ホームページ >ウェブフロントエンド >htmlチュートリアル >html tbody タグはブロックレベルの要素ですか? HTML tbodyタグの基本的な使い方
html tbody タグはブロックレベルの要素ですか? HTML tbodyタグの基本的な使い方
- 寻∝梦オリジナル
- 2018-09-01 17:07:193899ブラウズ
この記事では、HTML tbody タグがブロックレベルの要素であるかどうかと、HTML tbody タグの基本的な使い方を主に紹介します
まず、HTML tbody タグについて見てみましょう。それが何であるかを知る必要があります ブロックレベル要素とインライン要素:
ブロックレベル要素は通常、インライン要素と div などの他の一般的なブロックレベル要素を収容できる新しい行から始まります。 /p など高速要素「フォーム」は、他のブロック要素のみを収容できます
インライン要素: インライン要素とも呼ばれ、通常、インライン要素はテキストまたはその他の要素のみを収容できます。インライン要素。
tbody タグがどのようなタグであるかから始めましょう:
タグ テーブル body (テキスト)。このタグは、HTML テーブルのメインコンテンツを結合するために使用されます。 tbody 要素は、thead 要素および tfoot 要素と組み合わせて使用する必要があります。 thead 要素は HTML テーブルのヘッダー コンテンツをグループ化するために使用され、tfoot 要素は HTML テーブルのテーブル ノート (フッター) コンテンツをグループ化するために使用されます。 注: thead、tfoot、tbody 要素を使用する場合は、それらをすべて使用する必要があります。これらは thead、tfoot、tbody の順序で表示されるため、ブラウザーはすべてのデータを受信する前にフッターをレンダリングできます。これらのタグはテーブル要素内で使用する必要があります。 ヒント: デフォルトでは、これらの要素はテーブルのレイアウトに影響を与えません。ただし、CSS を使用すると、これらの要素でテーブルの外観を変更できます。 詳細な説明: Thead、tfoot、および tbody 要素を使用すると、テーブル内の行をグループ化できます。テーブルを作成するときは、おそらくヘッダー行、データを含むいくつかの行、そして最後に合計行を配置する必要があると思います。この分割により、ブラウザはテーブルのヘッダーやフッターとは独立してテーブル本体のスクロールをサポートできるようになります。長い表を印刷する場合、表データを含む各ページに表のヘッダーとフッターを印刷できます。 上記のブロックレベル要素とインライン要素の紹介と組み合わせると、tbody タグがブロックレベル要素であるかインライン要素であるかを確認できます。それでは、HTML tbody タグの基本的な使い方について説明しましょう:
テーブルのグループ表示 (構造化テーブル) (IExplore のみ) tbody 要素は、thead 要素および tfoot 要素と組み合わせて使用する必要があります。 行ごとにグループ化 - テーブルのヘッダー - テーブルの本体 .. - 表の脚注 (フッター)これは HTML tbody タグの使用例です:
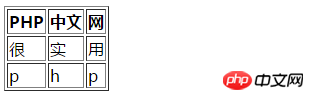
<table border> <thead> <tr><th>PHP</th><th>中文</th><th>网</th></tr> </thead> <tbody> <tr><td>很</td><td>实</td><td>用</td></tr> <tr><td>p</td><td>h</td><td>p</td></tr> </tbody> </table>このようなコードはブラウザーにどのように表示されますか?

【編集者推奨】
HTMLのcolタグ内の漢字を中央揃えにする方法は? HTMLのcolタグの基本的な使い方(例あり) HTMLに画像を追加するコードとは何ですか? HTMLに画像パスを正しく追加するにはどうすればよいですか?以上がhtml tbody タグはブロックレベルの要素ですか? HTML tbodyタグの基本的な使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

