ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryソースコードのコアコンテンツ
jqueryソースコードのコアコンテンツ
- 不言オリジナル
- 2018-07-09 15:16:561526ブラウズ
この記事では主に jQuery のソースコード学習に関するコアコンテンツを紹介します。これを必要とする友人に共有します
オブジェクトの構築
。上記のように、クラスを作成するには 2 つの方法があります。最終的な効果は同じですが、メソッド 1 の場合、3 つの ajquery オブジェクトをインスタンス化すると、各インスタンスにsayName メソッドが存在するため、メモリが無駄になり、オーバーヘッドが増加します。 2 番目の方法は、sayName をプロトタイプ チェーンに配置することで、すべてのインスタンス オブジェクトがこのメソッドを共有できるようにし (良い選択です)、スコープを介してプロトタイプ チェーンに接続して検索するだけです。これにより、スコープ チェーンのレイヤーが目に見えず追加されます。検索;
jquery オブジェクトはパフォーマンスを考慮しているため、プロトタイプ チェーンを使用する必要があります
// 方法一
function ajquery (name) {
this.name = name;
this.sayName = function() {
return this.name;
}
return this;
}
// 方法二
function ajquery(name) {
this.name = name;
}
ajquery.prototype = {
sayName : function () {
return this.name;
}
}
2. jquery でのオブジェクト コンストラクターの分離
新しいインスタンス
jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
}
jQuery.fn = jQuery.prototype = {
init:function(){
return this
},
jquery: version,
constructor: jQuery,
// ………………
}
var a = $() ;
new のプロセスは主にプロトタイプ チェーンを this に接続することですインスタンスの
- 私たちがよく使うクラスの書き方は以下の通りです
-
1. 创建一个空对象 2. 将构造函数的作用域赋给这个对象,这个this就指向了这个对象了 3. 执行构造函数中的代码 4. 返回这个对象
- newが該当しない場合は実装することも可能です
-
var $$ = ajquery = function (selector) { this.selector = selector; return this; } ajquery.fn = ajquery.prototype = { getSelector: function () { return this.selector; }, constructor: ajquery } var a = new $$('aaa'); a.getSelector();
- jqueryでの書き方
-
var $$ = ajquery = function (selector) { if(!(this instanceof ajquery)) { return new ajquery(selector); } this.selector = selector; return this; }init はコンストラクターとしての ajQuery プロトタイプのメソッドですが、これは ajQuery ではないため、ajQuery プロトタイプをまったく参照できないため、ここではそれが渡され、init メソッドと ajQuery が 2 つの独立したコンストラクターに分離されます。
3. メソッドのチェーン呼び出し
var $$ = ajquery = function(selector) {
return new ajquery.fn.init(selector);
}
ajquery.fn = ajquery.prototype = {
name: 'meils',
init: function (selector){
console.log(this);
},
constructor: ajquery
}
このコードの構造を見ると、その意味を多かれ少なかれ推測できます:
☑ タイプが button である input 要素を見つけます
☑ 最初の button を見つけて、クリック イベント ハンドラー
☑ すべてのボタンに戻り、2 番目のボタンを見つけます
☑ クリック イベント ハンドラーを 2 番目のボタンにバインドします
☑ トグル イベント ハンドラーを 3 番目のボタンにバインドします
jquery の中心的な概念は、記述量を減らすことですそしてもっとやろう。
$('input[type="button"]')
.eq(0).click(function() {
alert('点击我!');
}).end().eq(1)
.click(function() {
$('input[type="button"]:eq(0)').trigger('click');
}).end().eq(2)
.toggle(function() {
$('.aa').hide('slow');
}, function() {
