ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML空間のコードはどのように書くのでしょうか? HTML空間コードの表現まとめ
HTML空間のコードはどのように書くのでしょうか? HTML空間コードの表現まとめ
- 寻∝梦オリジナル
- 2018-09-03 10:31:1011351ブラウズ
この記事では、html空間タグのコード記述方法を中心に紹介し、html空間のコード表現方法についてもまとめています。次にこの記事を一緒に読みましょう。
1. まず、最もよく使用されるスペース コードについて説明します。
よく使用されるスペース コードは、Web ページにスペースとして表示される「 」です。
HTML の一般的な文字エンティティは非改行スペース ( ) です。
ブラウザは常に HTML ページ内のスペースを切り詰めます。テキストに 10 個のスペースを記述すると、ブラウザはページを表示する前にそのうちの 9 個を削除します。ページ上のスペースの数を増やすには、 character エンティティを使用する必要があります。
HTML スペースタグの使用法:
半角スペースを定義できます。つまり、... 要素内のテキスト ブラウザには下線が引かれてユーザーに表示されます。
<!-- 一个HTML空格 --> <!-- 两个HTML空格 --> <!-- 多个HTML空格代码复制多个 --> ...
完全なコード例を見てみましょう:
<html>
<head>
<title>php中文网 空格</title>
</head>
<body>
在段落开始加空格的效果:<br/>
空格在网页的排版中经常会被应用到,使用空格符号在段落的开始输入几个空格,就可以实现首行缩进的效
果。<br/>
在文字的中间输入多个空格符号的效果:<br/>
PHP教程的网址是: http://www.php.cn<br/>
在文字的中间直接输入多个半角空格的效果:<br/>
PHP教程的网址是: http://www.php.cn
</body>
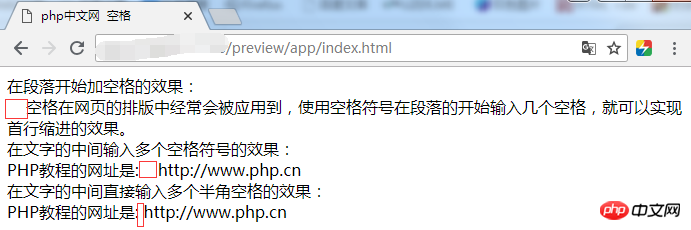
</html>ブラウザで効果を見てみましょう:

もうスペースはありませんでした。
スペースコードの書き方です。
2. 次に、HTML スペース コードがどのように表現されるかをまとめてみましょう。
HTML には、幅の異なる 4 種類のスペース エンティティ (スペース エンティティ) が用意されています。非改行スペース ( ) は幅です。通常のスペースの、すべての主要なブラウザで動作します。他のいくつかのスペース ( ) はブラウザごとに幅が異なります。
1. 「 」それは、ノーブレイクスペースと呼ばれ、最も一般的なスペースであり、ほとんどの人が最も頻繁に使用するスペースです。スペースキーを押すことによって生成されるスペース。 HTML では、スペースバーを使用してこのスペースを生成すると、スペースは蓄積されません (1 としてカウントされるだけです)。 HTML エンティティ表現を使用してのみ蓄積できます
このスペースが占める幅は、明らかにフォントの影響を強く受けます。
2. " " 「半角スペース」と呼ばれ、正式名称はエンスペースで、emの幅の半分です。定義上、これはフォント サイズの半分に相当します (例: 16 ピクセル フォントの 8 ピクセル)。名目上は小文字 n の幅です。このスペースは、スペース ファミリの一貫した特性を継承しています。つまり、透明です。このスペースは非常に安定した特性を持っています。つまり、占有する幅は中国語の幅のちょうど 1/2 であり、基本的にフォントの影響を受けません。 。
3. " "これは「全角スペース」と呼ばれ、正式名称は Em スペースです。Em はタイポグラフィーにおける測定単位であり、現在指定されているポイント数に相当します。たとえば、16 ピクセルのフォントの 1 em は 16 ピクセルです。このスペースは、スペース ファミリの一貫した特性も継承しています。つまり、透明です。このスペースは、非常に安定した特性を持っています。つまり、占有する幅は正確に 1 中国語の幅であり、基本的にフォントの影響を受けません。
4. " " ナロースペースと呼ばれ、正式名称はシンスペースです。これは「スキニースペース」と呼んでもいいかもしれません。これは、スペースが比較的薄く、本体が薄く、占有幅が比較的小さいことを意味します。幅は em の 6 分の 1 です。
上記は、この記事のHTMLスペースコードの書き方と書き方をまとめたものです。ご質問がある場合は、以下に質問してください。
【編集者のおすすめ】
HTMLのtbodyタグはブロックレベルの要素ですか? HTML tbodyタグの基本的な使い方HTML画像を均等な比率で拡大縮小するにはどうすればよいですか? HTML img 画像の拡大縮小方法のまとめ(例付き)
以上がHTML空間のコードはどのように書くのでしょうか? HTML空間コードの表現まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

