ホームページ >ウェブフロントエンド >jsチュートリアル >Angular の変更検出メカニズムについて知っておくべきことすべてを詳細に説明
Angular の変更検出メカニズムについて知っておくべきことすべてを詳細に説明
- 寻∝梦オリジナル
- 2018-09-07 17:23:191405ブラウズ
angularjs の変更検出メカニズムについては、この記事で詳しく紹介していますが、皆さんにとっても非常に役立つと思います 始めましょう。
私のように Angular のダーティ値検出メカニズムを完全に理解したい場合は、ソース コードを参照する以外に方法はありません。インターネット上で入手できる情報はあまりありません。ほとんどの記事では、Angular の各コンポーネントにはダーティ値検出器が付属していると述べられていますが、ダーティ値検出戦略とケースの使用法に留まっているだけで、あまり深くは触れません。この記事では、この事件の背後にあるストーリーとダーティ値検出戦略の影響について説明します。さらに、この章の内容を習得すると、さまざまなパフォーマンス向上ソリューションを独自に提案できるようになります。
この記事は 2 つの部分で構成されています。最初の部分は Angular 4.0.1 に基づいており、多くのソース コードのリンクが含まれており、ダーティ値検出の詳細なメカニズムについて説明しています。特定のアプリケーション (訳者注 1)。 ビューは中心的な概念ですそれはチュートリアルで説明されています: Angular アプリケーションはコンポーネント ツリーで構成されますが、Angular は基礎となる実装の下位レベルの抽象化としてビューを使用します。コンポーネントとビューの間には直接の関係があります。ビューはコンポーネントに対応し、その逆も同様です。ビューには、コンポーネント インスタンスへの参照であるコンポーネント プロパティがあります。すべての操作 (プロパティの検出、DOM の更新など) はビュー レベルで完了するため、正確に言うと、Angular はビュー ツリーで構成され、コンポーネントはビューの上位概念として説明できます。ここで関連するソースコードを表示できます。 ビューはアプリケーション UI の基本的な構成要素であり、要素の作成と破棄の最小の組み合わせでもあります。ビュー内の要素のプロパティは直接変更できますが、要素の構造 (数と順序) は、ViewContainerRef を介してネストされたビューを挿入、移動、または削除することによってのみ変更できます。各ビューには多くのビュー コンテナを含めることができます。
StackOverflow に関するダーティ値の検出と回答に関するすべての記事では、ダーティ値検出のオブジェクトとして前述の View または ChangeDetectorRef が使用されていますが、実際には、ダーティ値検出のための専用のメソッドはありません。 各ビューはノード属性を通じてサブビューをリンクできるため、サブビューに対して操作を実行できます。 プロパティの状態すべてのビューには状態があり、Angular はその値に基づいて、ビューとそのすべての子に対してダーティ値の検出を実行するかスキップするかを決定するため、非常に重要な役割を果たします。ステータスには多くの値がありますが、次の値がこの記事に関連します: 1.FirstCheckこの記事では、コンポーネント ビューとコンポーネントの概念を同じ意味で使用します。
- 2.ChecksEnabled
- 3.Errored
- 4.Destroyed
- ChecksEnabled が
falseであるか、ビューのステータス値がErroredまたはDestroyedの場合、ビューとそのサブビューはダーティ値の検出をスキップします。ダーティ値検出戦略 (ChangeDetectionStrategy) がOnPushでない限り、すべてのビューの初期化状態はデフォルトでChecksEnabledになります。たとえば、ビューにはFirstCheckとChecksEnabledという 2 つの状態が共存できます。
detectChanges を持ちます。非同期イベントが発生すると、Angular はその最上位の ViewRef でダーティ値の検出をトリガーし、実行が終了した後、そのサブビューに対してダーティ値の検出を実行します。 ChecksEnabled是false或view的状态值是Errored或Destroyed,则视图及其子视图将跳过脏值检测。除非脏值检测的策略( ChangeDetectionStrategy)是OnPush,否则默认情况下,所有视图的初始化状态都会是ChecksEnabled 。状态是可以并存的,例如,一个视图可以同时有FirstCheck和ChecksEnabled两个状态。
Angular有一系列高级的概念来操纵视图。我在这里写了一些关于它们的文章。ViewRef就是其中的一个。它封装了底层组件视图,并且有一个恰当命名的方法detectChanges。当异步事件发生时,Angular 会在其最顶层的ViewRef上触发脏值检测,在自身运行完毕后,它会为其子视图执行脏值检测。
你可以使用ChangeDetectorRef在组件的构造函数中注入viewRef:
export class AppComponent {
constructor(cd: ChangeDetectorRef) { ... }
你可以从这个类的定义中看出端倪:
export declare abstract class ChangeDetectorRef {
abstract checkNoChanges(): void;
abstract detach(): void;
abstract detectChanges(): void;
abstract markForCheck(): void;
abstract reattach(): void;
}
export abstract class ViewRef extends ChangeDetectorRef {
...
