ホームページ >ウェブフロントエンド >jsチュートリアル >vue、iview、less がスキン変更機能を実装する方法 (コード付き)
vue、iview、less がスキン変更機能を実装する方法 (コード付き)
- 不言オリジナル
- 2018-08-17 13:56:294029ブラウズ
この記事の内容は、vue、iview、less でのスキン変更機能の実装方法 (コード付き) です。必要な方は参考にしていただければ幸いです。
プロジェクト構築には Vue-cli、CSS フレームワーク選択には iview
1. まず、less サポートをインストールします
npm install --save-dev less-loader less
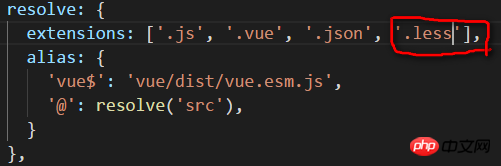
次に、ビルド フォルダー内の webpack.base.conf.js ファイルに移動し、.less のサポートを追加します

2. 準備が完了したので、スキンの変更を開始します
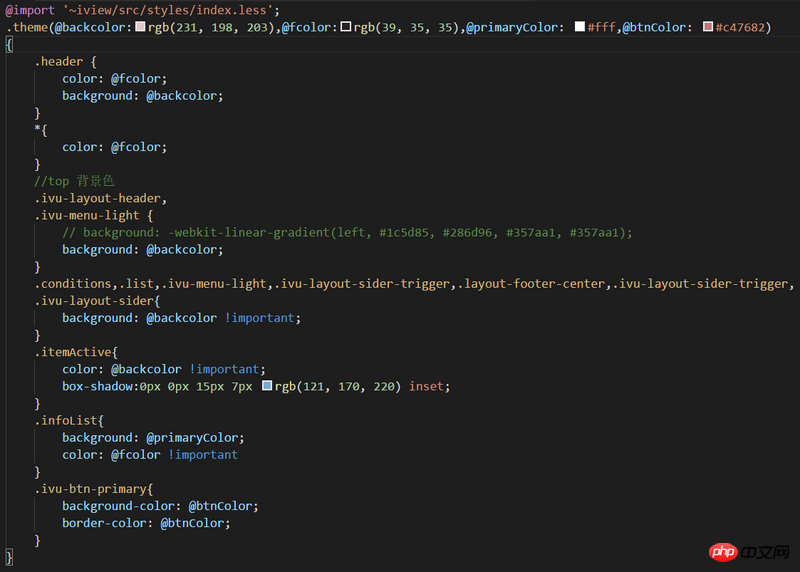
2.1 新しいフォルダースタイルを作成し、その中に新しいファイルtheme.lessを作成します
.theme() メソッドを定義し、次のように必要なカラーパラメータを記述します図:

2.2 さまざまなテーマを保存するために、styles フォルダーの下に新しい color.less ファイルを作成します。これは、独自のニーズに従ってさまざまなテーマを定義することを忘れないでください。 main.js で color.less ファイルを
@import url('./theme.less');
.theme1{
.theme();//默认的样式
}
.theme2{
.theme(rgb(141, 139, 219),#fff,#eee,rgb(130, 126, 240));
}
.theme3{
.theme(rgb(172, 214, 200),#615f5f,#fff,rgb(91, 139, 123));
}
2.4 に導入します。 テーマ選択用の .vue ファイルで、次の操作を実行します
import './styles/color.less'
関連する推奨事項:
Fabricjs とは? Fabricjs フロントエンド描画ライブラリの使い方まとめ(コード付き) これをjsで使うのは何でしょうか? js でのこのキーワードの使用法 (コード付き)以上がvue、iview、less がスキン変更機能を実装する方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

