ホームページ >ウェブフロントエンド >CSSチュートリアル >共有 CSS オーバーフロー オーバーフローのサンプル チュートリアル
共有 CSS オーバーフロー オーバーフローのサンプル チュートリアル
- 零下一度オリジナル
- 2017-07-26 16:22:274388ブラウズ
div 要素内のコンテンツの左/右端をトリミングします - 要素のコンテンツ領域をオーバーフローする場合:
div
{
overflow-x:hidden;
}ブラウザのサポート
すべての主要なブラウザは、overflow-x 属性をサポートしています。
注: overflow-x 属性は、IE8 以前のブラウザでは正しく機能しません。
定義と使用法
overflow-x 属性は、コンテンツが要素のコンテンツ領域をオーバーフローした場合に、コンテンツの左端/右端をクリップするかどうかを指定します。
overflow-X | overflow-y
overflow-xとoverflow-yのプロパティは元々IEブラウザが独自に開発したプロパティで、後にCSS3で採用され標準化されました。 Overflow-x は主に水平コンテンツの剪断を定義するために使用されます。一方、overflow-y は主に垂直コンテンツの剪断を定義するために使用されます。同様に、オーバーフローと同等です。 overflow-x と overflow-y の値が異なり、一方の値が明示的に表示されるように設定されているか、設定されていない場合、デフォルトは表示され、もう一方の値は非表示の値になります。次に、表示される値が auto
にリセットされます。 値: hidden | no-display | no-content
適用対象: ブロックレベルの要素、置換要素セル Grid
継承: なし
Attributesvisible
要素の内容は要素ボックスの外側にも表示されます [注1] IE6 - ブラウザ内の要素を含むブロックはラップできるように拡張しました その先の内容
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}
9890cd3db8af2c13be66110fccb4c149 b2088663f68f0a6fc33fb2dc4ee21a5394b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3
左の画像はIE6ブラウザ、右の画像はその他のブラウザです
 |
 |
左の図はデフォルトの状況、右の図は overflow を設定した後の状況です
 |
 |
コンテンツがクリップされている場合、ブラウザはコンテンツの残りを表示するためにスクロールバーを表示します [注] 一般的なブラウザの場合、100db36a723c770d327fc0aef2ce13b1 と 4750256ae76b6b9d804861d8f69e79d3 にはデフォルトで overflow:auto 属性が付いています。ただし、IE7 ブラウザではデフォルトで垂直スクロール バーが表示されます
//IE7-浏览器
html{overflow-y: scroll;}//其他浏览器
html{overflow: auto;}//去除页面默认滚动条
html{overflow: hidden;}
scroll
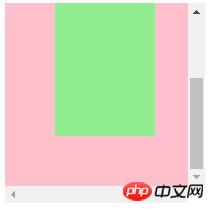
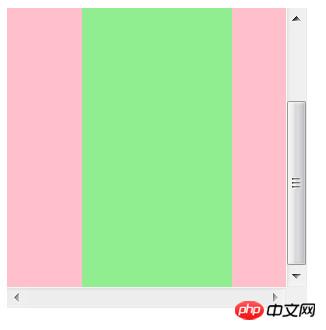
要素の内容は要素ボックスの境界でクリップされますが、ブラウザはスクロール バーを表示します。コンテンツの残りの部分を表示するには [注] Firefox および IE8 以降のブラウザでは、overflow:scroll または auto を使用すると、
padding-bottom現象が発生します
.box{
width: 100px;
height: 100px;
padding: 50px;
background-color: pink;
overflow:scroll;
}.in{
width: 100px;
height: 200px;
background-color: lightgreen;
}
9890cd3db8af2c13be66110fccb4c149 b2088663f68f0a6fc33fb2dc4ee21a5394b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3状況
 |
 hidden 元素的内容会在元素框的边界处剪裁,并且超出剪裁区域的内容不可见 no-display 当内容溢出容器时不显示元素,类似于元素添加了display:none属性一样 no-content 当内容溢出窗口时不显示内容,类似于元素添加了visibility: hidden属性一样 [注意]no-display和no-content这两个属性目前没有浏览器支持
失效绝对定位元素不总是被父级overflow属性剪裁,尤其是当overflow在绝对定位元素及其包含块之间的时候 [注意]由于固定定位是相对于视窗定位的,所以固定定位元素无法被其所有的父级元素overflow属性剪裁 【解决办法】 【1】overflow元素自身为包含块 给父级设置position:absolute或fixed或relative 【2】overflow元素的子元素为包含块 在绝对定位元素和overflow元素之间增加一个元素并设置position:absolute或fixed或relative 292c1948368d728cbd862beae2c9ba64 23380152bb7a1f6d26abfb41d9f06425 0c6133c368480c37b9c36e0ae870b893绝对定位元素94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3 应用当overflow设置为auto或scroll或hidden时可以触发BFC,使得overflow可以实现一些相关应用。关于BFC的详细信息移步至此 【1】清除浮动影响 [注意]IE6-浏览器使用overflow这种方式并不能清除浮动,常用的消除浮动的方法是 .clear{
*zoom: 1;
}.clear:after{
content: '';
display: block;
clear: both;
}
【2】避免margin穿透 [注意]使用overflow属性只是避免margin穿透的很多方法中的一个,其他的方法还有BFC化、设置padding、设置border等
【3】两栏自适应布局 [注意]使用overflow属性的场景限制比较明显,常用的两栏自适应布局的方法: .cell{
display: table-cell; width: 2000px;
*display: inline-block; *width:auto;
}
【4】选项卡 overflow选项卡主要用于单页应用 9890cd3db8af2c13be66110fccb4c149 ab65f09276ce8eb50c2c40ea5239a9d5 3dcb1a573d1c38485008f194983b81e21bed06894275b65c1ab86501b08a632eb 83b06bf8985fb4a1ef2077fe80d8a1a82bed06894275b65c1ab86501b08a632eb f71522d9e2749a47a0314c9eeb64c4263bed06894275b65c1ab86501b08a632eb 948bd75d18c99e72aeca796a2ccbe3004bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 75f46f430422d21ba3ee7594b5295c18 79059cb125c4903486c9c9f18ecf45c915db79b134e9f6b82c0b36e0489ee08ed 939ba836b00c39e925dfbec7a258f01825db79b134e9f6b82c0b36e0489ee08ed 41f4ae63f430390007f481f8f60a967935db79b134e9f6b82c0b36e0489ee08ed cb139b20182e78d19b038b19b914d61845db79b134e9f6b82c0b36e0489ee08ed 44f9630a3d507ae7532760da37622b0f 94b3e26ee717c64999d7867364b1b4a3 body{
margin: 0;
text-align: center;
}ul{
margin: 0;
padding: 0;
list-style: none;
}a{
text-decoration: none;
color: inherit;
}.show{
width: 100px;
height: 100px;
overflow: hidden;
border: 1px solid black;
line-height: 100px;
font-size: 40px;
} .show-in{
width: 100px;
height: 100px;
}#one{
background-color: lightgreen;
}#two{
background-color: lightyellow;
}#three{
background-color: lightblue;
}#four{
background-color: pink;
}.con{
margin: 10px 0 0 10px;
width: 100px;
}.con-in{
display:inline-block;
width: 16px;
line-height: 16px;
border: 1px solid black;
background-color: gray;
}
|
以上が共有 CSS オーバーフロー オーバーフローのサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