}
脏值检测的顺序
负责视图脏值检测的主要逻辑存在于checkAndUpdateView函数中。其大部分功能都集中在子组件视图的操作上。从宿主组件开始为每个组件递归调用该函数。这意味着随着递归树的展开子组件在下一次调用时变成父组件。
对于某一特定的视图,该函数按照如下顺序执行操作:
-
如果视图是第一次被检测,那么
ViewState.firstCheck设置为true,否则为falseChangeDetectorRefを使用して、コンポーネントのコンストラクターにviewRefを挿入できます:if (view.def.flags & ViewFlags.OnPush) { view.state &= ~ViewState.ChecksEnabled; } このクラスの定義からヒントを確認できます: -
if (compView.def.flags & ViewFlags.OnPush) { compView.state |= ViewState.ChecksEnabled; }ダーティ値の検出ビューのダーティ値検出を担当するメイン ロジックは checkAndUpdateView 関数に存在します。その機能のほとんどは、子コンポーネント ビューの操作に焦点を当てています。この関数は、ホスト コンポーネントから開始してコンポーネントごとに再帰的に呼び出されます。これは、再帰ツリーが展開すると、子コンポーネントが次の呼び出しで親コンポーネントになることを意味します。
特定のビューに対して、この関数は次の順序で操作を実行します: -
ビューが初めてチェックされる場合は、
ViewState.firstCheck code> が <code>trueに設定され、それ以外の場合はfalseに設定されます- 子コンポーネント/ディレクティブ インスタンスの入力プロパティを確認して更新します
- 子ビューのダーティ値検出ステータスを更新します
- 埋め込みビューのダーティ値検出を実行します (リスト内の手順を繰り返します)
- バインドされた入力値が変更された場合、子コンポーネントは OnChanges ライフサイクル フックを呼び出します 🎜🎜🎜🎜 で OnInit と ngDoCheck を呼び出します子コンポーネント (OnInit は最初のチェック時にのみ呼び出されます) 🎜🎜🎜🎜 子コンポーネントは ContentChildren クエリ リストを更新します 🎜
在子组件上调用AfterContentInit和AfterContentChecked(AfterContentInit仅在第一次检查时调用 )
如果当前视图组件实例的属性有改变则更新对应的DOM插值
为子视图运行脏值检测(重复列表中步骤)
更新当前视图的 ViewChildren 查询列表
子组件上调用AfterViewInit和AfterViewChecked生命周期钩子(AfterViewInit仅在第一次检查时调用)
更新视图检测状态为禁用
在这里有必要强调几件事:
1.在检查子视图之前,Angular会先触发子组件的onChanges ,即使子视图不进行脏值检测,onChanges也会被触发。这一条很重要,我们将在文章的第二部分看到如何利用这些知识。
2.视图的DOM更新是作为脏值检测机制的一部分存在的,也就是说如果组件没有被检测,即使模板中使用的组件属性发生更改,DOM也不会更新(我这里提到的DOM更新实际上是插值表达式的更新。 )。模板会在首次检测之前完成渲染,举个例子,对于 <span>some {{name}}</span>这个html,DOM元素 span 会在第一次检测前就渲染完,在检测期间,只有 {{name}} 会被渲染。
3.另一个观察到的有趣现象是:在脏值检测期间,子组件视图的状态是可以被改变的。我在前面提到,在默认情况下,所有的组件的状态都会初始化 ChecksEnabled ,但是对于使用 OnPush 这个策略的组件来说,脏值检测机制会在第一次后被禁用(操作步骤9)
if (view.def.flags & ViewFlags.OnPush) {
view.state &= ~ViewState.ChecksEnabled;
}
这意味着在接下来的脏值检测运行期间,该组件视图及其所有子组件将会跳过该检查。有关OnPush策略的文档指出,只有在组件的绑定发生变化时才会检查该组件。所以要做到这一点,必须通过设置ChecksEnabled来启用检查。这就是下面的代码所做的(操作2):