$('.aa').show('slow');
});
// end()方法是将最近的筛选操作还原为前一步操作的状态
// 現在のインスタンスの this を返すことでチェーン操作を実装します。これにより、コードの量が節約され、コードの効率が向上し、コードがよりエレガントになります。ただし、このメソッドには問題があります。すべてのオブジェクト メソッドはオブジェクト自体を返します。つまり戻り値がないため、このメソッドはどの環境にも適さない可能性があります。
JavaScript はノンブロッキング言語ですが、ブロックはしませんが、ブロックできないため、イベントによって駆動され、プロセスをブロックする必要がある一部の操作を非同期で完了する必要があります。この処理は、以下を除いて同期チェーンにすぎません。同期チェーン タイプもあります。jQuery は 1.5 以降、Promise を導入しました。後で説明します。
4. プラグインインターフェイスの設計
jQUery は、プラグインを作成するための 2 つのインターフェイスを提供します。1 つは静的メソッドとして扱うもので、もう 1 つはハングするものです。 $.fn では、jquery のプロトタイプ オブジェクトのメソッドとして機能します。
fn と jQuery は実際には 2 つの異なるオブジェクトです。前に説明したように、jQuery.extend が呼び出されるとき、これは jQuery オブジェクトを指します (jQuery は関数でありオブジェクトです!)。したがって、ここでの拡張機能は jQuery にあります。 jQuery.fn.extend が呼び出されると、これは fn オブジェクトを指し、jQuery.fn と jQuery.prototype は同じオブジェクトを指します。fn を拡張すると、jQuery.prototype プロトタイプ オブジェクトが拡張されます。ここで追加されるのがプロトタイプメソッド、つまりオブジェクトメソッドです。そこで、jQuery APIでは上記2つの拡張機能を提供しています。 $.extend()将其作为静态方法处理,另一种时将方法挂在到 $.fn上,作为jquery的原型对象的方法。
fn与jQuery其实是2个不同的对象,在之前有讲解:jQuery.extend 调用的时候,this是指向jQuery对象的(jQuery是函数,也是对象!),所以这里扩展在jQuery上。而jQuery.fn.extend 调用的时候,this指向fn对象,jQuery.fn 和jQuery.prototype指向同一对象,扩展fn就是扩展jQuery.prototype原型对象。这里增加的是原型方法,也就是对象方法了。所以jQuery的API中提供了以上2个扩展函数。
五、插件开发
jquery插件的开发模式一共有三种。
$.extend() 来扩展jquery静态方法
$.fn 向jquery添加新的实例方法
$.widget()应用jquery ui的部件工厂方式
第一种方式仅仅只是在$的命名空间下创建了一个静态方法,可以直接使用$来调用执行即可。而不需要使用$('selector')来选中DOM对象再来调用方法。
第三种方法是用来编写更高级的插件使用的,一般不使用。
第二种方法是我们平时开发所,最常用的一种形式,稍后我们将仔细学习该方法
$.extend()
jquery.fn.init = function() {
return this;
}
jquery.fn.get = function() {
return this;
}
这种方法用来定义一些辅助方法,还是有用的。
$.extend({
sayName: function(name) {
console.log(name);
}
})
$.sayName('meils');
// 直接使用 $.sayName 来调用
// 通过$.extend()向jQuery添加了一个sayHello函数,然后通过$直接调用。到此你可以认为我们已经完成了一个简单的jQuery插件了。
$.fn 开发插件
一、基本使用
$.extend({
log: function(message) {
var now = new Date(),
y = now.getFullYear(),
m = now.getMonth() + 1, //!JavaScript中月分是从0开始的
d = now.getDate(),
h = now.getHours(),
min = now.getMinutes(),
s = now.getSeconds(),
time = y + '/' + m + '/' + d + ' ' + h + ':' + min + ':' + s;
console.log(time + ' My App: ' + message);
}
})
$.log('initializing...'); //调用
二、each()遍历
我们也可以对我们获取到的元素的集合的每一个元素使用我们的方法。
$.fn.setColor = function() {
this.css('color', 'red');
}
//这里的this指向调用我们这个方法的那个对象
jquery选择器选中的是一个集合,因此可以$.each()来遍历每一个元素,在each内部,this`指的就是每一个DOM元素了,如果需要调用jquery的方法,那么就需要在用$
jquery プラグインには 3 つの開発モードがあります。
$.extend() は jquery 静的メソッドを拡張します
