ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSテーブルのコンテンツを中央に配置するにはどうすればよいですか? CSS テーブルのテキスト スタイルの概要
CSSテーブルのコンテンツを中央に配置するにはどうすればよいですか? CSS テーブルのテキスト スタイルの概要
- 寻∝梦オリジナル
- 2018-09-07 13:38:2110634ブラウズ
CSS テーブルのコンテンツがどのように中央に配置されるか知っていますか? CSS テーブルのテキストを左揃えにデザインする方法をご存知ですか? CSSテーブルの右揃えの設定方法をご存知ですか?これらの内容は、この記事であなたが学ぶのを待っています。
まず、CSS テーブルのコンテンツがどのように中央に配置されるかを紹介しましょう:
最初に、 CSS スタイル でテーブルを中央に配置できる属性を紹介します。
text-align: このプロパティは、テキストの水平方向の配置を設定します。
完全な例を見てみましょう:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{text-align:center;border-style:solid}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
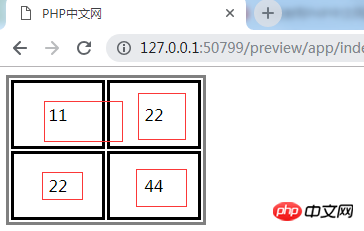
</html>この効果については皆さんも明らかだと思いますので、ブラウザに表示されるレンダリングを見てみましょう:

もちろん、内側の赤いフレームは明白でしょうか?スクリーンショットを撮ったときに描いたものなので、細かいことは気にしないでください。これらのテキストが中央に表示されるかどうかを確認してみましょう。効果は依然として非常に明らかなので、最初のテストは成功しました。
次に 2 番目のものを見てみましょう:
2 番目のものは何でしょうか? text-align 属性には 2 つの他の値、つまり :
が必要です。text-align:right: 右揃え関数は、右側に効果を表示します。後で例を見てみましょう
text-align:center: この中央揃えの属性については、これ以上説明する必要はありません。今はすでにテスト済みです。
text-align:left: 左揃え機能、表示効果は左側に表示されます。これはデフォルトのテキスト効果です。デフォルトではこうなっているのに、なぜこれを設定するのですか?スペースの無駄です。 (CSS 属性について詳しく知りたい場合は、PHP 中国語 Web サイトの CSS Reference Manual 列にアクセスして学習してください)
今回は、上記の 3 つのコードを組み合わせた別の例を入力します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{border-style:solid;}
.zuo_1{text-align:left;}
.you_1{text-align:right;}
.zhong_1{text-align:center;}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr class="zuo_1"><td>11</td><td>22</td></tr>
<tr class="you_1"><td>22</td><td>44</td></tr>
<tr class="zhong_1"><td>33</td><td>66</td></tr>
</table>
</body>
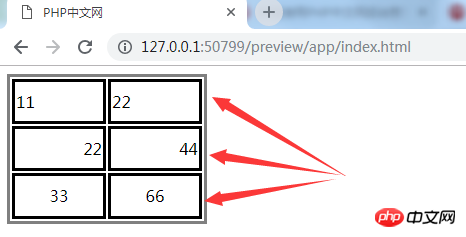
</html> これは、3 つの方向のそれぞれにクラス名を追加したものです。これらはすべて異なっているように見えますが、意味は同じです。鮮明に表示できます。エフェクトを見てみましょう:

図に示すように、最初のエフェクトは左側、2 番目のエフェクトは右側、3 番目のエフェクトは中央のデフォルトに相当することがわかります。この効果は依然として非常に明白です。これが text-align 属性の使用方法です。さらに詳しく知りたい場合は、PHP 中国語 Web サイトの css 学習マニュアル の列で学習することをお勧めします。
text-align 属性に関するこの記事はここで終わります。質問がある学生は、以下にメッセージを残してください。
【編集者のおすすめ】
CSSで順序なしリストを設定するには? cssのリストスタイルまとめ
cssを使って文字の背景色を設定するには? CSSの背景カラーコードを詳しく解説
以上がCSSテーブルのコンテンツを中央に配置するにはどうすればよいですか? CSS テーブルのテキスト スタイルの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