if (compView.def.flags & ViewFlags.OnPush) {
compView.state |= ViewState.ChecksEnabled;
}
仅当父级视图的绑定发生变化且子组件视图的脏值检测策略已使用初始化为ChangeDetectionStrategy.OnPush,状态才会更新
最后,当前视图的脏值检测负责启动子视图的检测(操作8)。如果是视图状态是ChecksEnabled,则对此视图执行更改检测。这里是相关的代码:
viewState = view.state;
...
case ViewAction.CheckAndUpdate:
if ((viewState & ViewState.ChecksEnabled) &&
(viewState & (ViewState.Errored | ViewState.Destroyed)) === 0) {
checkAndUpdateView(view);
}
}
现在你知道视图及其子视图是否运行脏值检测是由视图状态控制的。那么我们可以控制视图的状态吗?事实证明,我们可以,这是本文第二部分需要讨论的。
一些生命周期的钩子(步骤3,4,5)是在DOM更新前被调用的,另一些则是之后运行(操作9)。如果我们有如下组件层级:A->B->C,下面是钩子回调和绑定更新的顺序:
A: AfterContentInit A: AfterContentChecked A: Update bindings B: AfterContentInit B: AfterContentChecked B: Update bindings C: AfterContentInit C: AfterContentChecked C: Update bindings C: AfterViewInit C: AfterViewChecked B: AfterViewInit B: AfterViewChecked A: AfterViewInit A: AfterViewChecked
探索影响
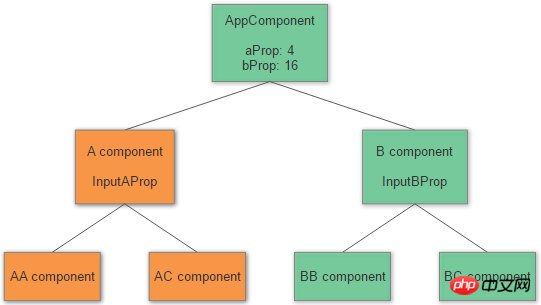
让我们假设有如下组件树:

我们知道,一个组件对应一个视图。每个视图的状态都被初始化为 ViewState.ChecksEnabled,也就意味着在组件树上的每一个组件都将运行脏值检测。
假设我们想要禁用AComponent及其子项的脏值检测,通过设置 ViewState.ChecksEnabled为false是最简答的方式。但是直接改变状态在Angular中是底层操作,为此Angular提供了一些列公开方法。每个组件可以通过 ChangeDetectorRef标识来获取关联视图。 Angular文档定义了以下公共接口:
class ChangeDetectorRef {
markForCheck() : void
detach() : void
reattach() : void
detectChanges() : void
checkNoChanges() : void
}
让我们看看这可以为我们带来什么好处。(想看更多就到PHP中文网AngularJS开发手册中学习)
detach
第一种允许我们操作状态的方法是detach,它可以简单地禁用对当前视图的脏值检测:
detach(): void { this._view.state &= ~ViewState.ChecksEnabled; }
让我们看看它在代码中的应用:
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
现在可以确保在脏值检测运行期间,左侧分支(从AComponent开始,橘色部分)AComponent将跳过检测:
这里需要注意两点:第一点,即使我们改变了ACompoent的状态,它的所有子组件也不会进行检测;第二点,随着左侧分支脏值检测的停止,DOM更新也不再运行。这里举个小例子:
@Component({
selector: 'a-comp',
template: `<span>See if I change: {{changed}}</span>`
})
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.changed = 'false';
setTimeout(() => {
this.cd.detach();
