ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのオーバーフローメカニズムとは何ですか? CSS オーバーフローの詳細な紹介 (例付き)
CSSのオーバーフローメカニズムとは何ですか? CSS オーバーフローの詳細な紹介 (例付き)
- 不言オリジナル
- 2018-09-18 14:43:412485ブラウズ
この記事の内容は、CSS オーバーフロー機構とは何ですか? CSS オーバーフローの詳細な紹介 (例付き) は、必要な友人が参考になれば幸いです。
CSS オーバーフロー メカニズムについて詳しく学ぶ必要があるのはなぜですか?
実際の開発プロセスでは、コンテンツのオーバーフローが頻繁に発生します。このメカニズムを深く理解していないと、「なぜこの要素は祖先要素の overflow:hidden の影響を受けないのですか?」という疑問に遭遇するでしょう。ここに表示されるスクロールバーはどの要素に属しますか?このスクロールバーを消すにはどうすればいいでしょうか?特定の要素にスクロール機能を追加するにはどうすればよいですか?
この記事では、CSS 標準から始めて、CSS オーバーフロー メカニズムの詳細について説明します。
オーバーフロー
ボックス(ブロックコンテナボックス)のcontent(子要素、孫要素などの子孫)がボックス自体のサイズを超えるとオーバーフローします。が発生します。このとき、CSS プロパティのオーバーフローによってオーバーフローの処理方法が決まります。この CSS 属性は誰もが知っているので、ここでは説明しません。注意すべき点がいくつかあります。
オーバーフローは、要素の すべてのコンテンツのクリッピングとスクロールに影響します。どこにあります ただし、例外が 1 つあります。「これは、 を含むブロック# を含む 子孫要素 (およびそのそれぞれのコンテンツと子孫) を除く、要素のすべてのコンテンツのクリッピングに影響します は要素の ビューポートまたは祖先です。」つまり、オーバーフローの が配置されている要素 は ## の直接または間接的な包含ブロックである必要があります。 # コンテンツ要素 の場合、オーバーフロー属性はこの コンテンツ要素 に影響を与えることができます。たとえば、
、一般的に、B のオーバーフローは C に影響します。ただし、C がビューポートまたは A に対して相対的に配置されている場合 (たとえば、position:absolute が使用されている場合)、C の表示は B のトリミングとスクロールの影響を受けません。- スクロール バーが必要な場合、スクロール バーは境界線とパディングの間に配置されます。親要素がスクロール バーを生成した後、スクロール バー用のスペースを確保するために、親要素が生成する包含ブロックのサイズが縮小されます。
- と のオーバーフロー プロパティには
bubble 現象が発生します。「UA は、root element を viewport に追加します。ルート要素が HTML の "HTML" 要素または XHTML の "html" 要素で、その要素に HTML "BODY" 要素がある場合 または XHTML の "body" 要素を子として使用する場合、ユーザー エージェントは 代わりに 'overflow' プロパティをそのような最初の子要素から viewport に適用する必要があります。ルート要素の 'visible' は、viewport に使用される場合、値の伝播元の要素として解釈される必要があります。 'visible' の 'overflow' に使用される値が必要です。「 は推論可能です:
通常つまり、スクロール バーを持つことができるのは
要素- だけです (より正確には、ブロック コンテナ ボックスを生成する
- 要素
だけがスクロール バーを持つことができます)。ただし、ビジュアル ビューポートは例外です。これは要素ではありませんが、スクロール バーを含めることもできます。 と
の両方に overflow 属性が設定されておらず、デフォルト値が使用される場合 (これはほとんどのシナリオに当てはまります)、ビジュアル ビューポートのオーバーフローは自動になります。 Web ページがビジュアル ビューポートを超えると、スクロール バーがビジュアル ビューポートに表示されます。 の最後のオーバーフローは常に表示されます。つまり、 要素にはスクロール バーを含めることはできません。 - に非表示のオーバーフローを設定する場合は、 に非表示の値を設定してバブルアップする必要があります。 body> オーバーフローはバブルされません。
