ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのメタタグとは何ですか?メタタグの属性の概要
HTMLのメタタグとは何ですか?メタタグの属性の概要
- 青灯夜游オリジナル
- 2018-09-11 18:07:534692ブラウズ
この章では、HTMLのメタタグとは何なのかを紹介します。メタタグのプロパティの紹介。困っている友人は参考にしていただければ幸いです。
メタタグとは何ですか?
メタタグは、HTML タグの head 領域にあるキータグです (
と )。提供される情報は、ユーザーには表示されませんが、ドキュメントの最も基本的なメタ情報です。メタ タグは、作成者、日付と時刻、Web ページの説明、キーワード、ページの更新など、HTML Web ページ ドキュメントの属性を記述するために使用されます。注: メタ情報は情報に関する情報です。メタ情報により、サーバーは送信されるデータに関する情報を提供できます。また、メタ情報は、条件付きリクエストの実装や送信されるオブジェクトにも使用できます。完了。データを受信するブラウザは、メタ情報に基づいてサーバーからどのようなコンテンツが送信されるか、どのようなデータが期待されるか、完全なデータを受信したかどうか、プロセスでエラーが発生したかどうかを判断できるため、クライアントは送信されたコンテンツの種類を知ることができます。物体。
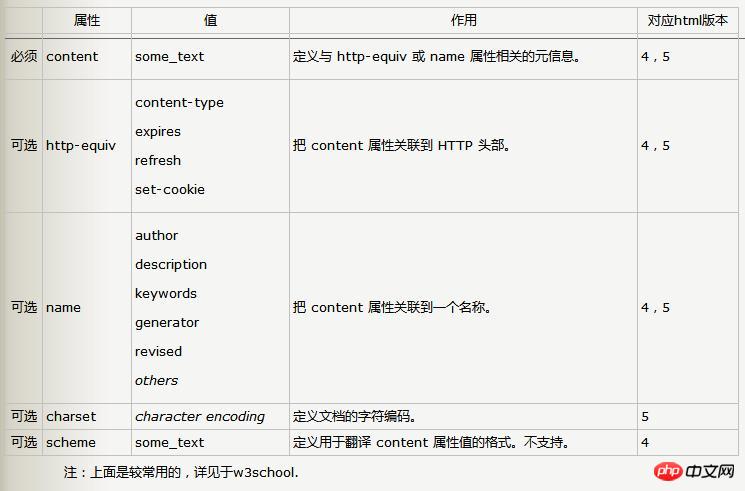
メタタグの属性は何ですか?

属性の詳細な説明:
1. http-equiv
は、ブラウザがコンテンツを正しく表示するのに役立ついくつかの有用な情報をブラウザに返すことができます。ウェブページの。
構文:
パラメータ:
1) content-Type (ページで使用される文字セットを設定します)
<metahttp-equiv="content-Type" content="text/html;charset=gb2312">
http-equiv= Content -Type は、ブラウザーに Web ページ情報の入力を求める HTTP ヘッダー プロトコルを表します。
meta タグの文字セット情報パラメーターが GB2312 などの場合、Web サイトで使用されるエンコーディングが
meta であることを意味します。タグの文字セット情報 パラメータが BIG5 のような場合は、Web サイトで使用されているエンコーディングが繁体字であることを意味し、
meta タグの文字セットの情報パラメータが iso-2022-jp の場合は、使用されているエンコーディングを意味しますウェブサイトが日本語である場合、
メタタグの文字セットが ks_c_5601 の場合、
メタタグの文字セットの情報パラメータが韓国語であることを意味します。 ISO-8859-1 は、Web サイトで使用されるエンコーディングが英語であることを意味します。
メタ タグの文字セットは、世界共通言語エンコーディングを表す
2) コンテンツ言語 (表示)言語設定)
<meta http-equiv="Content-Language" content="zh-cn"/>
3) Expires (ピリオド。Web ページの有効期限を設定するために使用できます。Web ページの有効期限が切れたら、サーバーに再送信する必要があります)
<meta http-equiv="expires" content="Fri,12Jan200118:18:18GMT">
注: GMT の時刻形式は必ず使用してください。利用される。
4) プラグマ (キャッシュ モード、ブラウザーがローカル コンピューターのキャッシュにあるページ コンテンツにアクセスすることを禁止します)
<meta http-equiv="Pragma" content="no-cache">
注: この設定では、訪問者はオフラインで閲覧できなくなります。
5) キャッシュ制御 (キャッシュ設定)
<meta http-equiv="cache-control" content="no-cache">
リクエスト時のキャッシュ命令には、応答メッセージに no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached が含まれます命令には、パブリック、プライベート、キャッシュなし、ストアなし、変換なし、必須再検証、プロキシ再検証、および最大有効期間が含まれます。各メッセージの指示の意味は次のとおりです。
パブリックは、応答を任意のキャッシュ領域にキャッシュできることを示します。
プライベートは、単一ユーザーの応答メッセージ全体または一部が共有キャッシュで処理できないことを示します。これにより、サーバーはユーザーからの部分的な応答メッセージのみを記述することができます。これは、他のユーザーのリクエストには無効です。
no-store は、重要な情報を防ぐためにリクエストまたは応答メッセージをキャッシュできないことを示します。うっかり解放されてしまうこともありません。リクエスト メッセージで送信すると、リクエスト メッセージと応答メッセージの両方でキャッシュが使用されます。
max-age は、クライアントが指定された時間 (秒単位) 以下の存続期間を持つ応答を受信できることを示します
min-fresh は、クライアントが現在時刻に指定された時間を足したものより短い応答時間の応答を受信できることを示します
max-stale クライアントがタイムアウト期間を超えて応答メッセージを受信できることを示します。 max-stale メッセージの値を指定すると、クライアントは指定されたタイムアウト期間の値を超える応答メッセージを受信する可能性があります。
6) 更新 (自動的に更新して新しいページをポイントします)
<meta http-equiv="Refresh" content="2; URL=http://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
注: 2 は、2 秒間滞在した後に URL を自動的に更新することを意味します。
7) ウィンドウターゲット (ページを現在のウィンドウで独立したページとして強制的に表示する)