🎜$.fn は jquery に新しいインスタンス メソッドを追加します 🎜🎜🎜🎜$.widget() を適用しますjquery ui コンポーネント ファクトリ メソッド🎜🎜$.extend()
$.fn.addUrl = function() {
this.css('css', 'red');
this.each(function() {
$(this).append('i');
})
}🎜 このメソッドは、いくつかの補助関数を定義するために使用されます。役に立つ。 🎜$.fn.setSelector = function() {
this.css('color', 'red');
return this.each(function() {
})
}
$.fn 開発プラグイン
🎜🎜1. 基本的な使用法🎜🎜// 利用这一点,我们可以在插件里定义一个保存插件参数默认值的对象,同时将接收来的参数对象合并到默认对象上,最后就实现了用户指定了值的参数使用指定的值,未指定的参数使用插件默认值。
$.fn.setStyle = function(options) {
var default = {
color: 'red',
fontSize: '15px'
}
var setting = $.extend(default, optioins);
return this.css({
'color': setting.color,
'fontSize': setting.fontSize
})
}🎜🎜2. each() トラバーサル🎜🎜🎜 要素のコレクションの各要素でも使用できます。私たちのやり方を手に入れました。 🎜$.fn.setStyle = function(options) {
var default = {
color: 'red',
fontSize: '15px'
}
var setting = $.extend({}, default, optioins);
return this.css({
'color': setting.color,
'fontSize': setting.fontSize
})
}🎜jquery selector はコレクションを選択するため、$.each() を使用して、each、this 内の各要素を走査できます。 ` は各 DOM 要素を参照します。jquery メソッドを呼び出す必要がある場合は、それをラップするために $ を使用する必要があります。 3. 🎜🎜// 如果将需要的重要变量定义到对象的属性上,函数变成对象的方法,当我们需要的时候通过对象来获取,一来方便管理,二来不会影响外部命名空间,因为所有这些变量名还有方法名都是在对象内部。
var beautify = function(ele, option) {
this.$element = this.ele;
this.default = {
'color': 'red',
'fontSize': '12px',
'textDecoration':'none'
}
this.ops = $.extend({}, default, option);
}
beautify.prototype = {
setStyle : function() {
return this.$element.css({
'color': this.options.color,
'fontSize': this.options.fontSize,
'textDecoration': this.options.textDecoration
})
// return this对象,实现链式调用
}
}
$.fn.myPlugin = function(option) {
var beautify = new beautify(this, option);
beautify.setStyle();
}
/// 使用
$('a').myPlugin({
'color': '#2C9929',
'fontSize': '20px'
});🎜🎜 4.パラメータを受信しています🎜🎜我们会使用$.extend()来处理我们参数,因为这个方法如果传入多个参数后,他会把这些合并到第一个上。如果存在有同名参数,那么遵循后面的覆盖前面的。
// 利用这一点,我们可以在插件里定义一个保存插件参数默认值的对象,同时将接收来的参数对象合并到默认对象上,最后就实现了用户指定了值的参数使用指定的值,未指定的参数使用插件默认值。
$.fn.setStyle = function(options) {
var default = {
color: 'red',
fontSize: '15px'
}
var setting = $.extend(default, optioins);
return this.css({
'color': setting.color,
'fontSize': setting.fontSize
})
}
上面的参数处理有一点不足,我们把default也改变了,万一我们接下来还要使用该怎么办呢,所以我们还需要在做修改
$.fn.setStyle = function(options) {
var default = {
color: 'red',
fontSize: '15px'
}
var setting = $.extend({}, default, optioins);
return this.css({
'color': setting.color,
'fontSize': setting.fontSize
})
}
五、面向对象开发插件
