ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 アニメーション プロパティ: アニメーション プロパティの概要
CSS3 アニメーション プロパティ: アニメーション プロパティの概要
- 不言オリジナル
- 2018-08-09 16:21:043111ブラウズ
この記事では、CSS3 を使用してアニメーション属性を作成する方法について説明します。アニメーション属性の概要は、必要な方の参考になれば幸いです。
CSS3 プロパティにはアニメーションに関連する 3 つの属性があります: Transform、Transition、Animation; Transform と Transition についてはこれで学習が完了したので、要素に基本的なアニメーション効果を実装しましょう。今日は、この熱意を利用して、アニメーションの文字通りの意味であるアニメーションを学習します。ただし、CSS3 のアニメーションは、HTML5 の Canvas 描画アニメーションとは異なります。アニメーションは、ページ上にすでに存在する DOM 要素にのみ適用され、Flash、JavaScript、jQuery によって生成されるアニメーション効果とは異なります。アニメーションを使用してアニメーションを作成する場合は、複雑な js および jquery コードを使用します (これは、js を理解していない私のような人にとっては非常に便利です)。 アニメーションを使用して必要なものを作成できますが、いくつかの欠点があります。アニメーションは少し荒いので、より良いアニメーションを作成したい場合は、Flash または JS を使用する必要があると思います。アニメーションで制作されたアニメーションはシンプルで荒削りではありますが、それでも学習への熱意を失わせることはできないと思います。
アニメーションの紹介を始める前に、まず「キーフレーム」という特別なものを理解する必要があります。Flash をプレイしたことのある友人はこれに精通しているかもしれません。この「キーフレーム」とは何かを見てみましょう。以前にトランジションを使用して単純なトランジション効果を作成したとき、初期属性と最終属性、開始アクション時間と継続アクション時間、およびアクションの変換率を含めました。実際、これらの値は次のとおりです。必要に応じて、すべての中間値を制御します。たとえば、最初の期間でどのようなアクションを実行するか、2 番目の期間でどのようなアクションを実行するかなどです (フラッシュに切り替えると、それは何を意味します)。最初のフレームで実行したいアクション、2 番目のフレームで実行したいアクション)、これを実現するために Transition を使用することは困難です。このとき、そのような「キーフレーム」も必要です。コントロールすること。次に、CSS3 アニメーションは「キーフレーム」属性を使用してこの効果を実現します。まずキーフレームを見てみましょう:
キーフレームには独自の文法規則があり、その名前は「@keyframes」で始まり、その後に「アニメーションの名前」と中括弧のペア「{}」が続きます。括弧内は何らかのスタイルです。さまざまな期間のルール。これは CSS スタイルの記述方法に似ています。 「0%」から「100%」の間など、複数のパーセンテージで構成される「@keyframes」のスタイル ルールの場合、このルールで複数のパーセンテージを作成でき、各パーセンテージにアニメーション効果を持つ要素に必要なパーセンテージを与えます。さまざまな属性を追加して、要素の色、位置、サイズ、形状の移動、変更など、要素が常に変化する効果を実現できるようにします。ただし、注意すべき点の 1 つは、「fromt」と「to」を使用できることです。 「」はアニメーションの開始位置と終了位置を表します。つまり、「from」は「0%」、「to」は「100%」に相当します。このうち、「0%」は省略できません。他の属性値と同様に、ここにパーセント記号 (「%」) を追加する必要があります。そうでない場合、キーフレームは無効になり、効果がありません。キーフレームの単位はパーセンテージ値のみを受け入れるためです。
キーフレームは、アニメーションアニメーションの変更のキー位置を決定するために任意の順序で指定できます。具体的な文法規則は以下のとおりです:
keyframes-rule: '@keyframes' IDENT '{' keyframes-blocks '}';
keyframes-blocks: [ keyframe-selectors block ]* ;
keyframe-selectors: [ 'from' | 'to' | PERCENTAGE ] [ ',' [ 'from' | 'to' | PERCENTAGE ] ]*;上記の文法を組み合わせてみました
@keyframes IDENT {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}
或者全部写成百分比的形式:
@keyframes IDENT {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}このうち、IDENT はアニメーション名です。 もちろん、Percentage はより意味的な値である方が良いです。このような Percentage を多数追加できます。Properties は left、background などの CSS のプロパティ名、value は対応する属性の属性値です。 from と to はそれぞれ 0% と 100% に対応することに注意してください。これについては以前にも触れました。今のところ、Webkit コアを搭載したブラウザのみがアニメーション アニメーションをサポートしているため、上記に -webkit プレフィックスを追加する必要があります。Firefox5 では CSS3 のアニメーション プロパティをサポートできると言われています。
W3C 公式 Web サイトの例を見てみましょう