<meta http-equiv="Window-target" content="_top">
注: 他の人がフレーム内で自分のページを呼び出すのを防ぐために使用されます。
8) set-cookie (Cookie 設定、Web ページの有効期限が切れると、保存されている Cookie が削除されます)
<meta http-equiv="Set-Cookie" content="cookie value=xxx; expires=Friday,12-Jan-200118:18:18GMT;path=/">
通常、サーバーからページを再取得するためにブラウザにキャッシュを設定させないようにするには、次のメソッドを使用します。 :
<meta http-equiv=”pragma” content=”no-cache”> <meta http-equiv=”cache-control” content=”no-cache”> <meta http-equiv=”expires” content=”0″>2. name 属性
name 属性は主に Web ページを記述するために使用され、対応する属性値は content です。content 内のコンテンツは、主に検索エンジンのロボットが情報を検索し、情報を分類するために使用されます。
文法:
<meta name="参数" content="具体的参数值">
キーワード (キーワード)
説明: キーワードは、Web ページのキーワードが何であるかを検索エンジンに伝えるために使用されます。
<meta name="keywords" content="">
description(网站内容描述)
说明:description用来告诉搜索引擎你的网站主要内容。
<metaname="description" content="">
robots(机器人向导)
说明:Meta robots标签管理着搜索引擎是否可以进入网页,你可以用它来允许或不允许搜索引擎来获取你的网页、进入你网页中的子链接或对你的网页存档。content的参数有all,none,index,noindex,follow,nofollow。默认是all。
<metaname="robots" content="none">
具体参数如下:
信息参数为all:文件将被检索,且页面上的链接可以被查询;
信息参数为none:文件将不被检索,且页面上的链接不可以被查询;
信息参数为index:文件将被检索;
信息参数为follow:页面上的链接可以被查询;
信息参数为noindex:文件将不被检索,但页面上的链接可以被查询;
信息参数为nofollow:文件将被检索,但页面上的链接不可以被查询;
author(作者)
说明:标注网页的作者
<metaname="author" content="jesse131work@163.com">
generator
说明:meta标签的generator的信息参数,代表说明网站的采用的什么软件制作。
<metaname="generator" content="信息参数"/>
copyright
说明:meta标签的copyright的信息参数,代表说明网站版权信息。
<metaname="copyright" content="信息参数">
revisit-after
说明:revisit-after代表网站重访,7days代表7天,依此类推,假如我设置,那这样搜索引擎就是7天来一次。使用这个标签的网站,通常是因为网站数据量非常大,被搜索引擎过 于频繁的抓取,会占用过大的资源,影响网站的访问。所以,希望搜索引擎不要天天过来,抓取过一次了,那么等7天后再来。一般的网站是不需要这个标签的。
view-point
说明:主要影响移动页面布局
<meta name="viewport" content="width=device-width, initial-scale=1.0">
content 参数:
width viewport 宽度(数值/device-width)
height viewport 高度(数值/device-height)
initial-scale 初始缩放比例
maximum-scale 最大缩放比例
minimum-scale 最小缩放比例
user-scalable 是否允许用户缩放(yes/no)
3.content属性
content属性一般与name和http-equiv属性一起用,视它们的值而定。
4.charset属性
charset属性,是html5的属性,可替换
设置meta属性的作用是什么?
meta标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。meta标签可用于缓存设置,还与SEO优化相关。SEO是指通过采用易于搜索引擎索引的合理手段,使网站各项基本要素适合搜索引擎检索原则并且对用户更友好(Search Engine Friendly),从而更容易被搜索引擎收录及优先排序从属于SEM(搜索引擎营销)。通俗理解是:通过总结搜索引擎的排名规律,对网站进行合理优化,使你的网站在百度和goog的排名提高,让搜索引擎给你带来客户。
seo优化常用语句如下
<!-- 页面标题<title>标签(head 头部必须) --> <title>your title</title> <!-- 页面关键词 keywords --> <meta name="keywords" content="your keywords"> <!-- 页面描述内容 description --> <meta name="description" content="your description"> <!-- 定义网页作者 author --> <meta name="author" content="author,email address"> <!-- 定义网页搜索引擎索引方式,robotterms 是一组使用英文逗号「,」分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。 --> <meta name="robots" content="index,follow">
以上がHTMLのメタタグとは何ですか?メタタグの属性の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

