ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでメニューにチェックマークを実装するにはどうすればよいですか? (コード)
CSSでメニューにチェックマークを実装するにはどうすればよいですか? (コード)
- 不言オリジナル
- 2018-08-09 16:51:503174ブラウズ
この記事の内容はCSSでメニューにチェックマークを実装する方法についてです。 (コード)、それは特定の参考値を必要としている友人がそれを参照できることを願っています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:after :before</title>
<style>
li {
list-style-type: none;
position: relative;
margin: 2px;
padding: 0.5em 0.5em 0.5em 2em;
background: lightgrey;
font-family: sans-serif;
}
li.done {
background: #CCFF99;
}
li.done::before {
content: '';
position: absolute;
border-color: #009933;
border-style: solid;
border-width: 0 0.3em 0.25em 0;
height: 1em;
top: 1.3em;
left: 0.6em;
margin-top: -1em;
transform: rotate(45deg);
width: 0.5em;
}
</style>
</head>
<body>
<ul>
<li>Buy milk</li>
<li>Take the dog for a walk</li>
<li>Exercise</li>
<li>Write code</li>
<li>Play music</li>
<li>Relax</li>
</ul>
</body>
<script>
var list = document.querySelector('ul');
list.addEventListener('click', function(ev) {
if (ev.target.tagName === 'LI') {
ev.target.classList.toggle('done');
}
}, false);
</script>
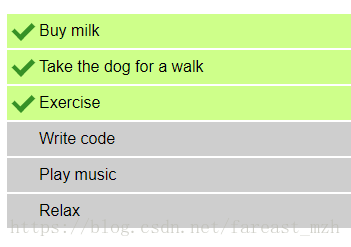
</html>効果は次のとおりです:

キーCSS:
li.done::before {
content: '';
position: absolute;
border-color: #009933;
border-style: solid;
border-width: 0 0.3em 0.25em 0;
height: 1em;
top: 1.3em;
left: 0.6em;
margin-top: -1em;
transform: rotate(45deg);
width: 0.5em;
}*ブートストラップ下向きの三角形はドロップダウンメニューに使用されます
.caret {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px dashed;
display: inline-block;
height: 0;
margin-left: 2px;
vertical-align: middle;
width: 0;
}関連する推奨事項:
CSS3属性: テキスト-shadow text-shadow の使い方
CSS を使ってページ上に画像を立体的にする方法 (コードの実際のテスト)
以上がCSSでメニューにチェックマークを実装するにはどうすればよいですか? (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

