ホームページ >ウェブフロントエンド >jsチュートリアル >Element に似た Vue UI コンポーネント ライブラリの作成方法を教えます
Element に似た Vue UI コンポーネント ライブラリの作成方法を教えます
- 不言オリジナル
- 2018-09-01 17:17:196341ブラウズ
この記事の内容は、Element に似た Vue UI コンポーネント ライブラリの作成方法を説明するものです。必要な方は参考にしていただければ幸いです。
まえがき
3 つの主要なフロントエンド フレームワークの出現により、コンポーネント化の考え方はますます一般的になり、開発者の時間の節約と効率の向上に役立つ
などのコンポーネント ライブラリが数多く登場しました。 React の Ant-design、Vue の iView 、Element など、すでに非常に機能が充実しています
この記事を書く目的: UI ライブラリを構築する過程を記録すること (Vue についての理解がかなり深まりました) デモアドレス
まず、アイデアについて話させてください:
通常、コンポーネントを書くときは、コンポーネントを書くときにそれを直接インポートするだけです。たとえば、time.vueを書く場合、それを使用するときは
import time from '路径'
今、コンポーネントライブラリを作成する必要がありますが、すべてのコンポーネントをフォルダーに配置する必要があります(button.vue,icon.vue,input.vue...),通过Vue.components注册所有组件,再通过Vue.use()安装一下就实现了,这就是所以的vueプラグインのアイデアなど、それほど神秘的ではありません
1. 環境の準備
前述したように、すべてのコンポーネントは最も簡単な方法は、スキャフォールディングを使用してプロジェクトのディレクトリ構造を構築することです
同時に、デバッグに便利なサンプル ドキュメントも追加する必要があります:
ボタンのサンプル効果

ここで、さらに 2 つの重要な点を考慮する必要があります: ディレクトリ構造 と サンプルドキュメント
1. ディレクトリ構造
vue-cli で直接作成し、それに基づいて変更するだけです (例の表示に合わせて)
ディレクトリ構造
. ├── build -------------------------webpack相关配置文件 │ ├── build.js │ ├── check-versions.js │ ├── logo.png │ ├── strip-tags.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js -------配置markdown设置时会用到它 │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config ------------------------vue的基本配置 │ ├── dev.env.js │ ├── index.js │ └── prod.env.js ├── examples -----------------------放置例子 │ ├── App.vue --------------------根文件 │ ├── assets ---------------------静态资源 │ │ ├── css --------------------css │ │ ├── img --------------------图片 │ │ └── logo.png ---------------vue的logo │ ├── components -----------------公共组件 │ │ ├── demo-block.vue ---------盒子组件 │ │ ├── footer.vue -------------footer组件 │ │ ├── header.vue -------------header组件 │ │ └── side-nav.vue -----------侧边栏组件 │ ├── docs -----------------------例子模块的文档 │ │ ├── breadcrumb.md ----------面包屑组件文档 │ │ ├── button.md --------------按钮组件文档 │ │ ├── card.md ----------------卡片组件文档 │ │ ├── guide.md ---------------简介文档 │ │ ├── icon.md ----------------图标文档 │ │ ├── install.md -------------安装文档 │ │ ├── layout.md --------------布局文档 │ │ ├── logs.md ----------------更新日志文档 │ │ ├── message.md -------------消息文档 │ │ ├── start.md ---------------快速开始1文档 │ │ ├── tag.md -----------------标签文档 │ │ └── twotable.md ------------二维表格文档 │ ├── icon.json ------------------图标数据 │ ├── main.js --------------------入口文件 │ ├── nav.config.json ------------侧边栏数据 │ └── router ---------------------路由 │ └── index.js ---------------路由配置 ├── packages -----------------------组件库源代码 │ ├── README.md ------------------README │ ├── breadcrumb -----------------面包屑源码 │ │ ├── index.js │ │ └── src │ ├── breadcrumb-item ------------面包屑源码 │ │ └── index.js │ ├── button ---------------------按钮源码 │ │ ├── index.js │ │ └── src │ ├── card -----------------------卡片源码 │ │ ├── index.js │ │ └── src │ ├── col ------------------------列布局源码 │ │ ├── index.js │ │ └── src │ ├── message --------------------消息源码 │ │ ├── index.js │ │ └── src │ ├── two-dimensional-table -----二维表格源码 │ │ ├── index.js │ │ └── src │ ├── row -----------------------行源码 │ │ ├── index.js │ │ └── src │ ├── tag -----------------------标签源码 │ │ ├── index.js │ │ └── src │ ├── theme-default --------------样式表 │ │ └── lib │ ├── package.json │ └── index.js -------------------组件库入口 ├── index.html ---------------------主页 ├── package.json ├── static └── README.md
上記は、サンプルドキュメントを配置するために、スキャフォールディングによって生成された src ディレクトリを変更したものです。 webpack が正しくパッケージ化できるように、サンプルを指すようにビルド ディレクトリに .conf.js を追加します
サンプル ドキュメント、ドキュメントを書くときにマークダウンを使用するのが最適です。そのため、vue がマークダウンを実装できるようになります。 vue-markdown-loader を使用して関連ファイルを設定します。 webpack.base.conf.js のルールに 
を追加してドキュメントの作成を開始し、テストします
{
path: '/hello',
name: 'hello',
component: r => require.ensure([], () => r(require('../docs/hello.md')))
}
npm run dev プロジェクトを実行して http: // localhost:8080/#/hello、表示可能、初期成功 (基本実装)
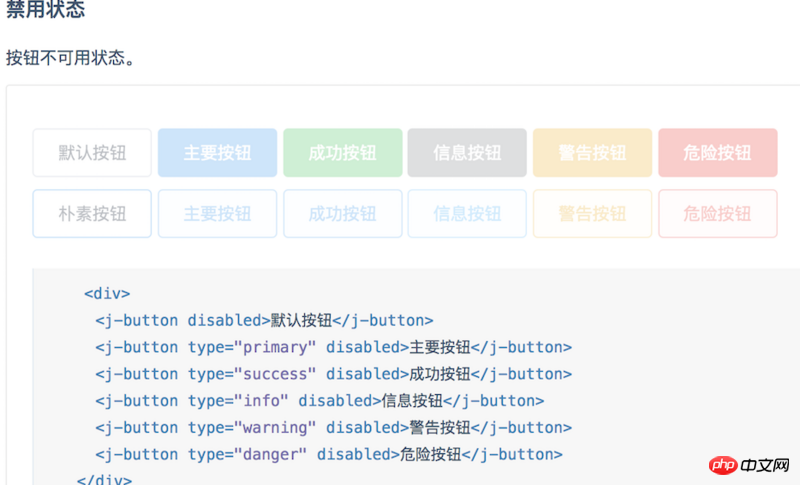
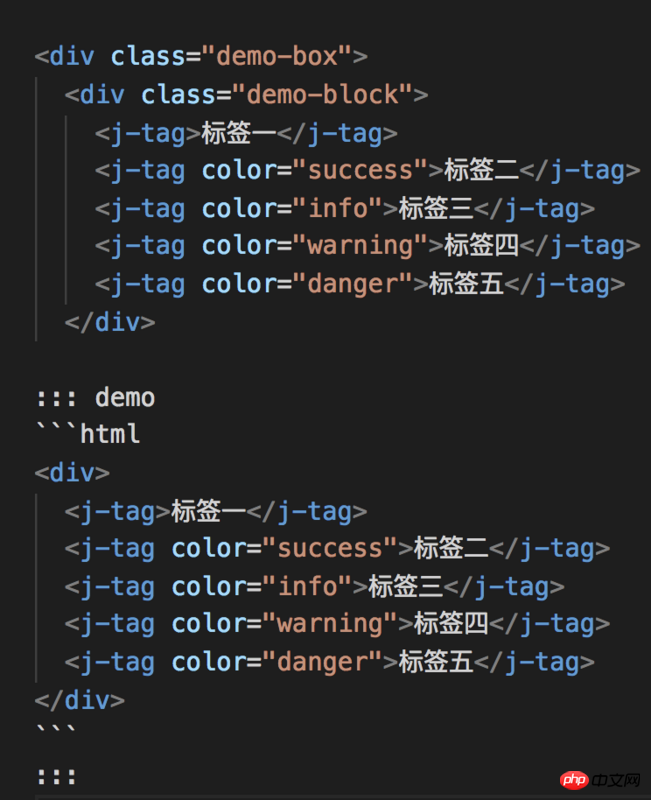
次のステップは、サンプル ドキュメントの効果を実現することです: デモとコード表示の両方が可能です (以下に示すように)

上記のように、サンプルドキュメントは button.md です。 button.md ファイル内のコードを表示したい場所にコードを表示し、ボタンを表示したい場所にボタンを表示したい場合は、ボタンが表示される場所に識別子を置く必要があります。コンパイルプロセス中に識別できるようにします。.vue をインストールしてコンパイルして表示するには、実際には markdown 構成を使用する必要があります。定義された識別子を追加する限り (私は「demo」を使用します)、オプションのオプション設定 (これも webpack.base.conf.js にあります)
const vueMarkdown = {
preprocess: (MarkdownIt, source) => {
MarkdownIt.renderer.rules.table_open = function () {
return '
以上がElement に似た Vue UI コンポーネント ライブラリの作成方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 2 . コンポーネントのソースコードの書き方
2 . コンポーネントのソースコードの書き方