你可能需要一个方法的时候就去定义一个function,当需要另外一个方法的时候,再去随便定义一个function,同样,需要一个变量的时候,毫无规则地定义一些散落在代码各处的变量。
还是老问题,不方便维护,也不够清晰。当然,这些问题在代码规模较小时是体现不出来的。
// 如果将需要的重要变量定义到对象的属性上,函数变成对象的方法,当我们需要的时候通过对象来获取,一来方便管理,二来不会影响外部命名空间,因为所有这些变量名还有方法名都是在对象内部。
var beautify = function(ele, option) {
this.$element = this.ele;
this.default = {
'color': 'red',
'fontSize': '12px',
'textDecoration':'none'
}
this.ops = $.extend({}, default, option);
}
beautify.prototype = {
setStyle : function() {
return this.$element.css({
'color': this.options.color,
'fontSize': this.options.fontSize,
'textDecoration': this.options.textDecoration
})
// return this对象,实现链式调用
}
}
$.fn.myPlugin = function(option) {
var beautify = new beautify(this, option);
beautify.setStyle();
}
/// 使用
$('a').myPlugin({
'color': '#2C9929',
'fontSize': '20px'
});
六、解决命名冲突
因为随着你代码的增多,如果有意无意在全局范围内定义一些变量的话,最后很难维护,也容易跟别人写的代码有冲突。
比如你在代码中向全局window对象添加了一个变量status用于存放状态,同时页面中引用了另一个别人写的库,也向全局添加了这样一个同名变量,最后的结果肯定不是你想要的。所以不到万不得已,一般我们不会将变量定义成全局的。
一个最好的方法就是始终使用自调用的匿名函数来包裹你的代码,这样,就可以完全放心的使用自己的变量了。
绝对不会有命名冲突。
;(function() {
var beautify = function(ele, option) {
this.$element = this.ele;
this.default = {
'color': 'red',
'fontSize': '12px',
'textDecoration':'none'
}
this.ops = $.extend({}, default, option);
}
beautify.prototype = {
setStyle : function() {
return this.$element.css({
'color': this.options.color,
'fontSize': this.options.fontSize,
'textDecoration': this.options.textDecoration
})
// return this对象,实现链式调用
}
}
$.fn.myPlugin = function(option) {
var beautify = new beautify(this, option);
beautify.setStyle();
}
})();
优化一
var foo=function(){
//别人的代码
}//注意这里没有用分号结尾
//开始我们的代码。。。
(function(){
//我们的代码。。
alert('Hello!');
})();
由于前面的代码没有加;号 , 然后我们的插件加载出错了,所以我们在我们插件的最开始加一个;号来强制前面的结束。
优化二
我们可以将一些系统变量传入我们的插件,这样可以缩短变量的作用域链,将其作为我们插件内部的局部变量来使用,这样可以大大提高我们的速度和性能。
;(function($, window, document, undefined) {
var beautify = function(ele, option) {
this.$element = this.ele;
this.default = {
'color': 'red',
'fontSize': '12px',
'textDecoration':'none'
}
this.ops = $.extend({}, default, option);
}
beautify.prototype = {
setStyle : function() {
return this.$element.css({
'color': this.options.color,
'fontSize': this.options.fontSize,
'textDecoration': this.options.textDecoration
})
// return this对象,实现链式调用
}
}
$.fn.myPlugin = function(option) {
var beautify = new beautify(this, option);
beautify.setStyle();
}
})(jQuery, window,document,);
一个安全,结构良好,组织有序的插件编写完成。
六、版本回溯
jquery能过够方便的获取到DOM元素,并且能够遍历它们。你知道这些背后的原理吗?
