ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS オンライン フォントと D3 を使用して Google のインフォグラフィックを実装する方法
CSS オンライン フォントと D3 を使用して Google のインフォグラフィックを実装する方法
- 不言オリジナル
- 2018-09-10 15:53:591842ブラウズ
この記事では、CSS オンライン フォントと D3 を使用して Google のインフォグラフィックを実装する方法について説明します。必要な方は参考にしていただければ幸いです。
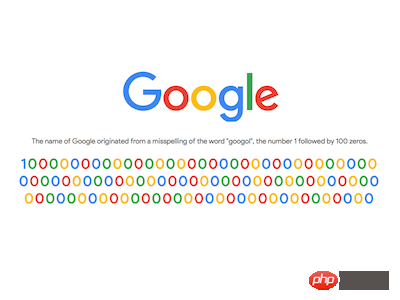
エフェクトのプレビュー

ソースコードのダウンロード
https://github.com/comehope/front-end-daily-challenges
コード解釈
domを定義します。空の要素は1つだけあります。テキストは含まれません:
<div></div>
フォント ファイルを紹介します。Product Sans は、ブランド プロモーションのために Google が特別に作成したサンセリフ フォントです:
@import url("https://fonts.googleapis.com/css?family=Product+Sans");
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
擬似要素を使用してロゴを作成します。content コンテンツは "Google" ではなく、"google_logo" です: content 的内容不是 "Google",而是 "google_logo":
.logo::before {
content: 'google_logo';
font-size: 10vw;
}
设置字体,采用刚才引入的在线字体,刚才页面上的 "google_logo" 文字被替换成了单色的 logo 图案:
body {
font-family: 'product sans';
}
定义颜色变量:
:root {
--blue: #4285f4;
--red: #ea4335;
--yellow: #fbbc05;
--green: #34a853;
}
设置文字遮罩效果,为文字上色:
.logo::before {
background-image: linear-gradient(
to right,
var(--blue) 0%, var(--blue) 26.5%,
var(--red) 26.5%, var(--red) 43.5%,
var(--yellow) 43.5%, var(--yellow) 61.5%,
var(--blue) 61.5%, var(--blue) 78.5%,
var(--green) 78.5%, var(--green) 84.5%,
var(--red) 84.5%, var(--red) 100%
);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
至此,Google logo 制作完成,接下来制作 googol 信息,说明 Google 的名字来源于含义是 1 后面跟 100 个零的大数的单词 googol。
在 dom 中添加一行说明文本和容纳数字的容器,容器中包含 5 个数字,在每个数字的内联样式中指定了颜色变量:
<p>The name of Google originated from a misspelling of the word "googol", the number 1 followed by 100 zeros.</p> <p> <span>1</span> <span>0</span> <span>0</span> <span>0</span> <span>0</span> </p>
设置说明文本的样式:
.desc {
font-size: 1.5vw;
font-weight: normal;
color: dimgray;
margin-top: 2em;
}
设置数字的样式:
.zeros {
font-size: 3vw;
font-weight: bold;
margin-top: 0.2em;
text-align: center;
width: 25.5em;
word-wrap: break-word;
}
为数字上色:
.zeros span {
color: var(--c);
}
微调数字 "1" 的边距,让它不要和后面的 "0" 靠得太紧:
.zeros span:nth-child(1) {
margin-right: 0.2em;
}
至此,静态布局完成,接下来用 d3 批量处理数字。
引入 d3 库,并删除掉 dom 中 .zeros 的数字子元素:
<script></script>
最终我们会在页面上显示 100 个 0,每个 0 的颜色都不同,并且为了美观,相邻数字的颜色也要不同。
所以,先定义一个获取颜色的函数,它可以从 Google logo 配色的 4 种颜色中取任意一个颜色,并且有一个表示被排除颜色的参数,当指定的此参数时,就从 4 个可选的颜色中去掉这个颜色,然后从剩下的 3 个颜色中随机取一个颜色:
function getColor(excludedColor) {
let colors = new Set(['blue', 'red', 'yellow', 'green'])
colors.delete(excludedColor)
return Array.from(colors)[Math.floor(d3.randomUniform(0, colors.size)())]
}
然后,定义 2 个常量,ZEROS 是存储 100 个 0 的数组,ONE 是存储数字 1 的对象,它有 2 个属性,number 表示它的数值是 1,color 表示它的颜色是蓝色:
const ZEROS = d3.range(100).map(x=>0)
const ONE = {number: 1, color: 'blue'}
接下来,通过用 reduce 函数遍历 ZEROS 数组,返回一个新的数组 numbers,它有 101 个元素(1 以及跟随它的 100 个 0),每个元素都是 1 个包含 number 和 color 属性的对象:
let numbers = ZEROS.reduce(function (numberObjects, d) {
numberObjects.push({
number: d,
color: getColor(numberObjects[numberObjects.length - 1].color)
})
return numberObjects
}, [ONE])
然后,以 numbers
d3.select('.zeros')
.selectAll('span')
.data(numberObjects)
.enter()
.append('span')
.style('--c', (d)=>`var(--${d.color})`)
.text((d)=>d.number)フォントを設定し、導入したばかりのオンライン フォントを使用します。"google_logo" テキストがモノクロのロゴ パターンに置き換えられます:
.logo {
margin-top: -10vh;
} カラー変数を定義します: rrreee
テキスト マスク効果を設定し、テキストに色を付けます: rrreee
この時点で、Google ロゴが完成し、次は googol 情報です。これは、Google の名前が googol という単語に由来していることを示しています。googol は、大きな数字と 1、その後に 100 個のゼロが続くことを意味します。 説明テキストの行と、DOM 内の数値を保持するコンテナを追加します。コンテナには、各数値のインライン スタイルで指定されます: rrreee
説明テキストのスタイルを設定します: rrreee数字を設定します スタイル: rrreee
数字に色を付けます: 🎜rrreee🎜 次の "0 に近づきすぎないように、数字 "1" の余白を微調整します。 " :🎜rrreee🎜 この時点で静的レイアウトが完了したので、d3 を使用して数値をバッチ処理します。 🎜🎜 d3 ライブラリを導入し、DOM 内の .zeros のデジタル サブ要素を削除します。 🎜rrreee🎜 最終的には、ページ上に 100 個の 0 を表示します。 0 には異なる色があり、見栄えを良くするために、隣接する数字の色も異なる必要があります。
まず、色を取得する関数を定義します。この関数は、Google ロゴの 4 つの色から任意の色を取得でき、このパラメーターが指定されている場合は、除外される色を 4 色から選択します。使用可能な色からこの色を削除し、残りの 3 色からランダムに色を選択します: 🎜rrreee🎜 次に、2 つの定数を定義します。ZEROS は 100 個の 0 を格納します。 > 配列、ONE は数値 1 を格納するオブジェクトです。これには 2 つの属性があります。number はその値が 1 であることを意味します。 color は、その色が青であることを意味します: 🎜rrreee🎜 次に、reduce 関数numbers を使用して ZEROS 配列を反復処理して、新しい配列を返します。 code> には 101 個の要素 (1 の後に 100 個の 0) があり、各要素は number 属性と color 属性を含む 1 です。 オブジェクト: 🎜rrreee🎜 次に、 を使用します。 numbers をデータ ソースとして使用し、d3 を使用して dom 要素をバッチ作成し、カラー情報をインライン スタイルで書き込みます: 🎜rrreee🎜最後に、コンテンツの余白を微調整して、コンテンツ全体を中央に配置します: 🎜rrreee 🎜これで完了です! 🎜🎜関連する推奨事項: 🎜🎜🎜純粋な CSS を使用してストライプ錯視アニメーション効果を実現する方法 (ソース コードを添付) 🎜🎜🎜 CSS3 テキスト効果属性 text-shadow の紹介と、炎のテキスト効果を説明する例🎜🎜 🎜以上がCSS オンライン フォントと D3 を使用して Google のインフォグラフィックを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