小さな演習
小さな演習: 上記の原則を使用して、ビジュアル ビューポートと の両方に水平スクロール バーと垂直スクロール バーを合計 4 つ配置します。バー。 overflow:scroll は使用できません (単純すぎるため)。
スクロール バーが表示されるように、ビジュアル ビューポートと
-
ビジュアル ビューポートと
のオーバーフローをトリガーします。これを行うには、[コンテンツのサイズを大きく設定する]を選択します。 -
コード コメント:
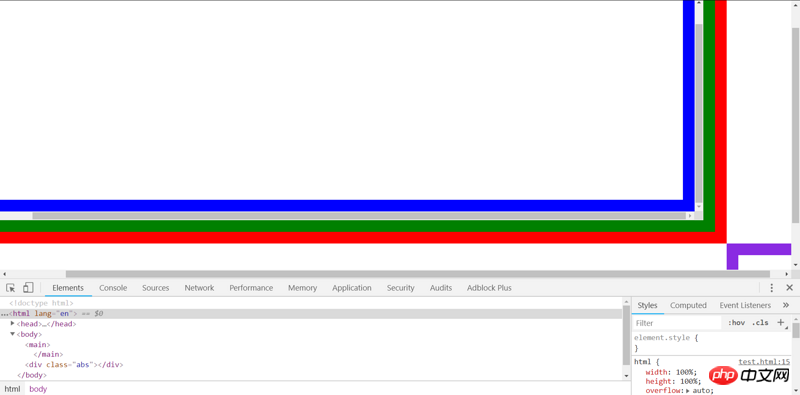
nbsp;html> <meta> <meta> <title>test</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } html { /* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。 对于默认为block的元素可以省略width: 100%; */ width: 100%; height: 100%; /* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */ overflow: auto; border: 15px solid red; } body { /* 使得body可以出现滚动条 */ overflow: auto; /* body溢出html,从而溢出initial containning block,从而溢出visual viewport,使得visual viewport出现滚动条。 当然,你也可以通过很多其他的方式来触发visual viewport的溢出,比如增大html元素,或者在body中弄一个position: absolute的p */ width: 110%; height: 110%; border: 15px solid green; } main { /* main溢出body,使得body出现滚动条 */ width: 110%; height: 110%; border: 15px solid blue; } </style> <main> </main> 結果:
自己在chrome中打开以上代码,能更加清晰地看出是怎么做到的。
也可以通过absolute的方式来溢出initial containing block:
nbsp;html>
<meta>
<meta>
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* 为body设置一个尺寸,从而main可以设置一个比body还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
height: 100%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
.abs {
/* 通过absolute的方式来溢出initial containing block,从而溢出viewport */
position: absolute;
width: 100px;
height: 100px;
right: -100px;
bottom: -100px;
border: 15px solid blueviolet;
}
</style>
<main>
</main>
<p></p>
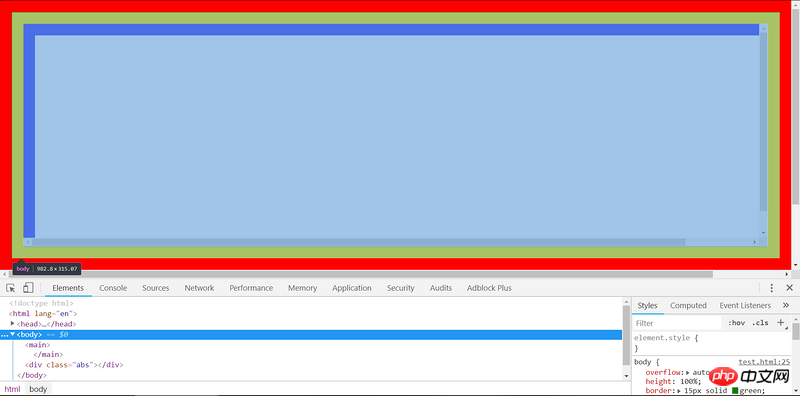
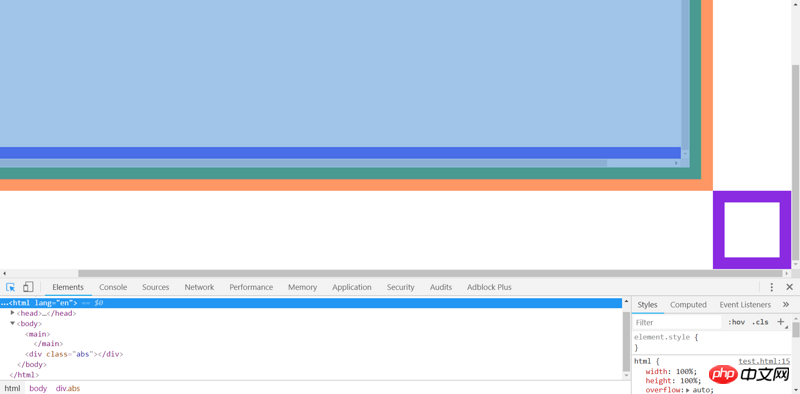
结果:

如何看出某个滚动条是属于哪个元素的?
通过Chrome DevTools就可以看出滚动条的所属元素。
前面已经说过,滚动条的位置在元素的border与padding之间。当你使用Chrome DevTools选中某个元素,发现滚动条恰好在高亮区域(border)内部时,滚动条就属于当前元素。

要判断滚动条是否属于visual viewport,首先先将右边、下边的滚动条分别滚动到最下、最右(这一步很重要,它保证没有内容藏在滚动条下面)。然后,Ctrl+Shift+C选择右边或下边的滚动条,如果高亮的区域不包含这个滚动条,就说明这个滚动条不属于任何元素,也就是属于visual viewport。

以上がCSSのオーバーフローメカニズムとは何ですか? CSS オーバーフローの詳細な紹介 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

