ホームページ >WeChat アプレット >ミニプログラム開発 >vue プロジェクトと WeChat ミニ プログラムの類似点と相違点は何ですか?
vue プロジェクトと WeChat ミニ プログラムの類似点と相違点は何ですか?
- 不言オリジナル
- 2018-08-10 09:45:223334ブラウズ
この記事では、vue プロジェクトと WeChat アプレットの類似点と相違点について説明します。 、特定の参考値があり、困っている友人がそれを参照できます。お役に立てば幸いです。
まえがき
vue プロジェクトと小さなプログラムを書いたところ、多くの類似点があることがわかりました。この 2 つの共通点と相違点をまとめたいと思います。それに比べて、アプレットのフック関数ははるかに単純です。
vue プロジェクトと小さなプログラムを書いてみたところ、両者には多くの類似点があることがわかりました。その共通点と相違点をまとめたいと思います。
1. ライフサイクル
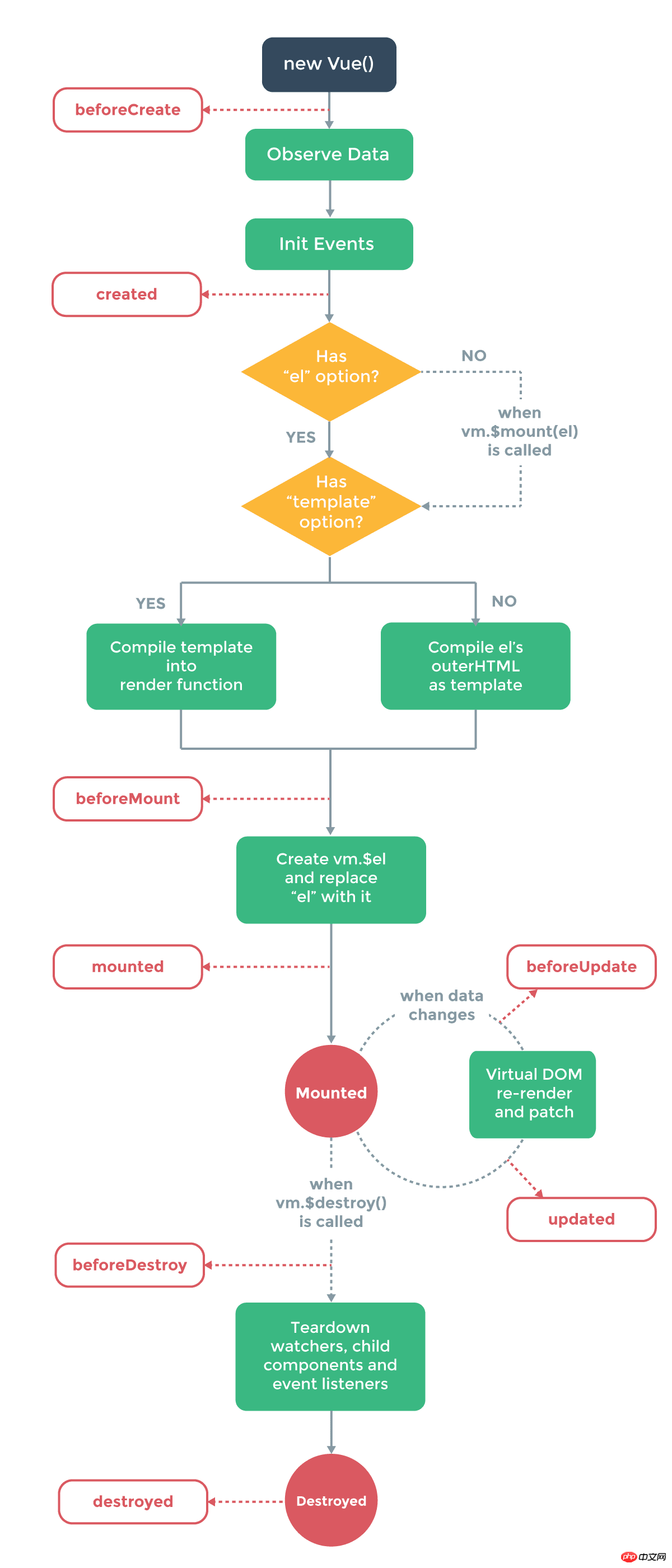
最初に2つの写真を投稿します:
vueライフサイクル

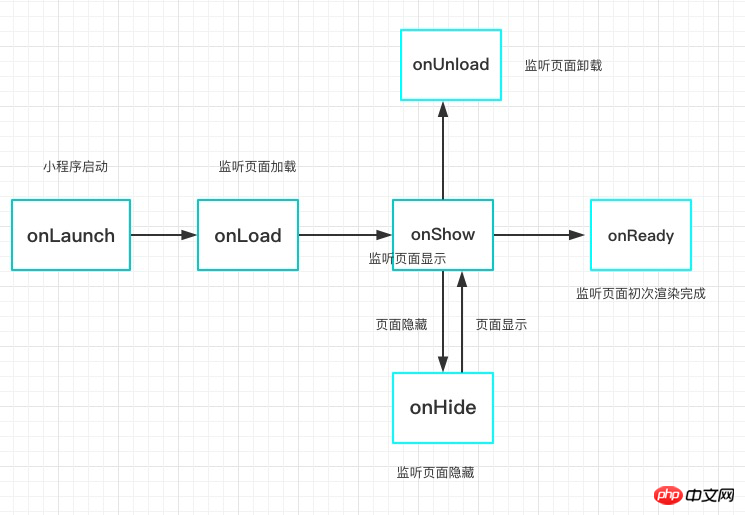
ミニプログラムのライフサイクル

対照的に、ミニプログラムのフック関数には多くのものが必要ですもっとシンプルに。
Vue のフック関数は、新しいページにジャンプするときにトリガーされますが、ミニ プログラムのフック関数は、異なるページジャンプ方法で異なるフックをトリガーします。
onLoad: ページの読み込み
ページは 1 回だけ呼び出されます。onLoad で現在のページを開くために呼び出されるクエリ パラメーターを取得できます。
onShow: ページ表示
はページが開かれるたびに呼び出されます。
onReady: ページの最初のレンダリングが完了します
ページは 1 回だけ呼び出されます。これは、ページの準備ができており、ビュー レイヤーと対話できることを意味します。
onReadyの後にwx.setNavigationBarTitleなどのインターフェース設定を行ってください。詳細についてはライフサイクルを参照してください
onHide: ページが非表示になります
navigateToまたは下部タブが切り替わったときに呼び出されます。
onUnload: ページのアンロード
は、redirectTo または navigateBack のときに呼び出されます。
データリクエスト