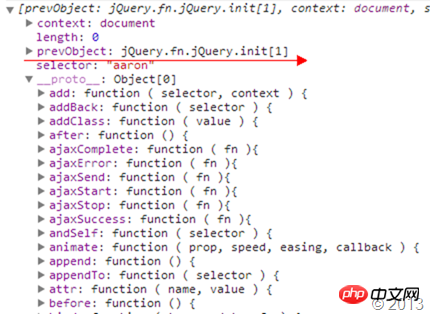
通过对sizzle的分析,我们知道jquery获取到的是一个jquery对象,是一个包装容器。

你会看到在上面有一个prevObject对象。
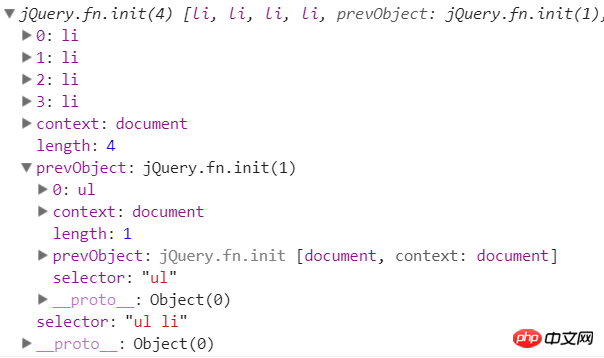
在jquery内部维护着一个jquery对象栈,遍历方法每一次遍历都会找到一个新的元素,每一个元素都是一个jquery对象,然后jquery会把这些元素都放到这个栈中。(入栈)
$('ul').find('li');
// 这句话可以拆分,第一个jquery对象是$('ul'); 第二个jquery对象是$('ul').find('li');
// 首先将$('ul')入栈
// 然后将li集合(类数组对象)入栈
因为栈中的每一个元素都是一个jquery对象,每一个jquery对象都有着三个属性,分别时context、selector、prevObject, prevObject 属性就是指向对象栈中的前一个元素的。
这个prevObject 就比较有意思了。它指向前一个元素。
举例子了:
-
parent
- child
jquery为我们操纵对象栈提供了两个有用的方法
end()
addSelf()
这两个方法都是进行版本的回退。
end()
返回最近的一次筛选的上一个状态。回到最近的一个"破坏性"操作之前。即,将匹配的元素列表变为前一次的状态。
<p><span>Hello</span>,how are you?</p>
$('p').find('span').end();
// 选取所有的p元素,查找并选取span子元素,然后再回过来选取p元素
end()方法返回的就是一个prevObject;
addBank
- list item 1
- list item 2
- list item 3
- list item 4
- list item 5
.addBack()方法导致前一组遍历堆栈中的DOM元素被添加到当前组。
来举例子喽
// First Example
$("p.before-addback").find("p").addClass("background");
// p元素添加背景
// Second Example
$("p.after-addback").find("p").addBack().addClass("background");
// 选中的p元素以及前一个元素合并到栈中,全部添加背景
利用这个DOM元素栈可以减少重复的查询和遍历的操作,而减少重复操作也正是优化jQuery代码性能的关键所在。
在对对象栈的操作中,用到了一个pushStack()
pushStack 生成了一个新 jQuery 对象 ret,ret 的 prevObject 属性是指向调用 pushStack 函数的那个 jQuery 对象的,这样就形成了一个栈链,其它原型方法如 find、nextAll、filter 等都可以调用 pushStack 函数,返回一个新的 jQuery 对象并维持对象栈。
jQuery.fn.pushStack = function (elems) {
// 将 elems 合并到 jQuery 对象中
var ret = jQuery.merge(this.constructor(), elems);
// 实现对象栈
ret.prevObject = this;
// 返回
return ret;
}
end()源码解析
jQuery.fn.end = function() {
return this.prevObject || this.constructor; // 如果存在之前的jquery对象就返回它,如果不存在上一个,就返回当前的jQuery对象。
}
addBank() 源码解析
jQuery.fn.addBank = function(selector) {
return this.add(selector == null ? this.prevObject : this.prevObject.filter(selector));
// 如果参数为空,就把当前的jquery对象的上一个jQuery对象一起合并为一个新的对象。如果指定了参数,那么就在上一个对象中查找这个对象。
}
- 1
- 2
- 3
- 4

以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がjqueryソースコードのコアコンテンツの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

