ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 アニメーション プロパティ: 変換プロパティの概要
CSS3 アニメーション プロパティ: 変換プロパティの概要
- 不言オリジナル
- 2018-08-09 16:26:173248ブラウズ
この記事の内容は CSS3 アニメーションの属性に関するものです。 必要な方は参考にしていただければ幸いです。
Transformとは文字通り変形と変化を意味します。 CSS3 の Transform には主に、rotate、skew、scale、translate、matrix変形行列のタイプが含まれます。 CSS3 で回転、傾斜、拡大縮小、変換の変換を実装する方法を見てみましょう。いつものように、変換の構文から始めましょう。
文法:
transform : none | <transform-function> [ <transform-function> ]* 也就是: transform: rotate | scale | skew | translate |matrix;
none: 変換なしを意味します。51a72c16a181454beb1335050c004065 は、スペースで区切られた 1 つ以上の変換関数を意味します。つまり、要素の複数の属性を同時に変換します。回転、拡大縮小、移動などがありますが、ここで皆さんに思い出していただきたいのは、以前はオーバーレイ エフェクトはカンマ (「,」) で区切られていましたが、変換で複数の属性を使用する場合はスペースで区切る必要があるということです。スペースで区切られることに注意してください。
値:
transform 属性は、SVG で実装できる同じ関数のいくつかを実装します。インライン要素とブロック要素で使用できます。要素を回転、拡大縮小、移動することができます。以下に、これらの属性値パラメーターの具体的な使用法をそれぞれ紹介します:
1. Rotate 回転
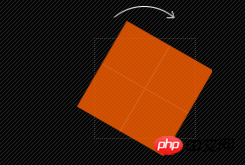
rotate(0c0cb308ee3d2ee3281772bfc9b806c2): 指定された angle パラメーターを通じて、元の要素の 2D 回転 (2D 回転) を指定します。 、transform-origin 属性を最初に定義する必要があります。 Transform-origin は回転の基点を定義します。角度は、設定値が正の数値の場合は時計回りの回転を意味し、負の数値の場合は反時計回りの回転を意味します。例:transform:rotate(30deg):

2. 移動translate
移動translate これを3つの状況に分けることができます:translate(x,y)は水平方向と垂直方向に同時に移動します(つまり、 、X 軸と Y 軸は同時に移動します)、translateX(x) は水平方向にのみ移動します (X 軸は移動します)、translateY(Y) は垂直方向にのみ移動します (Y 軸は移動します)。 1、translate(
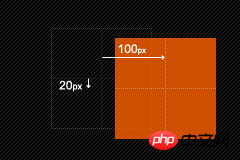
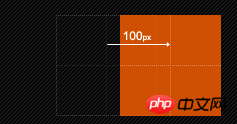
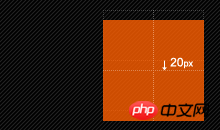
 2,translateX(94593323f1ff3ea6e6a41d67aa2c67c9): X 方向の数値を与えることで変換を指定します。要素を x 軸方向にのみ移動します。同様に、その基点は要素の中心点になります。また、transform-origin に従って基点の位置を変更することもできます。例: 変換: 翻訳Y 軸にのみ移動します。基点は要素の中心点にあり、基点の位置は変換原点によって変更できます。例:transform:translateY (20px):
2,translateX(94593323f1ff3ea6e6a41d67aa2c67c9): X 方向の数値を与えることで変換を指定します。要素を x 軸方向にのみ移動します。同様に、その基点は要素の中心点になります。また、transform-origin に従って基点の位置を変更することもできます。例: 変換: 翻訳Y 軸にのみ移動します。基点は要素の中心点にあり、基点の位置は変換原点によって変更できます。例:transform:translateY (20px):

スケールのスケーリングは移動の移動と非常によく似ています:scale(x,y) は要素を水平および垂直にします。 scaleX(x) 要素は水平方向 (X 軸のスケーリング) のみにスケーリングします。scaleY(y) 要素は垂直方向 (Y 軸のスケーリング) にのみスケーリングしますが、中心点と底辺は同じです。スケーリングの中心点は要素の中心位置です。その値が 1 より大きい場合、要素は拡大されます。それ以外の場合、要素は縮小されます。これら 3 つの状況の具体的な使用法を見てみましょう: 

2、scaleX(d80b5def5ed1be6e26d91c2709f14170): [sx,1] スケーリング ベクトルを使用してスケーリング操作を実行します。sx は必須パラメーターです。 scaleX は、要素が X 軸 (水平方向) に沿ってのみスケールすることを意味します。そのデフォルト値は (1,1) であり、要素の基点も変更します。変換元を介して。例:transform:scaleX(2):