@-webkit-keyframes 'wobble' {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}ここでは、「ウォブル」と呼ばれるアニメーションを定義します。そのアニメーションは 0% から始まり 100% で終了し、40% と 60% の 2 つのフェーズを通過します。 %. 上記のコードの具体的な意味は、ウォブルアニメーションが 0% の場合、要素は 100px の左の位置に配置され、背景色は 40% に遷移します。 60%で左の75px、背景色が青の位置に遷移し、最後にアニメーションが終了する位置要素が100%の開始点に戻ります。左は100pxで背景色が赤になります。このアニメーションに 10 秒間の実行時間を与えたと仮定すると、各セグメントの実行ステータスは次のようになります。

Keyframes定义好了以后,我们需要怎么去调用刚才定义好的动画“wobble”
CSS3的animation类似于transition属性,他们都是随着时间改变元素的属性值。他们主要区别是transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果。这样我们就可以直接在一个元素中调用animation的动画属性,基于这一点,css3的animation就需要明确的动画属性值,这也就是回到我们上面所说的,我们需要keyframes来定义不同时间的css属性值,达到元素在不同时间段变化的效果。
下面我们来看看怎么给一个元素调用animation属性
.demo1 {
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:'wobble';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 10s;/*动画持续时间*/
-webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 2s;/*动画延迟时间*/
-webkit-animation-iteration-count: 10;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: alternate;/*定义动画方式*/
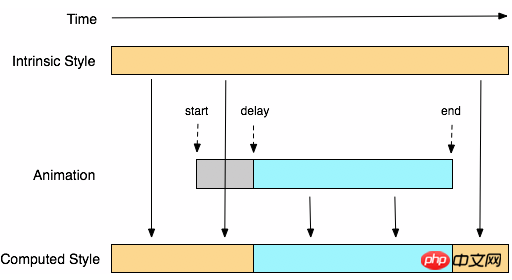
}CSS Animation动画效果将会影响元素相对应的css值,在整个动画过程中,元素的变化属性值完全是由animation来控制,动画后面的会覆盖前面的属性值。如上面例子:因为我们这个demo只是在不同的时间段改变了demo1的背景色和左边距,其默认值是:margin-left:100px;background: blue;但当我们在执行动画0%时,margin-left:100px,background:green;当执行到40%时,属性变成了:margin-left:150px;background:orange;当执行到60%时margin-left:75px;background:blue;当动画 执行到100%时:margin-left:100px;background: red;此时动画将完成,那么margin-left和background两个属性值将是以100%时的为主,他不会产生叠加效果,只是一次一次覆盖前一次出将的css属性。就如我们平时的css一样,最后出现的权根是最大的。当动画结束后,样式回到默认效果。
我们可以看一张来自w3c官网有关于css3的animation对属性变化的过程示意图

从上面的Demo中我们可以看出animation和transition一样有自己相对应的属性,那么在animation主要有以下几种:animation-name;animation-duration;animation-timing-function;animation-delay;animation-iteration-count;animation-direction;animation-play-state。下面我们分别来看看这几个属性的使用
一、animation-name:
语法:
animation-name: none | IDENT[,none | IDENT]*;
取值说明:
animation-name:是用来定义一个动画的名称,其主要有两个值:IDENT是由Keyframes创建的动画名,换句话说此处的IDENT要和Keyframes中的IDENT一致,如果不一致,将不能实现任何动画效果;none为默认值,当值为none时,将没有任何动画效果。另外我们这个属性跟前面所讲的transition一样,我们可以同时附几个animation给一个元素,我们只需要用逗号“,”隔开。
二、animation-duration:
语法:
animation-duration: <time>[,<time>]*
取值说明:
animation-duration是用来指定元素播放动画所持续的时间长,取值:46dd80ba616c57a652514755c74c4211为数值,单位为s (秒.)其默认值为“0”。这个属性跟transition中的transition-duration使用方法是一样的。
三、animation-timing-function:
语法:
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
取值说明:
animation-timing-function:是指元素根据时间的推进来改变属性值的变换速率,说得简单点就是动画的播放方式。他和transition中的transition-timing-function一样,具有以下六种变换方式:ease;ease-in;ease-in-out;linear;cubic-bezier。具体的使用方法大家可以点这里,查看其中transition-timing-function的使用方法。
四、animation-delay:
语法:
animation-delay: <time>[,<time>]*
取值说明:
animation-delay:是用来指定元素动画开始时间。取值为46dd80ba616c57a652514755c74c4211为数值,单位为s(秒),其默认值也是0。这个属性和transition-delayy使用方法是一样的。
