ホームページ >ウェブフロントエンド >jsチュートリアル >js デザイン パターン: 責任連鎖パターンとは何ですか? JS 責任連鎖モデルの概要
js デザイン パターン: 責任連鎖パターンとは何ですか? JS 責任連鎖モデルの概要
- 不言オリジナル
- 2018-08-17 16:43:571592ブラウズ
この記事では、JS デザイン パターンに関するコンテンツをお届けします: 責任連鎖パターンとは? js 責任連鎖モデルの紹介は、必要な友人に参考にしていただけると幸いです。
責任連鎖モデルとは何ですか?

重要性: 4つ星、プロジェクト内でif-elseステートメントを最適化できます
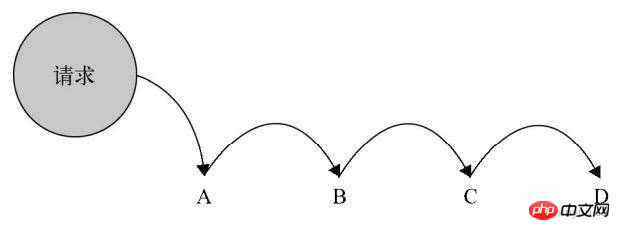
定義: 複数のオブジェクトがリクエストを受信できるように、リクエストの送信者と受信者の結合を避けます リクエストはこれらのオブジェクトを接続しますリクエストをチェーンに組み込み、オブジェクトが処理するまでこのチェーンに沿ってリクエストを渡します。
主な解決策: 責任チェーン上のプロセッサは、リクエストを責任チェーンに送信するだけで済みます。リクエストの処理の詳細やリクエストの配信について気にする必要はありません。責任チェーンは、リクエストの送信者とリクエスト ハンドラーを結合します。リクエスト ハンドラーは分離されます。
いつ使用するか: メッセージを処理するときに多くのチャネルをフィルタリングするため。
解決方法: インターセプトされたすべてのクラスは、統合インターフェイスを実装します。
JS 責任連鎖モデルの適用例: 1. 紅楼夢の夢の「太鼓を鳴らして花を渡す」。 2. JS でのイベントのバブリング。 3. JAVA WEBのApache TomcatによるEncoding、Struts2のインターセプタ、jspサーブレットのFilterの処理。
JS 責任連鎖モデルの利点: 1. 結合を軽減します。これにより、リクエストの送信者と受信者が分離されます。 2. 単純化されたオブジェクト。オブジェクトはチェーンの構造を知る必要はありません。 3. オブジェクトに対する責任の割り当ての柔軟性を強化します。チェーン内のメンバーを変更したり、順序を移動したりすることで、責任を動的に追加または削除できます。 4. 新しいリクエスト処理クラスを追加すると非常に便利です。
js 責任連鎖モデルの欠点: 1. リクエストが受信されるという保証はありません。 2. システムのパフォーマンスにある程度の影響があり、コードのデバッグが不便になり、ループ呼び出しが発生する可能性があります。 3. 実行時の特性を観察することが難しく、デバッグに支障をきたす可能性があります。
js 責任チェーン モードの使用シナリオ: 1. 複数のオブジェクトが同じリクエストを処理でき、どのオブジェクトがリクエストを処理するかは実行時に自動的に決定されます。 2. 受信者を明示的に指定せずに、複数のオブジェクトの 1 つにリクエストを送信します。 3. リクエストを処理するためにオブジェクトのグループを動的に指定できます。
js 責任連鎖モデル シナリオ
シナリオ: ある電子商取引会社は、正式購入後、デポジットを支払ったユーザーに対して 100 元のクーポンを受け取ります。デポジット200元の場合、ユーザーは50元のクーポンを受け取ることができ、デポジットを支払っていないユーザーは通常の購入のみ可能です。
// orderType: 表示订单类型,1:500 元定金用户;2:200 元定金用户;3:普通购买用户
// pay:表示用户是否已经支付定金,true: 已支付;false:未支付
// stock: 表示当前用于普通购买的手机库存数量,已支付过定金的用户不受此限制
const order = function( orderType, pay, stock ) {
if ( orderType === 1 ) {
if ( pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 2 ) {
if ( pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 3 ) {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
}
order( 3, true, 500 ) // 普通购买,无优惠券以下では、責任連鎖モデルを使用してコードを改善しています
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
order200(orderType, pay, stock)
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
orderCommon(orderType, pay, stock)
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
order500( 3, true, 500 ) // 普通购买,无优惠券変換後、コードは比較的明確ですが、リンク コードとビジネス コードはまだ結合されていることがわかります。さらに最適化されています。再構築後は、リンクコードと業務コードが完全に分離されます。将来、order300 を追加する必要がある場合は、元の業務コードを変更することなく、それに関連する機能を追加するだけで済みます。
さらに、AOP と組み合わせることで、上記のリンク コードを簡素化することもできます。
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
const chain = function(fn) {
this.fn = fn
this.sucessor = null
}
chain.prototype.setNext = function(sucessor) {
this.sucessor = sucessor
}
chain.prototype.init = function() {
const result = this.fn.apply(this, arguments)
if (result === 'nextSuccess') {
this.sucessor.init.apply(this.sucessor, arguments)
}
}
const order500New = new chain(order500)
const order200New = new chain(order200)
const orderCommonNew = new chain(orderCommon)
order500New.setNext(order200New)
order200New.setNext(orderCommonNew)
order500New.init( 3, true, 500 ) // 普通购买,无优惠券責任の連鎖モデルは、プロジェクト内のさまざまな場所で使用でき、1 つのリクエスト オブジェクトと n つのターゲット オブジェクトを分離できます。関係。
関連する推奨事項:
js デザイン パターン: フライウェイト パターンとは何ですか? js flyweight パターンの紹介 js デザイン パターン: テンプレート メソッド パターンとは何ですか? jsテンプレートメソッドパターンの紹介以上がjs デザイン パターン: 責任連鎖パターンとは何ですか? JS 責任連鎖モデルの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

