ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムDidiの銀行カード管理モジュールで左にスワイプすると、削除と編集のコード実装が表示されます
WeChatミニプログラムDidiの銀行カード管理モジュールで左にスワイプすると、削除と編集のコード実装が表示されます
- 不言オリジナル
- 2018-08-10 10:16:563524ブラウズ
この記事の内容は、WeChat アプレット Didi の左スワイプ時の削除と編集のコード実装に関するものです。必要な友人が参考になれば幸いです。あなたに助けられました。
最近、私は Didi Software に似た小さなプログラムに取り組んでいます。このプロジェクトは確かに少し大きく、多くのことが初めて行われています。今回は左スワイプで削除するコードレコードを記録していきます。主なアイデアは、スライド距離を計算し、CSS のトランジションを使用してスライド効果を制御することです。主流の方法は、左スライド効果を実現するためにマージンを制御することです。
私が取得したUIによると、私が使用したのは、幅と半径を使用して左スライドの効果を実現し、属性値を作成し、それをトラバーサル配列に挿入して、制御がtrueかfalseかを判断することでした。スタイル。
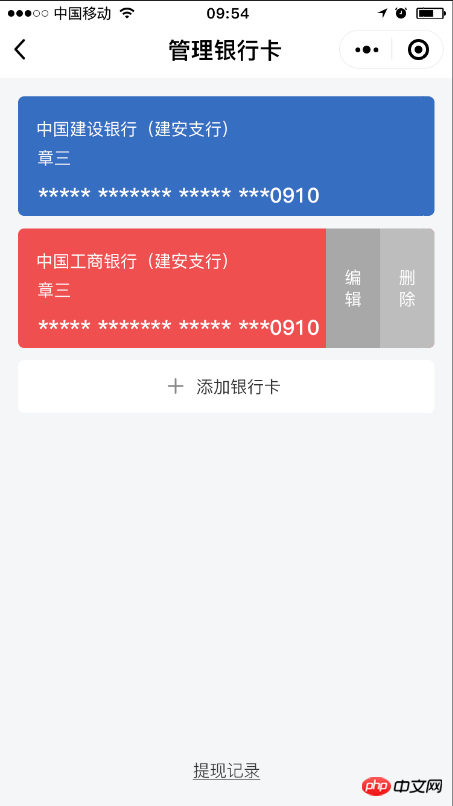
完成したエフェクト:
html
<view class='content'>
<view class='item-box' wx:for="{{bankList}}" wx:key="index">
<view class="card-item {{item.txtStyle=='true' ? 'txtStyleFalse':'txtStyleTrue'}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}">
<view class='bank'>{{item.bank}}</view>
<view class='names'>{{item.names}}</view>
<view class='card-num'>{{item.cardNum}}</view>
</view>
<view class='handle flex-box-start-top'>
<view class='edit'>编辑</view>
<view class='delect'>删除</view>
</view>
</view> </view>js/**
* 页面的初始数据
*/
data: {
bankList:[
{ 'bank':'中国建设银行(建安支行)',
'names':'章三',
'cardNum':'***** ******* ***** ***0910'
},
{
'bank': '中国工商银行(建安支行)',
'names': '章三',
'cardNum': '***** ******* ***** ***0910'
},
],
editIndex: 0,
delBtnWidth:180//删除按钮宽度单位(rpx)
},
/*自定义方法--start */
//
touchS: function (e) {
if (e.touches.length == 1) {
this.setData({
stX: e.touches[0].clientX
});
}
},
touchM: function (e) {
console.log("touchM:" + e);
var that = this
if (e.touches.length == 1) {
//记录触摸点位置的X坐标
var moveX = e.touches[0].clientX;
//计算手指起始点的X坐标与当前触摸点的X坐标的差值
var disX = that.data.stX - moveX;
//delBtnWidth 为右侧按钮区域的宽度
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "true";
if(disX == 0 || disX < 0){
//如果移动距离小于等于0,文本层位置不变 width: 660rpx;border-radius: 10rpx;
// txtStyle = "left:0px";
txtStyle = "true";
}else if(disX > 0 ){
//移动距离大于0,文本层left值等于手指移动距离 width: 470rpx;border-radius: 10rpx 0px 0px 10rpx;
// txtStyle = "left:-"+disX+"px";
txtStyle = "false";
// if(disX>=delBtnWidth){
// //控制手指移动距离最大值为删除按钮的宽度
// txtStyle = "left:-"+delBtnWidth+"px";
// }
}
//获取手指触摸的是哪一个item
var index = e.currentTarget.dataset.index;
var list = that.data.bankList;
//将拼接好的样式设置到当前item中
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({ bankList:list });
// console.log(this.data.bankList)
}
},
touchE: function (e) {
console.log("touchE" + e);
var that = this
if (e.changedTouches.length == 1) {
//手指移动结束后触摸点位置的X坐标
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = that.data.stX - endX;
var delBtnWidth = that.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "true":"false";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = that.data.bankList; list[index].txtStyle = txtStyle;
//更新列表的状态
that.setData({ bankList:list });
}
},
/*自定义方法--end */ 関連する推奨事項:
css3のアニメーションプロパティの詳細な説明(コード付き)
CSS でフレックスレイアウトを作成する方法9 マスグリッドスタイル (コード) を実装します
CSS で矢印を作成するには? (さまざまな方向の矢印のコード例)
以上がWeChatミニプログラムDidiの銀行カード管理モジュールで左にスワイプすると、削除と編集のコード実装が表示されますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

