ホームページ >バックエンド開発 >PHPチュートリアル >vue での next と Tick (nextTick) の分析
vue での next と Tick (nextTick) の分析
- 不言オリジナル
- 2018-07-14 11:02:3313672ブラウズ
この記事では主に vue の next と Tick (nextTick) の解析について紹介します。ある参考値があるので共有します。困っている友達は参考にしてください。
まえがき
これまで vue のソース コードを見たことはありませんでしたが、ソース コードを読んだ後、いくつかの質問があります。ソース コードが表示されない場合でも、nextTick の使用についてまったく疑問を持ちません。更新されたバージョンを入手したいことはわかっていました。DOM にコールバックを書き、それが正確であることを確認しました。ある日、興味を持ってコードをデバッグしたところ、いくつかの疑問が見つかりました....
推奨マニュアル:Vue .js 基本チュートリアル
When will this Tick start?
Baidu でイベント ループを検索すると、多くの記事が表示されます。しかし、多くの記事を読んだ後、彼らは私に知らせてくれなかったか、最初のティックがいつ始まったかを著者が説明しませんでしたが、幸いなことにスカイシティの誰かがそれを明確に言いました。以前のナゲッツの記事のコメントで答えを得たことを覚えています答えは、グローバル スクリプトが実行を開始するということです。ティックのラウンド
このティックはいつ終了しますか?
これは、検索データに基づいて私が得た結論でもあります。 GUI がレンダリングされるとティックは終了しますが、レンダリングが開始される前に、js エンジンはすべてのマイクロタスク キューが実行された後、新しい名前はジョブとなり、マクロ タスクはタスクと呼ばれます
何をすべきかティックが終了した後?
イベント タスク キューにタスクがあるかどうかを引き続き確認します。ない場合は、空でなくなるまで静かに待ちます。ある場合は、引き続き 2 回目のティックを開始し、タスクを取り出して、
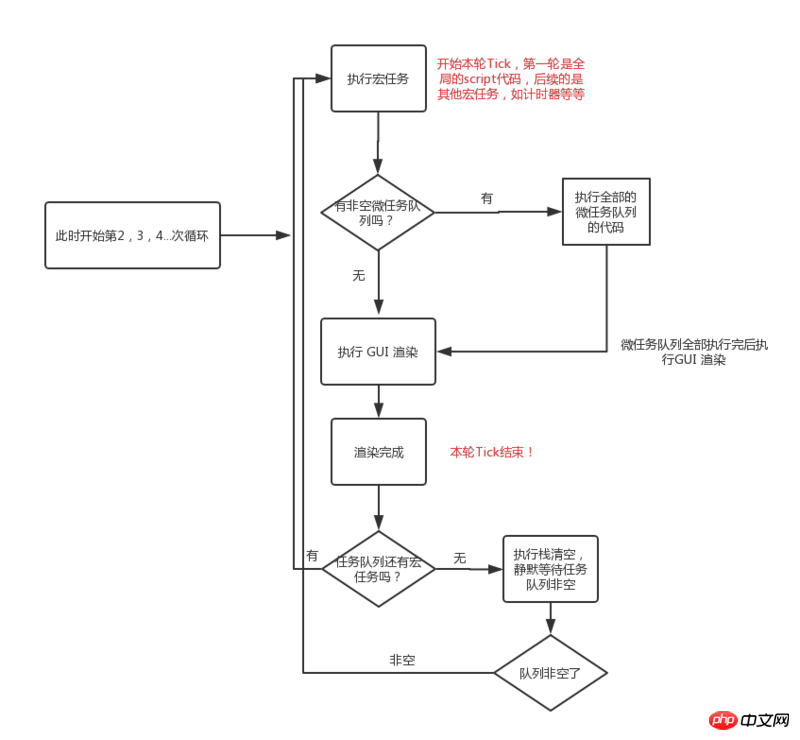
これを表すために絵を描きました。プロセス

この結論は、現時点で私が正しいと考えているものです。コメントして議論していただければ幸いです。あなたが間違っていると思う何かが間違っています。
次は何を意味しますか?
公式サイトの説明によると
次のDOM更新サイクルが終了した後に遅延コールバックを実行します。データを変更した直後にこのメソッドを使用して、更新された DOM を取得します。
個人的には、次の dom 更新ループが何を指しているのか理解できませんが、イベント ループと同じですか?この DOM 更新サイクルはいつ開始され、いつ終了しますか?誰かが知っていて説明できることを願っています。コールバックを実行するタイミングは次のティックの前だと思います。以下のコードがわかります。
HTML にこのコード行があると仮定します。<p ref="msg">{{msg }} p></p>
mounted で実行します
this.msg = 'hello';
this.$nextTick(()=>{
console.log(this.$refs.msg.innerHTML)
})
vue での上記コードの実行処理は大まかに以下のとおりです
上記のプロセス分析により、nextTick 内のコールバックは現在のタイム ループ内で実行され、次のイベント ループでは実行されません。したがって、次のイベント ループが実行されるときには dom は確かに最新の状態になりますが、コールバックは次のイベント ループでは実行されません。
おすすめ関連記事:概要1.nextTick のコールバックは、このラウンドのティック ループで実行されます
1.Vue の nextTick メソッドの詳細な紹介
2. Vuejs の nextTick() を使用して非同期更新キューを実装します。 関連動画のおすすめ:
1.
JavaScript クイック スタート_翡翠少女般若心経シリーズ
2. すべてのマイクロタスクはこのティック ラウンドで実行されます##3. マクロ タスク、つまりタスクは 1 つのティックではなく、異なるティックで実行されます
#上記は全体の内容ですこの記事の内容は、皆様の学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
Vue Mock.js を使用してフロントエンドの独立した開発環境を構築する方法
Vue の詳細な説明組み込みコンポーネントのトランジション (画像とテキスト)
以上がvue での next と Tick (nextTick) の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

