ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのpadding属性には負の値を指定できますか? CSSのpadding属性について詳しく解説
CSSのpadding属性には負の値を指定できますか? CSSのpadding属性について詳しく解説
- 寻∝梦オリジナル
- 2018-09-08 13:44:0519737ブラウズ
CSS ボックス モデルのパディング padding 属性 の詳細な紹介。初心者がよく犯す間違いですが、padding 属性は実際には負の値を書き込む可能性があります。答えは記事の最後にあります。今すぐこの記事を見てみましょう

まず最初の質問を紹介します:
cssのpadding属性は負であってもよいでしょうか?答えは簡単です。最初は説明しません。padding 属性の負の値の使用については、記事の最後に説明があります。
CSS でのパディング属性の使用法を見てみましょう:
padding: 1 つのステートメントですべてのパディング属性 (自動/長さの長さの値/%) を設定する短縮属性
padding-top: 定義上のパディング
padding-right: 右のパディングを定義します
padding-bottom: 下のパディングを定義します
padding-left: 左のパディングを定義します
これはパディングの入門です。詳細については、例を見てみましょう:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
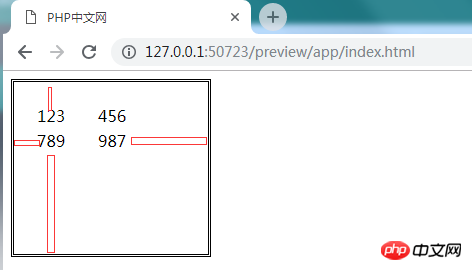
</html>上記のコードは 4 つの属性をすべて記述していますが、コードの表示効果を確認する必要があります。ブラウザ内:

(さらに CSS スタイルを見たい場合は、PHP 中国語 Web サイト css ユーザーマニュアル コラムスタディにアクセスすることをお勧めします)
効果は非常に明白ですか?このコードの説明:
padding-top:20px: 上部のパディングを 20 ピクセルに定義します。
padding-right:50px: 右側のパディングを 50 ピクセルに定義します。
padding-bottom:100px: 下部のパディングを 100 ピクセルに定義します。
padding-left:20px: 上部と同じ幅かどうかに関係なく、左のパディングを 20 ピクセルとして定義します。
border:double: 境界線を二重実線として定義します。
そうは言っても、負の値を書き込むとどうなるか見てみましょう。
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
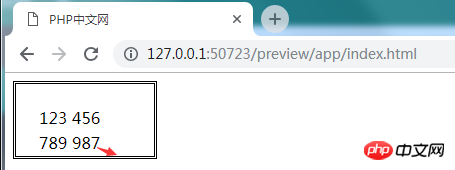
</style> 少し誇張して、マイナス 300 の値を設定して、その効果を見てみましょう:

テストした結果、効果はほとんど存在しないことがわかりました。のpadding-bottom属性をキャンセルするのと同じです。
このことから、CSS のパディングに負の値を含めることはできないことがわかります。そうする場合、その属性をキャンセルすることと同じです。
上記は CSS スタイルでのパディングの使用法に関する記事です。さらに詳しく知りたい場合は、PHP 中国語 Web サイトの css Learning Manual コラムを参照してください。質問がある学生は以下から質問してください。
【編集者のおすすめ】
HTMLのタグをマウスホバーで色を変える方法、CSSコントロールのタグのマウスホバースタイルを詳しく解説
CSSテーブルに枠線スタイルを追加するにはどうすればよいですか? CSS テーブルの境界線スタイルの概要 (完全な例付き)
以上がCSSのpadding属性には負の値を指定できますか? CSSのpadding属性について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