ページがロードされてデータをリクエストするとき、Vue は通常、作成されたデータまたはマウントされたデータをリクエストしますが、ミニ プログラムでは onLoad または onShow でデータをリクエストします。
2. データ バインディング
VUE: vue が要素の属性である変数を動的にバインドする場合、変数の前にコロンを追加します。例:
1. <img alt="vue プロジェクトと WeChat ミニ プログラムの類似点と相違点は何ですか?" >
ミニ プログラム: バインド変数の値が要素属性の場合、2 つの中括弧で囲まれます。括弧がない場合は、文字列とみなされます。例:
1. <image></image>
3. リストのレンダリング
コードを直接貼り付けます。この 2 つはまだ多少似ています
vue:
1.
-
2.
- 3. {{ item.message }} 4. 5.
ミニ プログラム:
1. Page({
2. data: {
3. items: [
4. { message: 'Foo' },
5. { message: 'Bar' }
6. ]
7. }
8. })
10. <text>{{item}}</text>
4. 要素の表示と非表示
vue アプレットでは、v-if と v-show を使用して要素の表示と非表示を制御します。 アプレットでは、wx-if と hidden を使用して要素の表示と非表示を制御します。 on :event を使用してイベントをバインドするか、@event を使用してイベントをバインドします。例:
1. <button>Add 1</button> 2. <button>Add1</button> //阻止事件冒泡
ミニ プログラムでは、すべて、bindtap (bind+event) または catchtap (catch+event) を使用してイベントをバインドします。例:
1. <button>明天不上班</button> 2. <button>明天不上班</button> //阻止事件冒泡
六、データの双方向バインディング
1. 値を設定します vue では、v-model を form 要素に追加し、データ内の対応する値をバインドするだけです。 form 要素の内容が変更されると、それに応じて data 内の対応する値も変更されます。これは vue の非常に優れた点です。 1. <p>
2. <input>
3. </p>
5. new Vue({
6. el: '#app',
7. data: {
8. reason:''
9. }
10. })しかし、ミニプログラムにはそのような機能はありません。それではどうすればいいでしょうか?
