ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 プロパティ: text-shadow テキストシャドウの使用方法
CSS3 プロパティ: text-shadow テキストシャドウの使用方法
- 不言オリジナル
- 2018-08-09 16:48:482701ブラウズ
この記事の内容は CSS3 属性: text-shadow の使用方法についてです。必要な方は参考にしていただければ幸いです。
text-shadow が登場する前は、Web デザインで影の画像を作成するには一般に Photoshop を使用していましたが、css3 では text-shadow 属性を直接使用して影を指定できます。このプロパティには、影の生成と被写体のぼかしという 2 つの目的があります。これにより、画像を使用しないときにテキストにテクスチャを追加できます。
text-shadow はかつて CSS2 で登場しましたが、CSS2.1 バージョンで放棄され、CSS3.0 バージョンで再び取り上げられました。これは、text-shadow 属性がフロントエンド担当者にとって非常に注目に値することを示しています。現在、多くのプロジェクトで、CSS3 の多くのプロパティがフロントエンド エンジニアによって使用されています。CSS3 の多くのプロパティの中で、個人的には text-Shadow が重要だと感じています。フロントエンド担当者としては、このtext-shadow属性を学んで使いこなす必要があると思います。
構文:
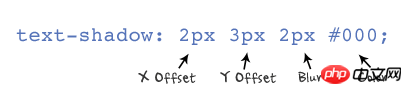
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 也就是: text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]... 或者 text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
値:
d82af2074b26fcfe177e947839b5d381: 長さの値。負の値も可能です。影がどこまで伸びるかを指定するために使用されます。 X オフセットは水平オフセット値、Y オフセットは垂直オフセット値です
b10fb37415d019cfffa8c4d7366c607f: 影の色を指定します。RGBA の透明色にすることもできます
2682287aecd16e99c4f70c025ad645ed: 影のぼかし値です。負の値で、ブラー効果の距離を指定するために使用されます。
下の図に示すように:

説明:
前の構文と同じ方法で、カンマで区切って 1 つ以上のシャドウ効果のセットをオブジェクトに適用できます。 text-shadow: X-Offset Y-Offset Blur Color Y-Offset は、その値が正の場合、影は下にオフセットされます。上方向へのオフセットは影のぼかし度を指します。その値を負の値にすることはできません。値が大きい場合は影がぼやけます。それ以外の場合、影はより鮮明になります。ぼかし値は 0 に設定できます。カラーは影の色を指し、RGBA カラーを使用できます。
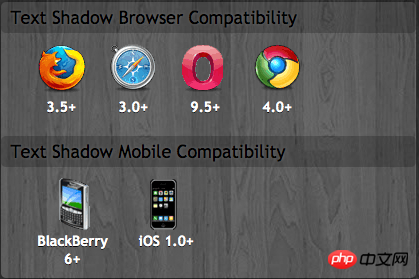
ブラウザの互換性:

例を見てみましょう
まず、すべてのデモに共通のスタイルとクラス名を与えます:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}次に、各デモに独自の特定の機能を追加します。スタイルは次のとおりです。次のように:
.demo1 {
text-shadow: red 0 1px 0;
}
効果は良好ですが、頭の痛いのは、IE がテキストシャドウ効果をサポートしていないことですが、この問題と互換性を持たせるためには、フィルター filter を使用する必要があります。シャドウ処理 (私はフィルターの使用を推奨しません)。 filter:shadow フィルタは、dropshadow と似ていますが、オブジェクトを使用してシャドウ効果を生成することもできます。違いは、シャドウを使用すると、より滑らかな効果を生成できることです。
フィルター構文:
E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}ここで、E は要素セレクター、Color はオブジェクトの影の色の設定に使用され、Direction は投影の主な方向の設定に使用され、値は 0、つまり 0 度です。 (上方向を示します)、45 は右上、90 は右、135 は右下、180 は下、225 は左下、270 は左、315 は左上です。テキストシャドウ。
IE での効果は気にしないでください。個人的には、text-shadow をうまく使えば、Photoshop のような非常に優れた効果を生み出すことができると思います。参考までに、より見栄えの良い例をいくつか挙げておきます。以下のすべてのデモでは、この共通のスタイルを追加する必要があります:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}エフェクト 1: グローおよびエクストラ グロー エフェクト (NEON エフェクトとも呼ばれます)
.demo2 {
text-shadow: 0 0 20px red;
}
グロー エフェクト、ぼかし半径を大きくするために、より大きな 1 つを設定します。もちろん、さまざまなぼかし半径値を変更して、さまざまなシャドウ効果を作成することもできます。下の NEON エフェクトと同じです。 
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}
 エフェクト2: Appleスタイルエフェクト
エフェクト2: Appleスタイルエフェクト
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}
 エフェクト3: Photoshopエンボスエフェクト
エフェクト3: Photoshopエンボスエフェクト
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}
效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很类似我们 photoshop中的投影和浮雕效果的呀。应用这两个效果大家一定要注意,其模糊值一定要设置为0,使文本不具有任何模糊效果,主要用来增加其质感,你也可以像photoshop中制作一样,改变不同的投光角度,从而制作出不同的效果,这里我就不举例子了,感兴趣的朋友可以自己尝试一下。
效果四:Blurytext Effect
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}
用text-shadow制作模糊的效果主要要注意一点就是,把文本的前景色设置为透明transparent,如果模糊值越大,其效果越糊糊;其二,我们不设置任何方向的偏移值。如果结合前面的photoshop emboss效果,可以让你等到不同的效果。提醒一下opera浏览器不支持这个效果。
我们结合前面的Photoshop Emboss效果,我们可以制作出一个带有模糊的浮雕效果:
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}
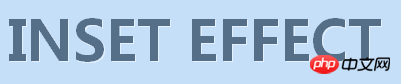
效果五:Inset text effect
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}
这种效果需要注意以:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,这一步很重要,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。具体实现可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常见的一种效果,阴影是同一个小偏移量给人一种微妙的突出效果。
效果六:Stroke text effect
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}
描边效果跟我们在Photoshop相比,我承认效果差很多,出现断点,但有时还是可以试用达到一种特殊的描边效果,其主要运用两个阴影,第一个向左上投影,而第二向右下投影,还需注意,制作描边的阴影效果我们不使用模糊值。
效果七:3D text effect
.demo10 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}
我们换过投影方向可以制作出另外一种3D文字效果
.demo11 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}
3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳,如上面的实例。
效果八:Vintge/Retro text effect
.demo11 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}
Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同
效果九:Anaglyphic text effect
.demo13 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}
anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
上面我主要列出了九个不同效果的实例,当然大家可以改变各种方式制作出一些特殊的效果,也再一次证实CSS3中的text-shadow实力是不浅的,希望大家能喜欢上这个属性,并能更好的使用这个属性。虽然现在IE不支持,但大家不要惧怕使用CSS3,因为我们做前端的迟早都会需要掌握这些新技术的。
相关推荐:
以上がCSS3 プロパティ: text-shadow テキストシャドウの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

