ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 の新しいメカニズム: postMessage は安全なクロスドメイン通信を実装します (コード)
HTML5 の新しいメカニズム: postMessage は安全なクロスドメイン通信を実装します (コード)
- 不言オリジナル
- 2018-08-17 14:36:122045ブラウズ
この記事の内容は、postMessage による安全なクロスドメイン通信の実装に関するものです。必要な方は参考にしていただければ幸いです。
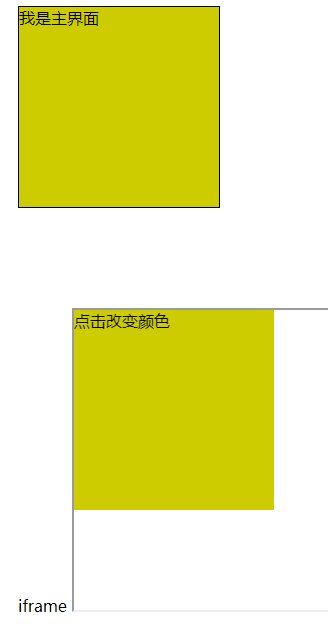
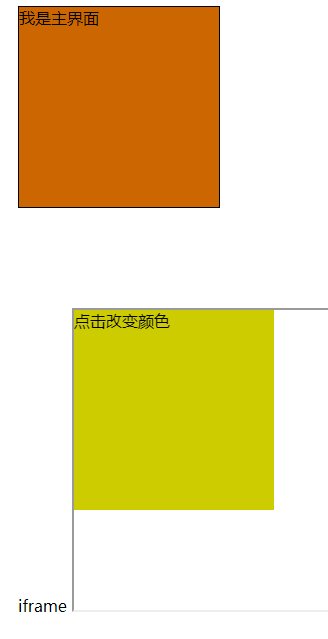
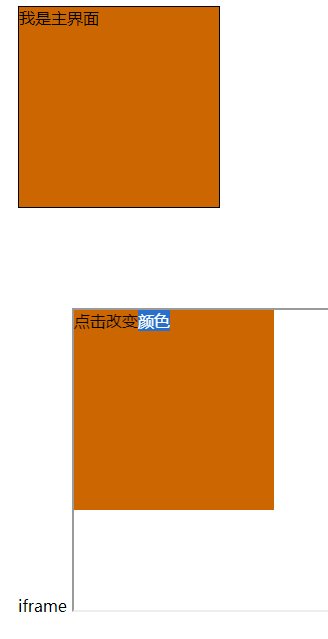
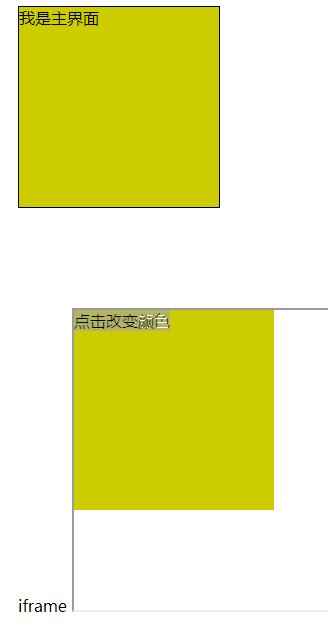
レンダリング
 ポストメッセージ分析
ポストメッセージ分析
- HTML5は、安全なクロスソース通信を実現するための新しいメカニズムPostMessageを提供します。 構文
- otherWindow.postMessage(message, targetOrigin, [transfer]); IFRAME の contentWindow 属性などの参照が実行されます。
window.open によって返されるウィンドウ オブジェクト: 他のウィンドウに送信されるデータ targetOrigin:
実装方法
どのウィンドウがメッセージを受信できるかを指定します。値は文字「*」 (無制限を示す) または URL です。 transfer:
はメッセージと同時に渡される Transferable オブジェクトの文字列であり、これらのオブジェクトの所有権は受信者に転送されます。メッセージ、および送信後に保持されなくなります。バブリングまたはキャプチャ。デフォルト値は false で、バブル配信を意味します。 値が true の場合、その値はキャプチャされて渡されます。 - メインインターフェースmain.html
nbsp;html> <meta> <meta> <meta> <title>跨域数据访问</title> <script> window.addEventListener('message',function(e){ console.log("e--->",e); const data = e.data; document.getElementById('main1').style.backgroundColor=e.data; },false) </script> <p> 我是主界面,等待接收iframe的传递 </p> <p> iframe <iframe></iframe> </p>
iframeインターフェースnbsp;html> <meta> <meta> <meta> <title>Document</title> <style> html,body{ height:100%; margin:0px; } </style> <p> 点击改变颜色 </p> <script> function changeColor(){ var frame = document.getElementById('frame'); var color=frame.style.backgroundColor; if(color=='rgb(204, 102, 0)'){ color='rgb(204, 204, 0)'; }else{ color='rgb(204,102,0)'; } console.log("frame===>",frame); console.log("color",color); frame.style.backgroundColor=color; window.parent.postMessage(color,'*'); } </script>関連推奨事項:
postMessage処理iframeクロスドメインissues_html/css_WEB-ITnose
postMessageの使い方下半期実装2 つの Web ページ間でデータを転送します以上がHTML5 の新しいメカニズム: postMessage は安全なクロスドメイン通信を実装します (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

