ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでテーブルを使用してTDボーダーの効果を実現する方法(コード)
HTMLでテーブルを使用してTDボーダーの効果を実現する方法(コード)
- 不言オリジナル
- 2018-07-16 10:56:374977ブラウズ
今日は、HTML テーブルでのさまざまな境界線効果の実装に関する記事を共有したいと思います。内容は主に、HTML で境界線を設定するためのテーブルを使用するさまざまな操作を紹介します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>table边框测试</title>
</head>
<body>
<p style="width:100%;height:100%;">
<table border="1" bordercolor="#FF9966" >
<tr>
<td width="102" style="border-right-style:none">隐藏右边框</td>
<td width="119" style="border-left-style:none">隐藏左边框</td>
</tr>
<tr>
<td style="border-top-style:none">隐藏上边框</td>
<td style="border-bottom-style:none">隐藏下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right:#cccccc solid 1px;">显示右边框</td>
<td style="border-left:#cccccc solid 1px;">显示左边框</td>
<td style="border-top:#cccccc solid 1px;">显示上边框</td>
<td style="border-bottom:#cccccc solid 1px;">显示下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right : thin dashed blue;">右边框显示细虚线</td>
<td style="border-bottom: thick dashed yellow;">下边框显示粗虚线</td>
<td style="border-top: double green;">上边框显示两条线</td>
<td style="border-left: dotted red;">左边框显示点</td>
</tr>
</table>
</p>
</body>
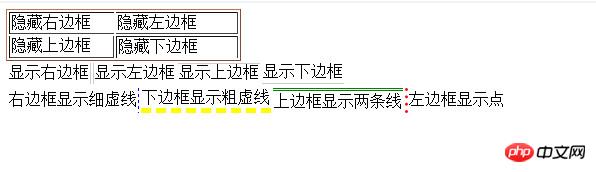
</html>効果は次のとおりです:

表内の境界線の表示
上の境界線のみを表示しますf2361385d95f6f52d0044d04eaea8d61
下の境界線のみを表示します51f997143815eb3fbd51185c869409b6
左右の枠線のみを表示d480585db600d42efe205a500c2eee81
上下の枠線のみを表示b3ab4315154683443c32b5130cba9c09
左枠のみを表示127e9587669c64a091af15a27bafb943
右枠のみを表示表示されます70641313ea893045d74e9f214e5bac82
枠線を表示しません3842f55a7c98350edeeedf27d576998a
。表の境界線は非表示にすることができます
0307a749669f3a53fee348e99fc6330b非表示になります
17666249c1fc5f6beeb3d2c5489d0fd5縦の分割線を非表示にすることができます
f8315a37c604f95cf331b9c40055c913横と縦の分割線を非表示にすることができます
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> </HEAD> <BODY> <TABLE cellSpacing=0 cellPadding=0 width="90%" align=right border=1 rules=rows frame=hsides style="border-collapse:collapse ; " bordercolor="#000000" > <TR> <TD >sadad</TD> <TD >sad</TD> <TD>dsa</TD> <TD>asd</TD> </TR> <TR> <TD >ads</TD> <TD>asd</TD> <TD>ads</TD> <TD>asds</TD> </TR> </TABLE> </BODY> </HTML>
table width=1 と幅が変更されました 1 に設定します
私たちが直面している問題はこれで、各 TD 側の線は 1px であり、テーブル側の線も 1px です。次に、2 つの td が隣接する場合、各 td 側線は 1 であるため、それらが移動するときの側線の「幅の合計」は 1+1=2 となります。 tdとtableが隣接している場合も同様です。
折りたたみ: 隣接するエッジが結合されます
隣接するエッジが結合されます。前に述べたのは、td と td の間、および td と table の間の隣接エッジの問題のため、1+1=2 です。デフォルトでは、隣接するエッジはマージされないため、
1+1=2。ここでは、border-collapse:collapse を使用してそれらをマージするので、幅は 1px のままです。つまり、細い境界線が表示されます
テーブルの細い境界線を設定するには、通常、いくつかの方法があります:
1. 境界線を BORDER=0、cellspacing=1 に設定し、テーブルの背景色を に設定します。目的の境界線の色を選択し、すべての TD の背景色を白に設定して、細い境界線が透けて見えるようにします。 この方法は少し邪悪で本物とは思えないかもしれませんが、それでも結果を得ることができます。
2 番目の方法を見てみましょう:
2. BORDER=0 を設定し、CSS を通じてテーブルに 1px border-top と border-left を追加し、すべての TD を設定します。 border-right、border-bottom を使用しても、目的の効果を得ることができます。 CSS が非常に強力であることがわかります。
今日実際にやってみると、上記の 2 つの方法で生成された HTML を Word で開くと問題が発生し、期待した結果が得られないことがわかりました。どうやってするの! ?
以下はより簡単で効果的な方法です:
3. table の CSS を {border-collapse:collapse;border:none;} に設定し、次に td の CSS を {border:solid に設定します。 #000 1px;}、完了です。 Word もこの設定を認識できます。
Wordのエクスポート時に多くのCSSが失敗したときに、3番目の方法が最適です。
関連する推奨事項:
HTML+CSSとDIVを使用して組版レイアウトを実装する方法
htmlはテーブルレイアウトを使用してユーザー登録フォームインスタンスを実装します
以上がHTMLでテーブルを使用してTDボーダーの効果を実現する方法(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