3,scaleY(

4. 歪みスキュー
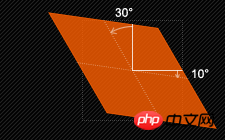
歪みスキューには、移動とスケールのような 3 つの状況があります: skew(x,y) は要素を水平方向と垂直方向の両方で変形させます。同時に方向を変える (ディストーション変形の両方)、具体的な使用法は次のとおりです:
1. skew(

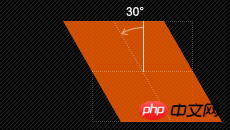
2, skewX(

3, skewY(0c0cb308ee3d2ee3281772bfc9b806c2): 指定された角度で Y 軸に沿ったスキュー変換を指定します。 skewY は要素の中心を基点として垂直方向 (Y 軸) に一定の角度でひねるのに使用されます。同様に、transform-origin を通じて要素の基点を変更できます。例:transform:skewY (10deg)

5. 行列行列
matrix(d80b5def5ed1be6e26d91c2709f14170, d80b5def5ed1be6e26d91c2709f14170, d80b5def5ed1be6e26d91c2709f14170, d80b5def5ed1be6e26d91c2709f14170, d80b5def5ed1be6e26d91c2709f14170, < ;number>): 6 値 (a、b、c、d、e、f) 変換行列の形式で 2D 変換を指定します。これは、[ab c d e f] 変換行列を直接適用するのと同じです。この属性値は、数学的には行列を使用します。CSS3 では、このような属性値が存在します。興味のある方は、martix のより深い使い方についてもっと学ぶことができるので、ここでは詳しく説明しません。
要素の基点を変更するtransform-origin
transform-originについては何度も言及しましたが、その主な機能は、デフォルトでは変換アクションを実行する前に要素の基点の位置を変更できるようにすることです。要素の基点はその中心位置です。つまり、transform-origin を使用して要素の基点の位置を変更しない場合、transform によって実行される回転、平行移動、スケール、スキュー、行列、その他の操作はすべてそのままになります。要素の中心位置に基づきます。ただし、異なる位置にある要素に対してこれらの操作を実行する必要がある場合があります。その場合は、transform-origin を使用して要素の基点の位置を変更し、要素の基点が中心位置から離れて基点を達成することができます。必要なポジション。主にその使用規則を見てみましょう:
transform-origin(X,Y): 要素の移動の基点 (参照点) を設定するために使用されます。デフォルトの点は要素の中心点です。 X と Y の値はパーセンテージ値にすることができ、em、px、X は文字パラメータ値 left、center、right にすることもできます。Y も X と同様に文字値 top、center、を設定できます。これは、背景位置の設定に似ています。以下に、対応する書き込みメソッドを示します。
1 は、0 0% 0%
2 に相当します。上 | 上中央 | 上は 50% 0
に相当します。 右上は 100% 0
に相当します。4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例
(1)transform-origin:(left,top):

(2)transform-origin:right

(3)transform-origin(25%,75%)

更多的改变中心基点办法,大家可以在本地多测试一下,多体会一下,这里还要提醒大家一点的是,transform-origin并不是transform中的属性值,他具有自己的语法,前面我也说过了,说简单一点就是类似于我们的background-position的用法,但又有其不一样,因为我们background-position不需要区别浏览器内核不同的写法,但transform-origin跟其他的css3属性一样,我们需要在不同的浏览内核中加上相应的前缀,下面列出各种浏览器内核下的语法规则:
//Mozilla内核浏览器:firefox3.5+ -moz-transform-origin: x y; //Webkit内核浏览器:Safari and Chrome -webkit-transform-origin: x y; //Opera -o-transform-origin: x y ; //IE9 -ms-transform-origin: x y; //W3C标准 transform-origin: x y ;
transform在不同浏览器内核下的书写规则
//Mozilla内核浏览器:firefox3.5+ -moz-transform: rotate | scale | skew | translate ; //Webkit内核浏览器:Safari and Chrome -webkit-transform: rotate | scale | skew | translate ; //Opera -o-transform: rotate | scale | skew | translate ; //IE9 -ms-transform: rotate | scale | skew | translate ; //W3C标准 transform: rotate | scale | skew | translate ;
上面列出是不同浏览内核transform的书写规则,如果需要兼容各浏览器的话,以上写法都需要调用。
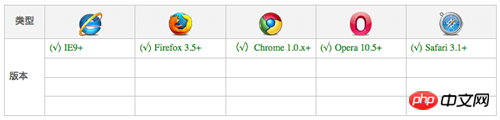
支持transform浏览器

