ホームページ >ウェブフロントエンド >jsチュートリアル >Reactはどのように機能するのでしょうか? React ケースをゼロから作成する全プロセス
Reactはどのように機能するのでしょうか? React ケースをゼロから作成する全プロセス
- 寻∝梦オリジナル
- 2018-09-11 15:29:321827ブラウズ
この記事では主に react ケースをゼロから作成する詳細な手順について説明します
では、記事の具体的な内容を見てみましょう。
例の説明
次に簡単なケースを通してReactの内容を詳しく学んでいきます
上の図のようにボタンが2つあり、プラスボタンをクリックすると数字がプラス 1 を入力し、マイナス ボタンをクリックすると、数値がマイナス 1 になります
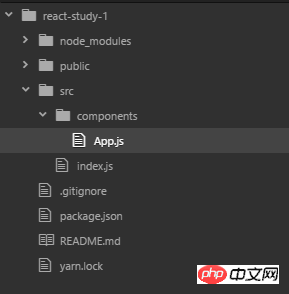
コード構造
create-react-appを使用してプロジェクトを作成し、コード構造を最も単純なモードに削減しますcreate-react-app创建一个工程,将其中的代码结构删减到最简单的模式

修改index.js
index.js中的代码就很简单了,只要引入App组件,执行渲染即可
import React from 'react';import ReactDOM from 'react-dom';import App from './components/App'ReactDOM.render(<App/>, document.getElementById('root'));
组件的基本内容
App.js中的内容才是我们要真正实现的逻辑,我们将使用ES6的方式创建一个React的组件,步骤如下
引入react
import React from 'react'
2.创建组件,并让组件继承
React.Component,同时实现render函数
class App extends React.Component{
render(){ return (
<p>
</p>
)
}
}3.为组件指定默认输出
export default App
完整代码如下:
import React from 'react';class App extends React.Component{
render(){ return (
<p>
</p>
)
}
}
export default App;React.Component是react的一个抽象基类,单独引用它毫无意义,我们通常用其来实现子类,实现子类的时候必须要实现其render函数render函数的所用是返回组件的内容,而渲染的过程是有 react框架来完成的,在
return()中只能有一个顶级的标签元素export default
インデックスを変更します。 js
index.js のコードは非常にシンプルで、App コンポーネントを導入してレンダリングを実行するだけです
constructor(props){
super(props);
this.state = {
count:0
}}コンポーネントの基本的な内容react を紹介します
App.jsの内容です。 code> は実際に実装したいロジックです。ES6 を使用して React コンポーネントを作成します。手順は次のとおりです
render(){
return ( <p>
<button>+</button>
<button>+</button>
<span>当前点击次数</span>
<span>{this.state.count}</span>
</p>
)
}2. コンポーネントを作成し、コンポーネントに React.Component を継承させ、レンダリング関数を実装します.box{ margin-left: 50px; margin-top: 50px;}.box *{ margin:auto 5px;}
3. コンポーネントのデフォルト出力を指定しますimport '../style/App.css'
コードは次のとおりです:
render(){
return ( <p className="box">
<button>+</button>
<button>-</button>
<span>当前点击次数</span>
<span>{this.state.count}</span>
</p>
)
}React.Component は、react の抽象基本クラスです。通常、サブクラスを実装するときにこれを使用する必要があります。 render 関数を実装しますconstructor构造函数中接收外部传来的prop和声明内部使用的状态数据,在本文的范例中,我们需要用到一个在鼠标点击后不断变化的数字 render(){
const style={
marginLeft:'50px',
marginTop:'50px'
}
const item = {
margin:'auto 5px'
}
return ( <p style={style}>
<button style={item}>+</button>
<button style={item}>-</button>
<span style={item}>当前点击次数</span>
<span style={item}>{this.state.count}</span>
</p>
)
}我们已经声明了内部状态,并接收了外部传入的数组,下面我实现页面的展示内容,即实现render函数中的内容
render(){
return ( <p style={{marginLeft:'50px',marginTop:'50px'}}>
<button style={{margin:'auto 5px'}}>+</button>
<button style={{margin:'auto 5px'}}>-</button>
<span style={{margin:'auto 5px'}}>当前点击次数</span>
<span style={{margin:'auto 5px'}}>{this.state.count}</span>
</p>
)
}
渲染效果如图1-3所示
内容美化
从页面效果来看,各个元素紧靠在一起,不太好看,我们通过简单的css对其进行美化,要达到的目标是:
- 整个内容增加上边距和左边距
- 按钮、文本、数字相互之间有一定的间距
在react中,使用css的方式与传统的方式有不同的地方
- 引入外部样式文件
新建style/App.css
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
} this.increment = this.increment.bind(this); this.decrement = this.decrement.bind(this);
}
increment(){ this.setState({count:this.state.count+1})
}
decrement(){ this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;在App.js引入这个css文件
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
}
}
increment = () => { this.setState({count:this.state.count+1})
}
decrement = () => { this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;在这里要值得注意的是,在react中,class属性要写成className,因为class是 JavaScript 的保留字
ReactDOM.render(<App name="当前点击次数"/>, document.getElementById('root'));
使用JavaScript对象来声明样式
render(){
