ホームページ >ウェブフロントエンド >jsチュートリアル >vueに基づいてカスタマイズされた単純な範囲コード
vueに基づいてカスタマイズされた単純な範囲コード
- 不言オリジナル
- 2018-09-11 15:27:251612ブラウズ
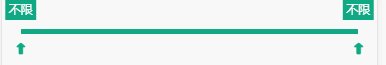
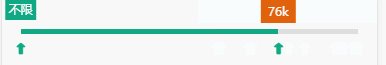
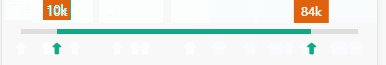
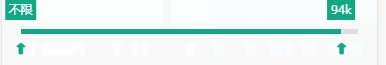
この記事の内容は、vue に基づいて簡単な範囲を実装するコードに関するものです。必要な方は参考にしていただければ幸いです。さらにADOがあれば、結果の画像は次のとおりです。メインインターフェイスとロジックは2つの主要なブロックです。インターフェイスは5つの部分に分割されています
の長さの長さ左スライダー
 左コンテンツ位置
左コンテンツ位置
中間の長さ
右スライダーの長さ- 右コンテンツ位置
- ロジック
- タッチ3イベント
- 長さの計算と各スライダーの位置
- 選択すると色が変わります
- まず第一に、コンテナ全体の長さは左 + 中央 + 右に等しい一定であることを理解しているので、最初に次のようにすることができます。コンテナの合計幅を取得して変数に保存します。ここでは画面の幅を使用します。
this.rangeWidth = document.body.clientWidth
@touchstart.stop.prevent="leftTextTouchStart" //按下 @touchmove.stop.prevent="leftTextTouchMove" //滑动 @touchend.stop.prevent="leftTextTouchEnd" //松开//右滑块,同上 @touchstart.stop.prevent="rightTextTouchStart" @touchmove.stop.prevent="rightTextTouchMove" @touchend.stop.prevent="rightTextTouchEnd"
- スライド時の3つのコアブロックの幅と位置の計算、スライド中に座標軸がリアルタイムに変化するため、ここではvueの計算されたプロパティを使用して操作します
//滑动事件方法
leftTextTouchStart() {
this.leftClick = true;
},
leftTextTouchEnd() {
this.leftClick = false;
},
//类样式绑定
:class="{check_text_p:leftClick}"
- Sliding Inイベント、インターフェースの変化、左右のスライド距離が記録されます
rangeWidth //整个容器的宽度
leftWidth //左边滑动的距离,通过滑动事件定义
rightWidth //右边滑动的距离,通过滑动事件定义
width() {
return Math.min(Math.max(0, this.rangeWidth - this.leftWidth - this.rightWidth), this.rangeWidth)//内容宽度应等于总宽度减去左右两边,且大于等于0小于等于总宽度
}
left() {
return Math.max(this.leftWidth, 0)//防止左滑出界面
}
right() {
if (this.left + this.rightWidth
- 6. テキストの内容は値を計算することで実現できます
leftText() { let num = parseInt(this.left / this.rangeWidth * 100); if (num === 0 || isNaN(num)) return '不限'; return num + 'k'; } rightText() { if (this.rangeWidth === 0) return '不限'; let num = parseInt((this.rangeWidth - this.right) / this.rangeWidth * 100); if (num >= 0) { if (num === 100) return '不限'; return num + 'k'; } }コアコードは以上です。
leftTextTouchMove(e) {
let touch = e.changedTouches[0];
let clientX = touch.clientX;//获取滑动事件的横坐标值
if (clientX >= 0) {//只检测滑块在坐标值在屏幕内
if (this.left + this.right
Vue_html/css_WEB-ITnose に基づくシンプルな単一ページ アプリケーションの実装
- vue を使用してフォームを自動化する (コード付き)
以上がvueに基づいてカスタマイズされた単純な範囲コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