同样的transform在IE9下版本是无法兼容的,之所以有好多朋友说,IE用不了,搞这个做什么?个人认为,CSS3推出来了,他是一门相对前沿的技术,做为Web前端的开发者或者爱好者都有必要了解和掌握的一门新技术,如果要等到所有浏览器兼容,那我们只能对css3说NO,我用不你。因为IE老大是跟不上了,,,,纯属个人观点,不代表任何。还是那句话,感兴趣的朋友跟我一样,不去理会IE,我们继续看下去。
在上面我们详细介绍了CSS3中transform的各种属性值的设置以及其各自的参数,下面我们通过一个实例来看看每一种属性值的使用,为了节约空间和大家的时间,我们后面的实例都是在这个html基础上实现,主要是我们在下面的菜单中的a:hover中分别使用不同的transform的设置,换句话说,当你移动到链接上时,相应的每一个菜单项有不同的变化,因为我们在每个菜单中使用了transform。具体每一步我们可以看下面的实例:
HTML Code:
<p class="menu">
<ul class="clearfix">
<li class="item translate"><a href="#">Translate</a></li>
<li class="item translate-x"><a href="#">TranslateX</a></li>
<li class="item translate-y"><a href="#">TranslateY</a></li>
<li class="item rotate"><a href="#">Rotate</a></li>
<li class="item scale"><a href="#">Scale</a></li>
<li class="item scale-x"><a href="#">ScaleX</a></li>
<li class="item scale-y"><a href="#">ScaleY</a></li>
<li class="item skew"><a href="#">Skew</a></li>
<li class="item skew-x"><a href="#">SkewX</a></li>
<li class="item skew-y"><a href="#">SkewY</a></li>
<li class="item matrix"><a href="#">Matrix</a></li>
</ul>
</p>为了效果更好一点,我们给上面的导航菜单加上一点CSS样式:
.menu ul {
border-top: 15px solid black;
padding: 0 10px;
}
.menu ul li a{
color: #fff;
float: left;
margin: 0 5px;
font-size: 14px;
height: 50px;
line-height: 50px;
text-align: center;
width: 65px;
padding: 10px 5px;
background: #151515;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-moz-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
-webkit-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
text-shadow: 0 1px 1px #686868;
text-decoration: none;
}
.menu ul li.translate a{
background: #2EC7D2;
}
.menu ul li.translate-x a {
background: #8FDD21;
}
.menu ul li.translate-y a {
background: #F45917;
}
.menu ul li.rotate a {
background: #D50E19;
}
.menu ul li.scale a {
background: #cdddf2;
}
.menu ul li.scale-x a {
background: #0fDD21;
}
.menu ul li.scale-y a {
background: #cd5917;
}
.menu ul li.skew a {
background: #519;
}
.menu ul li.skew-x a {
background: #D50;
}
.menu ul li.skew-y a {
background: #E19;
}
.menu ul li.matrix a {
background: #919;
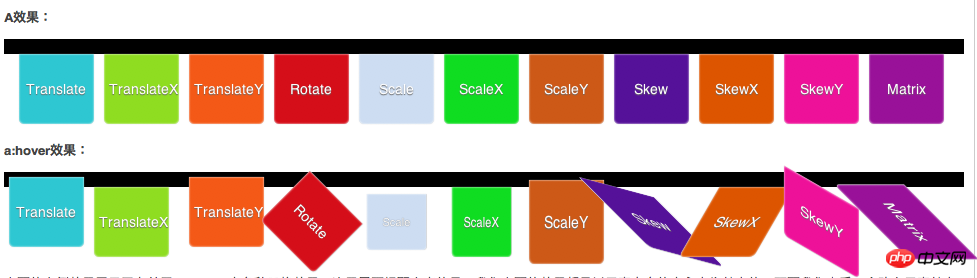
}在这里我们使用了一些前面所进的CSS3的属性制作出来的导航,如果你跟着做的话,在你本地一定能看到一个非常靓丽的导航菜单,这里由于无法链接demo原页面,只好贴上缩略图,让大家有一个初步效果视觉初步的效果如下:

从效果图上我们可以清楚的看到菜单上我们分别对应的是transform中的Translate、TranslateX、TranslateY、Rotate、Scale、ScaleX、ScaleY、Skew、SkewX、SkewY和Matrix,下面我们就在相应的a:hover加上各自的效果:
1、transform:translate(x,y):
.menu ul li.translate a:hover {
-moz-transform: translate(-10px,-10px);
-webkit-transform: translate(-10px,-10px);
-o-transform: translate(-10px,-10px);
-ms-transform: translate(-10px, -10px);
transform: translate(-10px,-10px);
}效果:

