ホームページ >ウェブフロントエンド >CSSチュートリアル >IE フィルターで CSS3 を使用してグラデーションとドロップ シャドウ効果を実現する方法
IE フィルターで CSS3 を使用してグラデーションとドロップ シャドウ効果を実現する方法
- 不言オリジナル
- 2018-06-20 16:37:262051ブラウズ
この記事では主に、CSS3 を IE フィルターで使用してグラデーションとシャドウ効果を実現するいくつかの方法を紹介します。IE は歴史の舞台から退きつつありますが、それを必要とする友人は EDGE ブラウザーの関連開発に経験を積むことができます。参考にしてください
CSS3とIEフィルターでの線形グラデーションの実装
完璧主義者にとって、グラデーションに画像を使用することは、鼻くそがあって取れない==と同じように苦痛なことです。したがって、通常のグラデーションの場合、CSS で解決できる場合は、画像を使用しないでください。
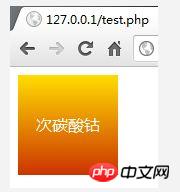
CSS3 は、背景に直接グラデーションを設定できる線形グラデーション メソッドを提供します。
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:16px/100px '微软雅黑';color:#FFF;
/*以下是CSS3的线性渐变*/
background:-webkit-linear-gradient(top,#FD0,#C30);
background:-moz-linear-gradient(top,#FD0,#C30);
background:-o-linear-gradient(top,#FD0,#C30);
}
</style>
<p>次碳酸钴</p>
しかし、CSS3 も面倒で、ブラウザーのプレフィックスが必要です。結果として、この件については 3 行書かなければなりませんでした。この方法では通常、3 つのパラメータを使用します (さらに多くのパラメータを使用して、より多くの色を調整することもできます。これについては後で説明します)。最初のパラメータはグラデーションの方向です。左、右、下の効果については、詳細は説明しません。 CSS3 では、特定の角度でのグラデーションもサポートしています。最初のパラメーターには、斜めのグラデーションである 45 度を指定できます。ただし、これを IE で実装するのは非常に難しいため、ここでは詳しく説明しません。 2 番目と 3 番目のパラメータはグラデーションの色であり、コードから明らかです。 CSS3 カラーは、50% 透明の赤: rgba(255,0,0,0.5) など、rgba を使用して透明にすることができます。透明チャネルの値の範囲は 0 から 1 の間であることに注意してください。
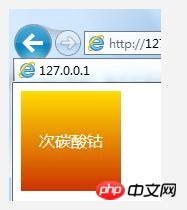
次に、不正な IE について話しましょう。IE はこれを実現するためにグラデーションを使用する必要があります。IE9 の中途半端な CSS3 については文句を言えません。フィルターを使用する方が良いでしょう。
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:16px/100px '微软雅黑';color:#FFF;
/*以下是IE的线性渐变*/
filter:progid:DXImageTransform.Microsoft.Gradient(
StartColorStr=#FFDD00,EndColorStr=#CC3300
);
}
</style>
<p>次碳酸钴</p>
ほら、コードは少し長くなりますが、IE ではこのような単純なグラデーションを簡単に実装できます。ここで注意すべき点は、フィルターの色は単純な #HHH では定義できず、完全な 6 桁の 16 進数で記述する必要があることです。同じ明るさが必要な場合は、透明度として前に 2 桁を追加します (例: 50% 透明な赤: #80FF0000)。グラデーションの方向に関しては、IE は回転できる方向が CSS3 ほど多くありませんが、最も基本的な垂直方向と水平方向は依然として実現できます。デフォルトは上から下へのグラデーションです。GradientType=1 を追加すると、左から右へグラデーションを変更できます。
p {
filter:progid:DXImageTransform.Microsoft.Gradient(
StartColorStr=#FFDD00,EndColorStr=#CC3300,GradientType=1
);
}
フィルタと CSS3 を使用して互換性を実現できるため、完全な互換性を実現するには、上記のメソッドをマージするだけです。
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:16px/100px '微软雅黑';color:#FFF;
/*全兼容线性渐变*/
background:-webkit-linear-gradient(top,#FD0,#C30);
background:-moz-linear-gradient(top,#FD0,#C30);
background:-o-linear-gradient(top,#FD0,#C30);
filter:progid:DXImageTransform.Microsoft.Gradient(
StartColorStr=#FFDD00,EndColorStr=#CC3300
);
}
</style>
<p>次碳酸钴</p>
CSS3とIEフィルターでの要素のシャドウイング効果の実装
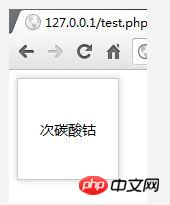