五、animation-iteration-count
语法:
animation-iteration-count:infinite | <number> [, infinite | <number>]*
取值说明:
animation-iteration-count是用来指定元素播放动画的循环次数,其可以取值d80b5def5ed1be6e26d91c2709f14170为数字,其默认值为“1”;infinite为无限次数循环。
六、animation-direction
语法:
animation-direction: normal | alternate [, normal | alternate]*
取值说明:
animation-direction是用来指定元素动画播放的方向,其只有两个值,默认值为normal,如果设置为normal时,动画的每次循环都是向前播放;另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
七、animation-play-state
语法:
animation-play-state:running | paused [, running | paused]*
取值说明:
animation-play-state主要是用来控制元素动画的播放状态。其主要有两个值,running和paused其中running为默认值。他们的作用就类似于我们的音乐播放器一样,可以通过paused将正在播放的动画停下了,也可以通过running将暂停的动画重新播放,我们这里的重新播放不一定是从元素动画的开始播放,而是从你暂停的那个位置开始播放。另外如果暂时了动画的播放,元素的样式将回到最原始设置状态。这个属性目前很少内核支持,所以只是稍微提一下。
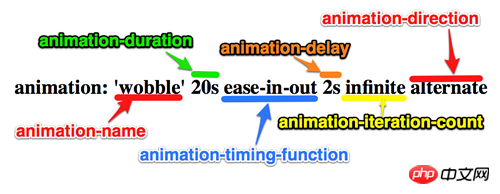
上面我们分别介绍了animation中的各个属性的语法和取值,那么我们综合上面的内容可以给animation属性一个速记法:
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>] [, [<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>] ]*
如下图所示

兼容的浏览器
前面我也简单的提过,CSS3的animation到目前为止只支持webkit内核的浏览器,因为最早提出这个属性的就是safari公司,据说Firefox5.0+将支持Animation。如图所示

那么到此为止,我们主要一起学习了有关animation的理论知识,下面我们一起来看两个实例制作过程,来加强对animation的实践能力
DEMO一:发光变色的button
我们这个demo主要是通过在keyframes中改变元素的background;color;box-shadow三个属性,来达到一种发光变色的button效果,我们来看看其实现代码
HTML Code:
<a href="" class="btn">发光的button</a>
CSS Code
/*给这个按钮创建一个动名名称:buttonLight,然后在每个时间段设置不同的background,color来达到变色效果,改变box-shadow来达到发光效果*/
@-webkit-keyframes 'buttonLight' {
from {
background: rgba(96, 203, 27,0.5);
-webkit-box-shadow: 0 0 5px rgba(255, 255, 255, 0.3) inset, 0 0 3px rgba(220, 120, 200, 0.5);
color: red;
}
25% {
background: rgba(196, 203, 27,0.8);
-webkit-box-shadow: 0 0 10px rgba(255, 155, 255, 0.5) inset, 0 0 8px rgba(120, 120, 200, 0.8);
color: blue;
}
50% {
background: rgba(196, 203, 127,1);
-webkit-box-shadow: 0 0 5px rgba(155, 255, 255, 0.3) inset, 0 0 3px rgba(220, 120, 100, 1);
color: orange;
}
75% {
background: rgba(196, 203, 27,0.8);
-webkit-box-shadow: 0 0 10px rgba(255, 155, 255, 0.5) inset, 0 0 8px rgba(120, 120, 200, 0.8);
color: black;
}
to {
background: rgba(96, 203, 27,0.5);
-webkit-box-shadow: 0 0 5px rgba(255, 255, 255, 0.3) inset, 0 0 3px rgba(220, 120, 200, 0.5);
color: green;
}
}
a.btn {
/*按钮的基本属性*/
background: #60cb1b;
font-size: 16px;
padding: 10px 15px;
color: #fff;
text-align: center;
text-decoration: none;
font-weight: bold;
text-shadow: 0 -1px 1px rgba(0,0,0,0.3);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 0 5px rgba(255, 255, 255, 0.6) inset, 0 0 3px rgba(220, 120, 200, 0.8);
-webkit-box-shadow: 0 0 5px rgba(255, 255, 255, 0.6) inset, 0 0 3px rgba(220, 120, 200, 0.8);
box-shadow: 0 0 5px rgba(255, 255, 255, 0.6) inset, 0 0 3px rgba(220, 120, 200, 0.8);
