ホームページ >ウェブフロントエンド >htmlチュートリアル >css+htmlでBaiduホームページのシミュレーションを実現(コード付き)
css+htmlでBaiduホームページのシミュレーションを実現(コード付き)
- 不言オリジナル
- 2018-09-11 17:06:274462ブラウズ
この記事の内容は、CSS + HTML による模擬百度ホームページの実装に関するものです。必要な方は参考にしていただければ幸いです。
コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#biaoqian{
float: right;
margin: 10px;
}
#d2,#d3,#d4,#d5,#d6,#d7,#d8,#d9{
margin: 5px;
}
#title{
padding-left: 200px;
}
.inputw{
height: 32px;
line-height: 30px;
}
#pic{
margin-top: 180px;
padding-left: 380px;
}
#and{
margin: 30px;
margin-top: 30px;
}
#a1 {
padding-left:340px ;
margin-top: 40px;
}
#erweima{
margin-top: 200px;
padding-left: 500px;
}
</style>
</head>
<body>
<div id="biaoqian">
<a href="2.mp4" id="d2">新闻</a>
<a href="2.mp4" id="d3">hao123</a>
<a href="2.mp4" id="d4">地图</a>
<a href="2.mp4" id="d5">视频</a>
<a href="2.mp4" id="d6">贴吧</a>
<a href="2.mp4" id="d7">学术</a>
<a href="2.mp4" id="d8">登录</a>
<a href="2.mp4" id="d9">设置</a>
</div>
<div id="and">
<img src="/static/imghwm/default1.png" data-src="timg_看图王.jpg" class="lazy" id="pic" style="max-width:90%" style="max-width:90%" alt="css+htmlでBaiduホームページのシミュレーションを実現(コード付き)" >
<form>
<div id="title">
<input class="inputw" name="aa" type="text" size="70" >
<input class="inputw" type="button" name="aa" onclick="helloword" value="百度一下"><br>
</div>
</form>
</div>
<div id="erweima">
<img src="/static/imghwm/default1.png" data-src="百度二维码.png" class="lazy" alt="css+htmlでBaiduホームページのシミュレーションを実現(コード付き)" >
</div>
<div id="a1">
<a href="2.mp4">把百度设为首页</a>
<a href="2.mp4">关于百度</a>
<a href="2.mp4">ABOUT BAIDU</a>
<a href="2.mp4">百度推广</a>
</div>
</body>
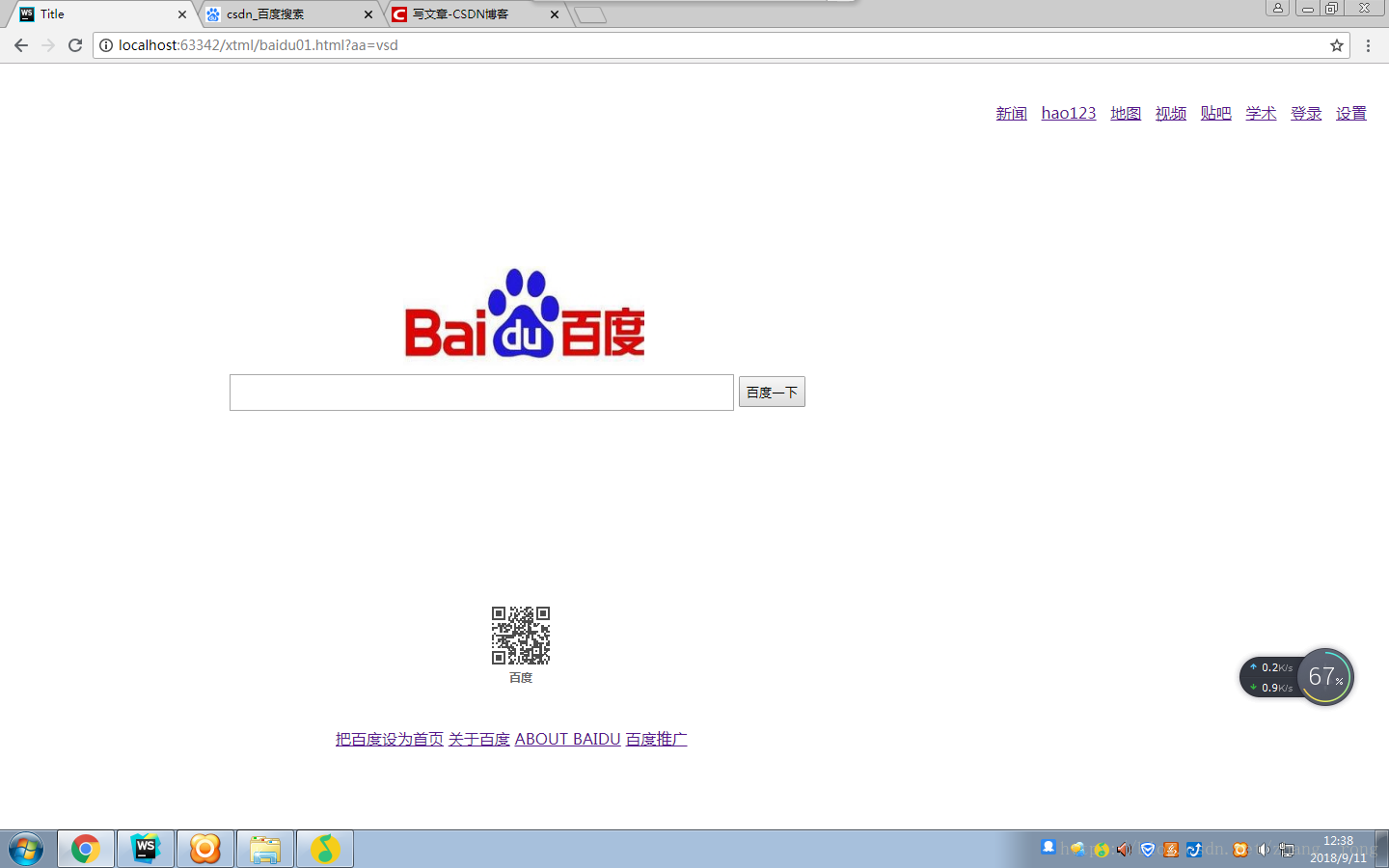
</html>実行結果: 
関連推奨事項:
phpカールはBaiduホームページへのログインをシミュレートします
cssはBaiduホームページのトップを模倣するために相対を使用します
以上がcss+htmlでBaiduホームページのシミュレーションを実現(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML の簡単な紹介次の記事:HTML の簡単な紹介