return ( <p className="box">
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<span>{this.props.name}</span>
<span>{this.state.count}</span>
</p>
)
}运行效果与图1-4一样
使用对象声明样式时,要使用
camelCaserender 関数 コンポーネントのコンテンツを返すために使用され、レンダリング プロセスは React フレームワークによって完了します。return() にはトップレベルのタグ要素が 1 つだけあります。
export default code> は、現在のコンポーネントによって出力されるデフォルトのモジュールを指定します- 関数の実装
1.プラスボタン 2.マイナスボタン 3. シンプルなテキスト 4. マウスでボタンをクリックすると変化する数字 ボタンとテキストは非常にシンプルですが、フロントエンドフレームワークを学習していない場合は、マウスをクリックして数字を変更する必要があります。ドキュメントオブジェクトを使用してページのコンテンツを取得し、それを数値に変換し、数値を計算し、計算結果をページに書き込みます。 React を使用してそれを達成するには、React の中心的な目標はコンポーネント化であることを知る必要があります。コンポーネント内の変換可能なコンテンツは
stateと呼ばれます (さらに詳しく知りたい場合は、PHP 中国語 Web サイト
React Reference Manual 🎜 にアクセスしてください)。 🎜🎜コンポーネントには🎜🎜内部宣言🎜🎜と🎜🎜外部受信🎜🎜という2つのデータソースがあり、es6コンポーネントではそれぞれstateとpropで区別され表現されます。 code>constructorコンストラクターは外部からpropを受け取り、内部で使用する状態データを宣言します。この記事の例では、マウスクリック後に変化する数値を使用する必要があります🎜rrreee🎜内部を宣言しました。 stateを取得し、それを受け取った配列を外部から渡し、以下ではページの表示内容、つまりrender関数の内容を実装します🎜rrreee🎜 🎜🎜レンダリング効果を図 1-3 に示します🎜🎜コンテンツの美化🎜🎜からページの効果では、各要素が近くにあるとあまり見栄えがよくないので、単純な CSS で美しくします。 🎜 - コンテンツ全体の上端と左端の余白を増やす 🎜 - が必要です。ボタン、テキスト、数字の間に一定の間隔をあけます🎜🎜 ReactではCSSの使い方が従来とは異なります🎜 - 外部スタイルファイルを導入します🎜 新しい
🎜🎜レンダリング効果を図 1-3 に示します🎜🎜コンテンツの美化🎜🎜からページの効果では、各要素が近くにあるとあまり見栄えがよくないので、単純な CSS で美しくします。 🎜 - コンテンツ全体の上端と左端の余白を増やす 🎜 - が必要です。ボタン、テキスト、数字の間に一定の間隔をあけます🎜🎜 ReactではCSSの使い方が従来とは異なります🎜 - 外部スタイルファイルを導入します🎜 新しいstyle/App.cssを作成します🎜rrreee🎜導入App.js のこの CSS ファイル🎜rrreee🎜 ここで説明する価値があります。 class は JavaScript の予約語であるため、react では class 属性を className として記述する必要があることに注意してください🎜rrreee🎜 🎜🎜🎜🎜JavaScript オブジェクトを使用してスタイルを宣言する🎜🎜🎜rrreee🎜実行時の効果は図1-4と同じです🎜🎜🎜オブジェクトを使用してスタイルを宣言する
🎜🎜🎜🎜JavaScript オブジェクトを使用してスタイルを宣言する🎜🎜🎜rrreee🎜実行時の効果は図1-4と同じです🎜🎜🎜オブジェクトを使用してスタイルを宣言する camelCase、つまり🎜🎜キャメルケース命名メソッドを使用してスタイルを記述する場合オブジェクトを HTML に直接変換します 🎜🎜🎜rrreee🎜 style 属性で内容を確認できます 2 つの層の中括弧が使用されています 🎜🎜React 式🎜🎜、内側の中括弧は 🎜🎜JavaScript オブジェクト🎜🎜🎜🎜上記の 3 つの CSS の書き方は同じ効果があります。以下の例では、コードをシンプルかつ直感的にするために、外部 CSS ファイルを導入する方法を採用しています🎜。按钮事件
接下来为两个按钮增加点击事件,react中的点击事件为onClick,它与html中的onclick有一些区别,在这里不进行详细描述。我们为加号按钮增加事件处理函数increment,为减号增加事件处理函数decrement。在increment,让state中的count的值加1,在decrement中,让state中count的值减1
注意点:
事件函数绑定this
修改state的方式
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
} this.increment = this.increment.bind(this); this.decrement = this.decrement.bind(this);
}
increment(){ this.setState({count:this.state.count+1})
}
decrement(){ this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;修改state中的数据,要调用setState函数来进行设置
定义普通的的函数来处理事件,需要在构造函数中与this进行绑定,否则在函数内部,
this为undefined
此时我们在页面点击按钮,就能看到效果了
让绑定this的方式完美一些
在上面的代码中,我们可以看到,事件处理函数要在构造函数中调用bind函数来绑定this,在这里我们只有两个函数,在复杂引用中可能有更多的函数,要是每一个函数都要这么绑定一次,对于有强迫症或者洁癖的开发人员来说是一件非常闹心且痛苦的事情。因此我们要使用更加简洁的方式
请看代码
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
}
}
increment = () => { this.setState({count:this.state.count+1})
}
decrement = () => { this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;点击按钮效果完全一样,整个世界都干净了!
从外部传入数据
在前面我们说到,props是用来从外部传递数据的,那么它是如何传递的呢?
在index.js中我们为App标签添加属性name
ReactDOM.render(<App name="当前点击次数"/>, document.getElementById('root'));
然后修改App.js中的render函数
render(){
return ( <p className="box">
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<span>{this.props.name}</span>
<span>{this.state.count}</span>
</p>
)
}运行效果与之前是一样的!
到这里呢,这个简单而又覆盖到react的大部分内容的范例就说完了!上手试试,其实很简单的!
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上がReactはどのように機能するのでしょうか? React ケースをゼロから作成する全プロセスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