フォームのコンテンツが変更されると、フォーム要素にバインドされたメソッドがトリガーされ、このメソッドでフォーム上の値が this.setData({key:value) を通じてデータ内の対応する値に割り当てられます。 })。 以下はコードです。感じていただければわかります:
1. <input>
2. Page({
3. data:{
4. reason:''
5. },
6. bindReason(e) {
7. this.setData({
8. reason: e.detail.value
9. })
10. }
11. })
ページ上に多くのフォーム要素がある場合、値を変更するのは物理的な作業です。ミニ プログラムと比較すると、Vue の v-model は必要ないほどクールです。
2. 値を取得しますvue で、this.reason を通じて値を取得します
アプレットで、this.data.reason を通して値を取得します
7. vue で、イベントをバインドするためのパラメーターを渡すのは非常に簡単です。必要なのは、イベントをトリガーするメソッドに仮パラメーターとして渡すデータを渡すことだけです。
1. <button></button>
2. new Vue({
3. el: '#app',
4. methods:{
5. say(arg){
6. consloe.log(arg)
7. }
8. }
9. }) ミニ プログラムでは、メソッド内でイベントを直接バインドすることはできません。パラメータを渡すには、パラメータを属性値として使用し、要素のデータ属性にバインドし、メソッド内の e.currentTarget.dataset.* を通じて取得してパラメータの転送を完了する必要があります。 ..
1. <view></view>
2. Page({
3. data:{
4. reason:''
5. },
6. toApprove(e) {
7. let id = e.currentTarget.dataset.id;
8. }
9. })
8. 親子コンポーネントの通信
1. 子コンポーネントの使用
インポートによる子コンポーネントの作成使用する必要のある親コンポーネント内で
を導入し、vue のコンポーネントに登録します
テンプレートで使用します-
1. //子组件 bar.vue 2. <template> 3. <p> 4. </p> <p></p> 5. 6. </template> 7. <script> 8. export default{ 9. props:{ 10. title:{ 11. type:String, 12. default:'' 13. } 14. } 15. }, 17. methods:{ 18. say(){ 19. console.log('明天不上班'); 20. this.$emit('helloWorld') 21. } 22. } 23. </script> 25. // 父组件 foo.vue 26. <template> 27. <p> 28. <bar></bar> 29. </p> 30. </template> 32. <script> 33. import Bar from './bar.vue' 34. export default{ 35. data:{ 36. title:"我是标题" 37. }, 38. methods:{ 39. helloWorld(){ 40. console.log('我接收到子组件传递的事件了') 41. } 42. }, 43. components:{ 44. Bar 45. } 46. </script>ミニプログラムでは、次のものが必要です: - 1. サブコンポーネントを作成します
2. 在子组件的json文件中,将该文件声明为组件
1. { 2. "component": true 3. }3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
1. "usingComponents": { 2. "tab-bar": "../../components/tabBar/tabBar" 3. }4.在父组件中,直接引入即可
1. <tab-bar></tab-bar>
具体代码:
1. // 子组件 2. <!--components/tabBar/tabBar.wxml--> 3. <view> 4. <view> 5. <text></text> 6. <view>首页</view> 7. </view> 8. <view> 9. <text></text> 10. <view>设置</view> 11. </view> 12. </view>
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
1. // 父组件 foo.vue 2. <template> 3. <p> 4. <bar></bar> 5. </p> 6. </template> 7. <script> 8. import Bar from './bar.vue' 9. export default{ 10. data:{ 11. title:"我是标题" 12. }, 13. components:{ 14. Bar 15. } 16. </script> 18. // 子组件bar.vue 19. <template> 20. <p> 21. </p> <p></p> 22. 23. </template> 24. <script> 25. export default{ 26. props:{ 27. title:{ 28. type:String, 29. default:'' 30. } 31. } 32. } 33. </script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
1. <tab-bar></tab-bar>
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
1. properties: { 2. // 弹窗标题 3. currentpage: { // 属性名 4. type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) 5. value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个 6. } 7. }子组件向父组件通信和vue也很类似,代码如下:
1. //子组件中 2. methods: { 3. // 传递给父组件 4. cancelBut: function (e) { 5. var that = this; 6. var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数 7. this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用 8. }, 9. } 10. //父组件中 11. <bar></bar> 12. // 获取子组件信息 13. toggleToast(e){ 14. console.log(e.detail) 15. }如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
1. //子组件 2. <bar></bar> 3. //父组件 4. this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
1. //子组件 2. <bar></bar> 3. // 父组件 4. this.selectComponent('#id').syaHello()相关推荐:
以上がvue プロジェクトと WeChat ミニ プログラムの類似点と相違点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

