ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML+CSSとDIVでレイアウトを実装する方法
HTML+CSSとDIVでレイアウトを実装する方法
- 不言オリジナル
- 2018-07-13 16:16:129485ブラウズ
この記事では主に HTML+CSS と DIV を使用して植字とレイアウトを実装する方法を紹介します。必要な友達に共有します。
植字とレイアウトを実現するための div。
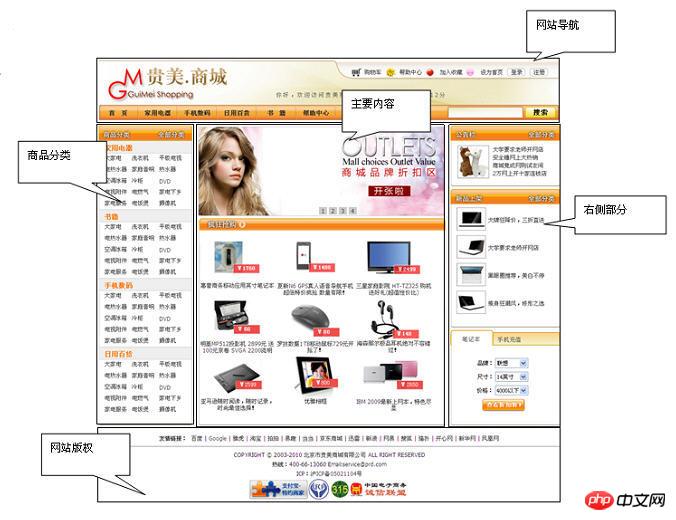
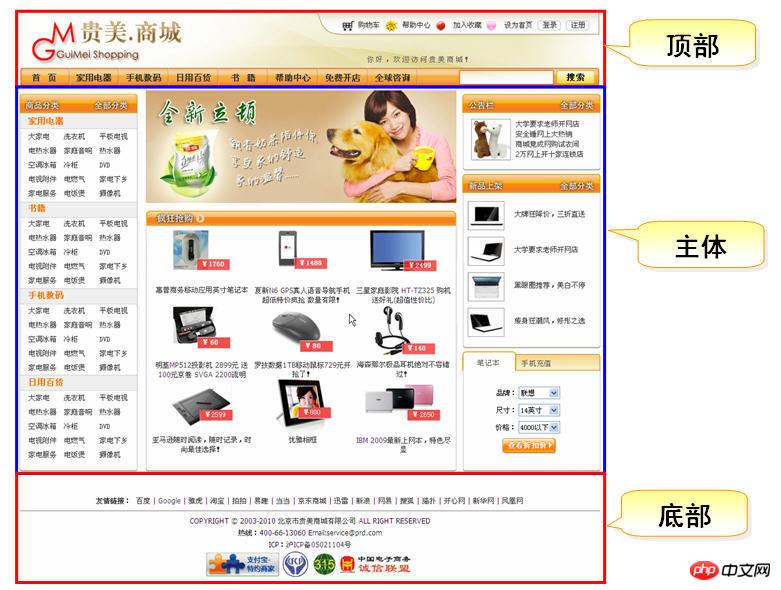
1. Web ページ 写真に示すように、1 つずつ「ボックス」で構成されていることがわかります。
中段 左(商品分類)、中(本体)、右に分かれており、この「箱」の中に様々なコンテンツが入っています。ページはこれらの「ボックス」によってまとめられています
- ケースレイアウト分析:
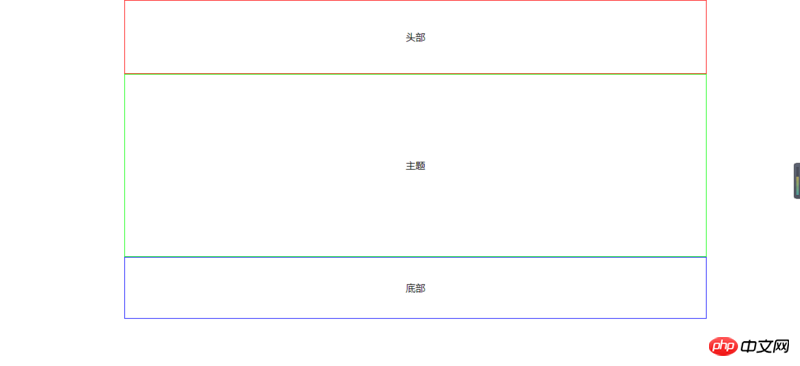
 単一列レイアウトのケース:
単一列レイアウトのケース:
コードは次のとおりです:
nbsp;html>
<meta>
<title>单列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
p{
text-align:center;
}
</style>
<p>
</p><p>头部</p>
<p>主题</p>
<p>底部</p>
実行結果:
 Double列レイアウトの場合:
Double列レイアウトの場合:
コードは次のとおりです:
nbsp;html>
<meta>
<title>双列布局</title>
<style>
body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
</style>
<p>
</p><p></p>
<p></p>
実行結果は次のとおりです:
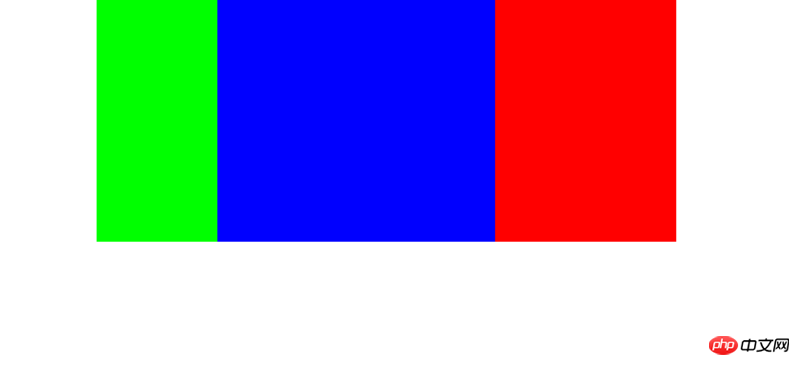
 3列レイアウトの場合:
3列レイアウトの場合:
コードは次のとおりです:
nbsp;html>
<meta>
<title>三列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
</style>
<p>
</p><p></p>
<p></p>
<p></p>
実行結果は以下のとおりです:
 混合レイアウトの場合:
混合レイアウトの場合:
コードは次のとおりです:
nbsp;html>
<meta>
<title>混合布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
</style>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
<p></p>
<p></p>
実行結果は以下のようになります:
 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
HTMLページ間でパラメータを渡すフロントエンドメソッドの詳細な説明htmlはテーブルレイアウトを使用してユーザー登録フォームインスタンスを実装します以上がHTML+CSSとDIVでレイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