/*调用animation属性,从而让按钮在载入页面时就具有动画效果*/
-webkit-animation-name: "buttonLight"; /*动画名称,需要跟@keyframes定义的名称一致*/
-webkit-animation-duration: 5s;/*动画持续的时间长*/
-webkit-animation-iteration-count: infinite;/*动画循环播放的次数*/
}效果:
 效果一
效果一 变化中效果二
变化中效果二
为了更好的看出这个demo的效果,你可以把上面的代码复制到你本过的页面上,并使用safari和chrome,你会觉得很有意思,整个按钮好像在不停的呼吸一样。
Demo二:方形旋转变成圆型
我们这个demo是通过transform的rotate和border-radius不同值,把一个方型图片随着时间的推移,慢慢的转换成了个圆型效果,下面我们来看看其具体实现的效果
HTML Code:
<a href="#" class="box"></a> <span class="click-btn">Click</span>
CSS Code:
/*定义方型转化为圆型的动画round*/
@-webkit-keyframes 'round' {
from{
-webkit-transform: rotate(36deg);
-webkit-border-radius: 2px;
}
10%{
-webkit-transform: rotate(72deg);
-webkit-border-radius: 4px;
}
20% {
-webkit-transform: rotate(108deg);
-webkit-border-radius: 6px;
}
30% {
-webkit-transform: rotate(144deg);
-webkit-border-radius: 9px;
}
40%{
-webkit-transform: rotate(180deg);
-webkit-border-radius: 12px;
}
50%{
-webkit-transform: rotate(216deg);
-webkit-border-radius: 14px;
}
60% {
-webkit-transform: rotate(252deg);
-webkit-border-radius: 16px;
}
70% {
-webkit-transform: rotate(288deg);
-webkit-border-radius: 19px;
}
80%{
-webkit-transform: rotate(324deg);
-webkit-border-radius: 22px;
}
to {
-webkit-transform: rotate(360deg);
-webkit-border-radius: 25px;
}
}
/*给方型box一个初步样式*/
a.box {
display: block;
width: 50px;
height: 50px;
background: red;
margin-bottom: 20px;
}
/*圆型box的样式,并在这里应用animation*/
a.round {
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
border-radius: 25px;
background: green;
-webkit-animation-name: 'round'; /*动画名称*/
-webkit-animation-duration: 60s;/*播放一次所持续时间*/
-webkit-animation-timing-function: ease;/*动画播放频率*/
-webkit-animation-iteration-count: infinite;/*动画播放次涒为无限次*/
}
/*click button效果*/
.click-btn {
background: rgba(125,220,80,0.8);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0 0 8px rgba(255,255,255,0.8),0 0 10px rgba(10,255,120,0.3);
-moz-box-shadow: inset 0 0 8px rgba(255,255,255,0.8),0 0 10px rgba(10,255,120,0.3);
box-shadow: inset 0 0 8px rgba(255,255,255,0.8),0 0 10px rgba(10,255,120,0.3);
padding: 5px 10px;
color: #369;
font-size: 16px;
font-weight: bold;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.5);
cursor: pointer;
}jQuery Code:
<script type="text/javascript">
$(document).ready(function(){
$(".click-btn").click(function(){
$(this).siblings().addClass("round");
});
});
</script>我们载入时box是没有任何动画效果的,当我们点击了click button看给原box上加上一个round的class名,从而触发了一个round的动作。请看效果:
未点击按钮时效果(未触发动画效果) 点击click按钮开始播放动画
点击click按钮开始播放动画
我们这里简单的介绍了两个demo的应用,其实大家可以发挥自己的想像制作出更好更多的动画效果,如果你对animation制作动画很感兴趣,你可以参考这几个网站:webdesignersblog、slope、impressivewebs这上面有许多特别有意的动画demo。
相关推荐:
以上がCSS3 アニメーション プロパティ: アニメーション プロパティの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

