これで、App.vue コンポーネントの EventBus.$on(channel: string, callback(payload1,…)) を使用して、DecreaseCount とIncrementCount 減少したチャネルと増加したチャネルがそれぞれ送信されました。
<!-- App.vue -->
<template>
<div>
<div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{fontCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{backCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
</div>
</div>
</template>
<script>
import IncrementCount from "./components/IncrementCount";
import DecreaseCount from "./components/DecreaseCount";
import { EventBus } from "./event-bus.js";
export default {
name: "App",
components: {
IncrementCount,
DecreaseCount
},
data() {
return {
degValue:0,
fontCount:0,
backCount:0
};
},
mounted() {
EventBus.$on("incremented", ({num,deg}) => {
this.fontCount += num
this.$nextTick(()=>{
this.backCount += num
this.degValue += deg;
})
});
EventBus.$on("decreased", ({num,deg}) => {
this.fontCount -= num
this.$nextTick(()=>{
this.backCount -= num
this.degValue -= deg;
})
});
}
};
</script>
最終的な効果は次のとおりです:
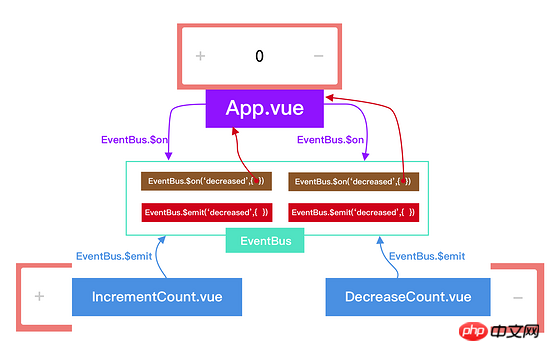
最後に、例で使用されている EventBus 間の関係を図で説明します:

如果你只想监听一次事件的发生,可以使用 EventBus.$once(channel: string, callback(payload1,…)) 。
移除事件监听者
如果想移除事件的监听,可以像下面这样操作:
import { eventBus } from './event-bus.js'
EventBus.$off('decreased', {})
你也可以使用 EventBus.$off(‘decreased’) 来移除应用内所有对此事件的监听。或者直接调用EventBus.$off() 来移除所有事件频道, 注意不需要添加任何参数 。
上面就是 EventBus 的使用方式,是不是很简单。上面的示例中我们也看到了,每次使用 EventBus 时都需要在各组件中引入 event-bus.js 。事实上,我们还可以通过别的方式,让事情变得简单一些。那就是创建一个全局的 EventBus 。接下来的示例向大家演示如何在Vue项目中创建一个全局的 EventBus 。
全局EventBus
全局EventBus,虽然在某些示例中不提倡使用,但它是一种非常漂亮且简单的方法,可以跨组件之间共享数据。
它的工作原理是发布/订阅方法,通常称为 Pub/Sub 。
这整个方法可以看作是一种设计模式,因为如果你查看它周围的东西,你会发现它更像是一种体系结构解决方案。我们将使用普通的JavaScript,并创建两个组件,并演示EventBus的工作方式。
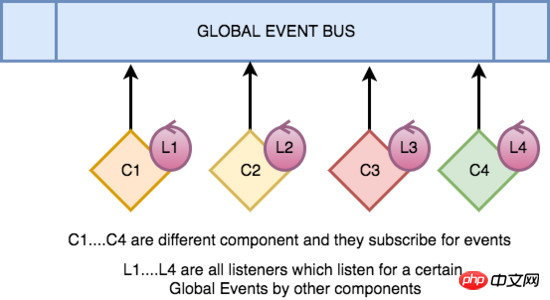
让我们看看下图,并试着了解在这种情况下究竟发生了什么。

我们从上图中可以得出以下几点:
有一个全局EventBus
所有事件都订阅它
所有组件也发布到它,订阅组件获得更新
总结一下。所有组件都能够将事件发布到总线,然后总线由另一个组件订阅,然后订阅它的组件将得到更新
在代码中,我们将保持它非常小巧和简洁。我们将它分为两部分,将展示两个组件以及生成事件总线的代码。
创建全局EventBus
全局事件总线只不过是一个简单的 vue 组件。代码如下:
var EventBus = new Vue();
Object.defineProperties(Vue.prototype, {
$bus: {
get: function () {
return EventBus
}
}
})
现在,这个特定的总线使用两个方法 $on 和 $emit 。一个用于创建发出的事件,它就是$emit ;另一个用于订阅 $on :
var EventBus = new Vue();
this.$bus.$emit('nameOfEvent',{ ... pass some event data ...});
this.$bus.$on('nameOfEvent',($event) => {
// ...
})
现在,我们创建两个简单的组件,以便最终得出结论。
接下来的这个示例中,我们创建了一个 ShowMessage 的组件用来显示信息,另外创建一个 UpdateMessage 的组件,用来更新信息。
在 UpdateMessage 组件中触发需要的事件。在这个示例中,将触发一个 updateMessage 事件,这个事件发送了 updateMessage 的频道:
<!-- UpdateMessage.vue -->
<template>
<div class="form">
<div class="form-control">
<input v-model="message" >
<button @click="updateMessage()">更新消息</button>
</div>
</div>
</template>
<script>
export default {
name: "UpdateMessage",
data() {
return {
message: "这是一条消息"
};
},
methods: {
updateMessage() {
this.$bus.$emit("updateMessage", this.message);
}
},
beforeDestroy () {
$this.$bus.$off('updateMessage')
}
};
</script>同时在 ShowMessage 组件中监听该事件:
<!-- ShowMessage.vue -->
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
name: "ShowMessage",
data() {
return {
message: "我是一条消息"
};
},
created() {
var self = this
this.$bus.$on('updateMessage', function(value) {
self.updateMessage(value);
})
},
methods: {
updateMessage(value) {
this.message = value
}
}
};
</script><p>最终的效果如下:</p><p>从上面的代码中,我们可以看到 <code>ShowMessage</code> 组件侦听一个名为 <code>updateMessage</code> 的特定事件,这个事件在组件实例化时被触发,或者你可以在创建组件时触发。另一方面,我们有另一个组件<code>UpdateMessage</code> ,它有一个按钮,当有人点击它时会发出一个事件。这导致订阅组件侦听发出的事件。这产生了 <code>Pub/Sub</code> 模型,该模型在兄弟姐妹之间持续存在并且非常容易实现。</p><p><strong>总结</strong></p><p>本文主要通过两个实例学习了Vue中有关于 EventBus 相关的知识点。主要涉及了 EventBus 如何实例化,又是怎么通过 $emit 发送频道信号,又是如何通过 $on 来接收频道信号。最后简单介绍了怎么创建全局的 EventBus 。从实例中我们可以了解到, EventBus 可以较好的实现兄弟组件之间的数据通讯。</p>以上がvue のイベント バス (EventBus) の関連知識ポイントの紹介 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