this.changed = 'true';
}, 2000);
}
一开始模板会被渲染成 See if I change: false,两秒之后change这个属性的值变为true,但相对应的文字却没有改过来。如果我们删除了this.cd.detach(),一切就会如期进行。
reattach
正如文章第一部分所述,如果输入属性发生变化,OnChanges就会被触发。这意味着一旦我们知晓输入属性了变化,我们就可以激活当前组件的检测器来运行脏值检测,并在下一轮关闭它。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.reattach();
setTimeout(() => {
this.cd.detach();
})
}
reattach通过位运算简单的设置了 ViewState.ChecksEnabled
reattach(): void { this._view.state |= ViewState.ChecksEnabled; }
这几乎等同于把ChangeDetectionStrategy设置为OnPush:在第一次更改检测运行后禁用检查,在父组件绑定属性变化时启用它,并在运行后禁用。
请注意,OnChanges仅在禁用分支中最顶层的组件中触发,而不是在禁用的分支中的每个组件触发。
markForCheck
reattach方法仅作用于当前组件,对父级组件则不起作用。这意味着该reattach方法仅适用于禁用分支中最顶层的组件。
我们需要一种启用从当前组件到根组件检测的方法,markForCheck应用而生:
let currView: ViewData|null = view;
while (currView) {
if (currView.def.flags & ViewFlags.OnPush) {
currView.state |= ViewState.ChecksEnabled;
}
currView = currView.viewContainerParent || currView.parent;
}
从源码的实现中我们可以看到,markForCheck向上逐层遍历并启用检测。
这有什么用处呢?正如在检测策略为OnPush的情况下, ngOnChanges和ngDoCheck依旧可以被触发, 同样,它仅在被禁用分支中的最顶层组件触发,而不是被禁用分支中的每个组件触发。 但是我们可以使用该钩子来执行自定义逻辑,并将我们的组件标记为符合一次脏值检测周期运行。 由于Angular只检查对象引用,所以我们可以实现一些对象属性的脏检查:
Component({
...,
changeDetection: ChangeDetectionStrategy.OnPush
})
MyComponent {
@Input() items;
prevLength;
constructor(cd: ChangeDetectorRef) {}
ngOnInit() {
this.prevLength = this.items.length;
}
ngDoCheck() {
if (this.items.length !== this.prevLength) {
this.cd.markForCheck();
this.prevLenght = this.items.length;
}
}
detectChanges
使用detectChanges可以为当前组件及其所有子项运行一次脏值检测。此方法会忽略视图的状态,这意味着当前视图可能依旧保持禁用状态,并且不会对组件进行常规脏值检测。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.detectChanges();
}
即使脏值检测器依旧是detached,输入属性更改时DOM也会更新。
checkNoChanges
脏值检测的最后一个可用方法是确保在当前检测运行过程中不会有变化发生。基本上,它执行了列表中1,7,8操作,如果它发现了需要变更的绑定或者会引发DOM的更新,它都会抛出异常。
好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上がAngular の変更検出メカニズムについて知っておくべきことすべてを詳細に説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

