ホームページ >ウェブフロントエンド >jsチュートリアル >Vue の UI コンポーネント ライブラリのカスタム動的コンポーネント
Vue の UI コンポーネント ライブラリのカスタム動的コンポーネント
- php中世界最好的语言オリジナル
- 2018-06-13 09:47:502524ブラウズ
今回は、動的コンポーネントをカスタマイズするための Vue の UI コンポーネント ライブラリについて説明します。UI コンポーネント ライブラリで動的コンポーネントをカスタマイズする際の注意点について、実際のケースを見てみましょう。
iview、element-ui など、vue に基づいた UI コンポーネント ライブラリが多数あります。ただし、これらのコンポーネント ライブラリでは開発ニーズを満たせない場合があります。現時点では、プラグインを自分で作成する必要があります。
最初の例を見てみましょう
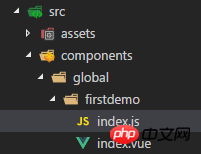
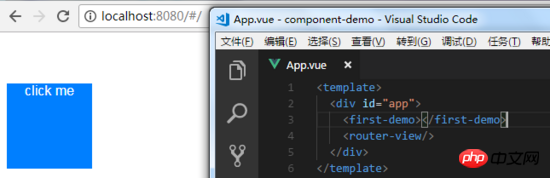
vue-cli を使用してプロジェクト ディレクトリを構築した後、図に示すように、書きたいプラグインを置くための新しいフォルダーを src/components の下に作成します。







Vueコンポーネント(id, [定義])は、コンポーネントの登録または取得に使用されます。 Vue.component(id, [definition])用于注册或获取组件。
Vue.use(plugin)用于安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。当 install 方法被同一个插件多次调用,插件将只会被安装一次。
举第二个栗子
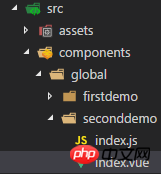
我们再建一个文件夹,如图:

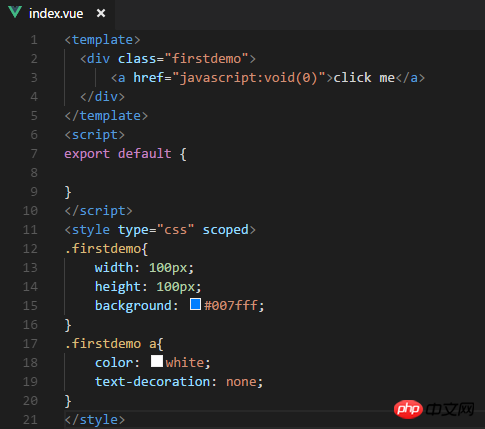
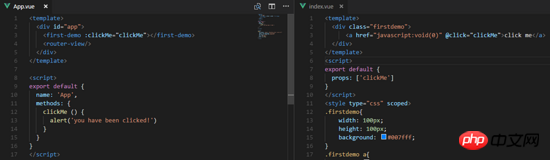
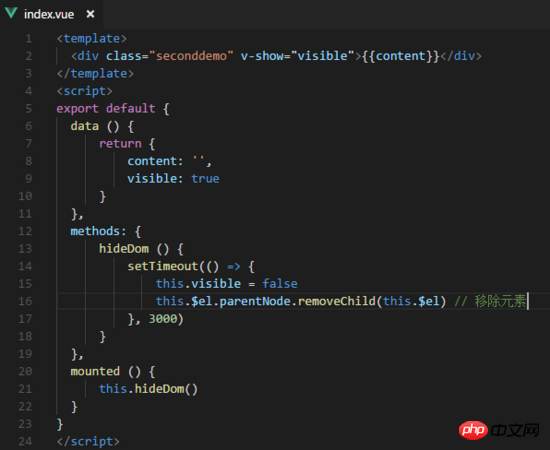
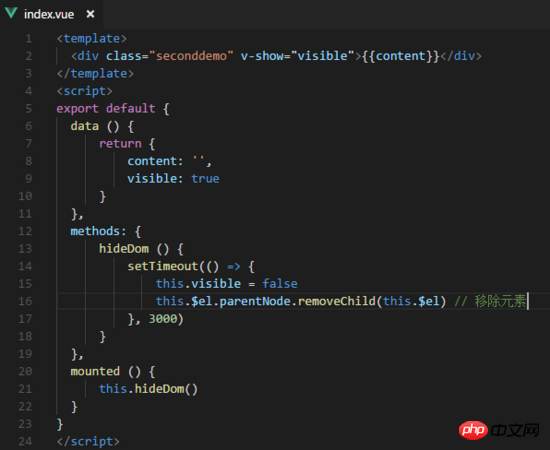
我们要写一个组件,能够显示外部传进来的内容,并在3秒后自动消失,代码如下:

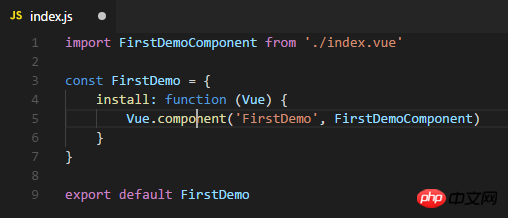
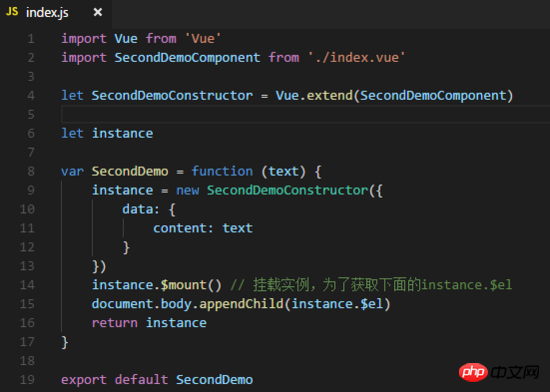
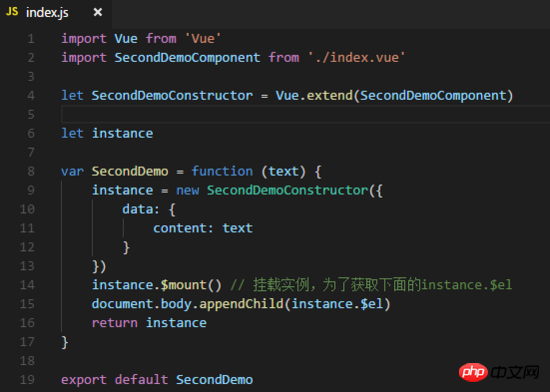
接下来我们要在index.js里使用构造器来创建它,如图:

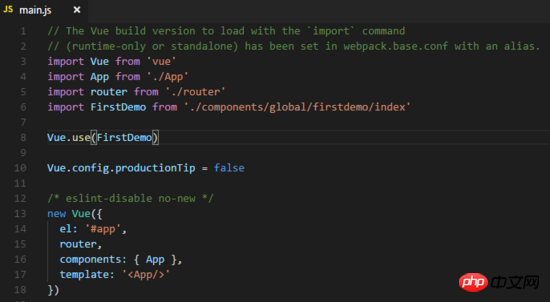
依旧在默认的main.js里引用刚刚的js文件,并加入到Vue实例上,这样我们就可以直接通过this.$seconddemo()来调用了,代码如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
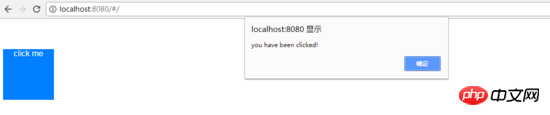
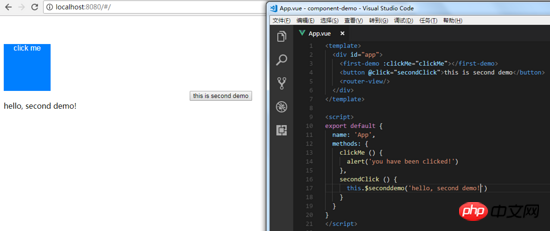
在app.vue里使用它,发现插件加载成功了,如图:

Vue.extend(options)Vue.use(plugin) は、Vue.js プラグインのインストールに使用されます。プラグインがオブジェクトの場合は、インストール メソッドを提供する必要があります。プラグインが関数の場合は、インストール方法として使用されます。 install メソッドが呼び出されるとき、Vue がパラメータとして渡されます。同じプラグインによって install メソッドが複数回呼び出された場合、プラグインは 1 回だけインストールされます。
2番目の栗を取ってみましょう
図に示すように、別のフォルダーを作成しましょう:


 🎜🎜次に、index.js のコンストラクターを使用して作成する必要があります。図に示すように: 🎜🎜
🎜🎜次に、index.js のコンストラクターを使用して作成する必要があります。図に示すように: 🎜🎜  🎜🎜引き続き参照デフォルトの main.js js ファイルにある前のコードを Vue インスタンスに追加して、 this.$seconddemo() を通じて直接呼び出すことができるようにします。 コードは次のとおりです。 🎜rrreee🎜 app.vue で使用します。図に示すように、プラグインが正常にロードされていることを確認します。 🎜 🎜
🎜🎜引き続き参照デフォルトの main.js js ファイルにある前のコードを Vue インスタンスに追加して、 this.$seconddemo() を通じて直接呼び出すことができるようにします。 コードは次のとおりです。 🎜rrreee🎜 app.vue で使用します。図に示すように、プラグインが正常にロードされていることを確認します。 🎜 🎜 🎜🎜
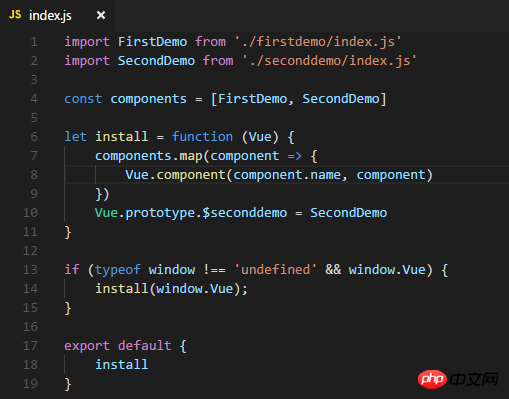
🎜🎜Vue.extend(options) は、「サブクラス」の作成に使用される Vue のコンストラクターです。 🎜🎜🎜🎜カスタムコンポーネントの統一管理🎜🎜🎜🎜 コンポーネントが多数ある場合、統一されたエクスポートファイルを提供することで、これらのカスタムコンポーネントを管理できます。まず、グローバルフォルダーの下に新しいindex.jsファイルを作成します。コードは次のとおりです。 画像: 🎜🎜🎜🎜🎜index.js ファイルは、Vue.component を介してすべてのカスタム コンポーネントを登録するのに役立ち、最後にインストール メソッドを含むオブジェクトを Vue.use() にエクスポートします。 🎜<p>この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 </p>
<p>推奨読書: </p>
<p><a href="http://www.php.cn/js-tutorial-403118.html" target="_blank">Angularサーバーサイドレンダリングメソッドの概要</a><br></p>
<p><a href="http://www.php.cn/js-tutorial-403133.html" target="_blank" style="font-size: 14px;">jsのコンストラクターの戻り値とnew()のこのポインタを変更する方法</a><br></p>以上がVue の UI コンポーネント ライブラリのカスタム動的コンポーネントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