いつものように、最初にCSS3のシャドウイング効果について話しましょう。
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:14px/100px 微软雅黑;
border:1px solid #CCC;
/*CSS3投影效果*/
box-shadow:0px 0px 10px #CCC;
}
</style>
<p>次碳酸钴</p>
このボックスシャドウはブラウザ互換ヘッダーを必要としません。私はこの CS3 が一番好きです。 IE9 は CSS3 もサポートしていますが、不正なバグが多すぎるため、IE9 の CSS3 を使用するのは好きではありません。この影の効果に関する限り、IE9 は折りたたみが設定された TABLE 要素での影の使用には影響しません。つまり、IE にはあらゆる種類のバグがありますが、とにかく IE6 との互換性が必要なので、IE9 の中途半端な CSS3 は無視してください。
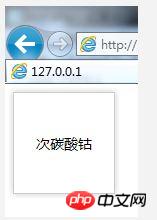
IEに影効果を実装するのはかなり面倒です。IEにはShadowフィルタがありますが、それは線形グラデーションと何ら変わりなく、CSS3の効果を得ることができません。実演はしませんが、その効果を知りたければ、自分で試してみてください。 IE の多くのフィルターの中で、同様の効果を実現できるのはぼかしフィルターだけです。ただし、要素に直接ぼかしを使用すると、コンテンツがぼやけるため、ぼかしを適用する新しい要素を作成して適用する必要があります。この新しい要素は、元の要素の下に背景として配置されます。これには、中央に配置された要素でドロップ シャドウ効果が使用されている場合、大量の座標計算が含まれます。また、ブラウザが要素のサイズを変更するときの要素の変位の計算も含まれます。したがって、IE用のJSで記述するのが最適です。コメントを詳しく書いていますので、このコードを見れば理解できるはずです。
<!DOCTYPE>
<style>
.shadow {
width:100px;height:100px;text-align:center;
font:14px/100px 微软雅黑;
border:1px solid #CCC;
background:#FFF;
position:relative;
}
.shadow-IE {
display:block;
position:absolute;background:#CCC;
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=5);
}
</style>
<p class="shadow">次碳酸钴</p>
<script>
//判断IE
var isIE=/MSIE/i.test(navigator.userAgent);
if(isIE){
//获取全部元素,其实可以用document.all的,不过习惯这样写
var all=document.getElementsByTagName("*"),s=[],i=0;
//把class为shadow的元素全放进s这个数组中
while(o=all[i++])if(o.className=="shadow")s.push(o);
//遍历s数组
for(i in s){
//创建一个元素,我习惯用u,其实用什么都可以
var o=s[i],u=document.createElement("u");
//把父元素设置成相对定位
o.parentNode.style.position="relative";
//对IE6、7要加个hasLayout,不然坐标计算会出错
o.parentNode.style.zoom=1;
//把创建的元素放到shadow元素的上方
//一定要是上方,因为下面的元素会挡住上面的元素
o.parentNode.insertBefore(u,o);
//给创建的元素应用个样式
u.className="shadow-IE";
//把宽度和高度设置到创建的元素上
u.style.width=o.offsetWidth+"px";
u.style.height=o.offsetHeight+"px";
};
//当窗口改变大小时触发
window.resize=function(){
//遍历s数组
for(i in s){
//我们在上面创建的元素移动到需要的位置
var o=s[i],p=o.previousSibling;
p.style.top=o.offsetTop-5+"px",
p.style.left=o.offsetLeft-5+"px";
};
};
//主动触发一次这个事件,让里面的代码在加载时执行一次
window.resize();
};
</script>
実際、コメントを削除すれば数行しかかからず、jQuery で作成すればさらに短くなります。このコードは何気なく書いたものです。本当に使用したい場合は、グローバル スコープ内に置かずに、DOMReady に呼び出させてください。これにより、変数の競合の可能性が減少します。もちろん、必要に応じて、attachEvent を使用して競合を回避することもできます。jQuery を使用する場合は、これを無視できます。つまり、コードは単なる参考です。実際に使用するときに楽しんでください〜
上記がこの記事の全内容です。その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトへ!
関連する推奨事項:
CSS を使用して複数行および複数列のレイアウトを実装する方法について
以上がIE フィルターで CSS3 を使用してグラデーションとドロップ シャドウ効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