2、transform:translateX(x)
.menu ul li.translate-x a:hover {
-moz-transform: translateX(-10px);
-webkit-transform: translateX(-10px);
-o-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px);
}效果:

3、transform:translateY(y)
.menu ul li.translate-y a:hover {
-moz-transform: translateY(-10px);
-webkit-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}效果:

4、transform:rotate(角度值)
.menu ul li.rotate a:hover {
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}效果:

5、transform:scale(x,y)
.menu ul li.scale a:hover {
-moz-transform: scale(0.8,0.8);
-webkit-transform: scale(0.8,0.8);
-o-transform: scale(0.8,0.8);
-ms-transform: scale(0.8,0.8);
transform: scale(0.8,0.8);
}效果:

6、transform:scaleX(x)
.menu ul li.scale-x a:hover {
-moz-transform: scaleX(0.8);
-webkit-transform: scaleX(0.8);
-o-transform: scaleX(0.8);
-ms-transform: scaleX(0.8);
transform: scaleX(0.8);
}效果:

7、transform:scaleY(y)
.menu ul li.scale-y a:hover {
-moz-transform: scaleY(1.2);
-webkit-transform: scaleY(1.2);
-o-transform: scaleY(1.2);
-ms-transform: scaleY(1.2);
transform: scaleY(1.2);
}效果:

8、transform:skew(x,y)
.menu ul li.skew a:hover {
-moz-transform: skew(45deg,15deg);
-webkit-transform: skew(45deg,15deg);
-o-transform: skew(45deg,15deg);
-ms-transform: skew(45deg,15deg);
transform: skew(45deg,15deg);
}效果:

9、transform:skewX(x)
.menu ul li.skew-x a:hover {
-moz-transform: skewX(-30deg);
-webkit-transform: skewX(-30deg);
-o-transform: skewX(-30deg);
-ms-transform: skewX(-30deg);
transform: skewX(-30deg);
}效果:

10、transform:skewY(y)
.menu ul li.skew-y a:hover {
-moz-transform: skewY(30deg);
-webkit-transform: skewY(30deg);
-o-transform: skewY(30deg);
-ms-transform: skewY(30deg);
transform: skewY(30deg);
}效果:

11、transform:matrix(a,b,c,d,e,f)
.menu ul li.matrix a:hover {
-moz-transform: matrix(1,1,-1,0,0,0);
-webkit-transform: matrix(1,1,-1,0,0,0);
-o-transform: matrix(1,1,-1,0,0,0);
-ms-transform: matrix(1,1,-1,0,0,0);
transform: matrix(1,1,-1,0,0,0);
}效果:

transform中的matrix是相对的复杂,如果感兴趣的朋友可以点这里进去学民更多有关于Matrix的用法,我在这里就不多说了,说了也讲不清楚。
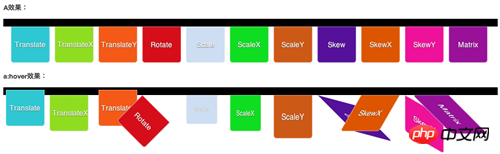
下面我们来看看最终的效果图,如果你在本地跟着这个实例做了的话,那么你就能看到非常好的效果了。

上面的实例效果展示了有关于transform中各种风格效果,这里需要提醒大家,我们上面的效果都是以元素自身的中心点为基点的,下面我们来看一个改变元素基点的实例
我们在前面的实例基础改变一下所有a标签基点位置为left top(前面默认是center center)
.menu ul li.transform-origin a {
-moz-transform-origin: left top;
-webkit-transform-origin: left top;
-o-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}大家一起看看改变了a标签基点后transform下各种效果有什么样的变化:

从效果图中大家可以明显的看出,改变元素的基点后。元素进行transform任何属性值的设置都会有影响,换句话说,我们transform进行任何动作变化都是以元素的中心为基点,同时我们可以通过transform-origin来改变任何元素的基点,从而达到不同的效果。感兴趣的朋友可以去了解更多有关这方面的知识。
最后我们再来看一个transform运用多个属性值的效果实例
.demo a{
width: 100px;
padding: 5px;
background: red;
display: block;
}
.demo a:hover {
-moz-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-webkit-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-o-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-ms-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
}这里需要注意的是使用多个属性值时,其之间不能用逗号(“,”)分隔,必须使用空格分隔,记住了是空格分隔,如上面代码所示。
相关文章推荐:
CSS3中伪元素实现气泡框的代码(before、after)
以上がCSS3 アニメーション プロパティ: 変換プロパティの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

