ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli ビルドプロジェクトのリバースプロキシ構成の分析
vue-cli ビルドプロジェクトのリバースプロキシ構成の分析
- 不言オリジナル
- 2018-06-30 17:37:122837ブラウズ
この記事は主に vue-cli 構築プロジェクトの詳細なリバース プロキシ設定を紹介します。内容が非常に優れているので、参考として共有します。
この記事では、vue-cli ビルド プロジェクトのリバース プロキシ構成を紹介し、皆さんと共有します。詳細は次のとおりです。

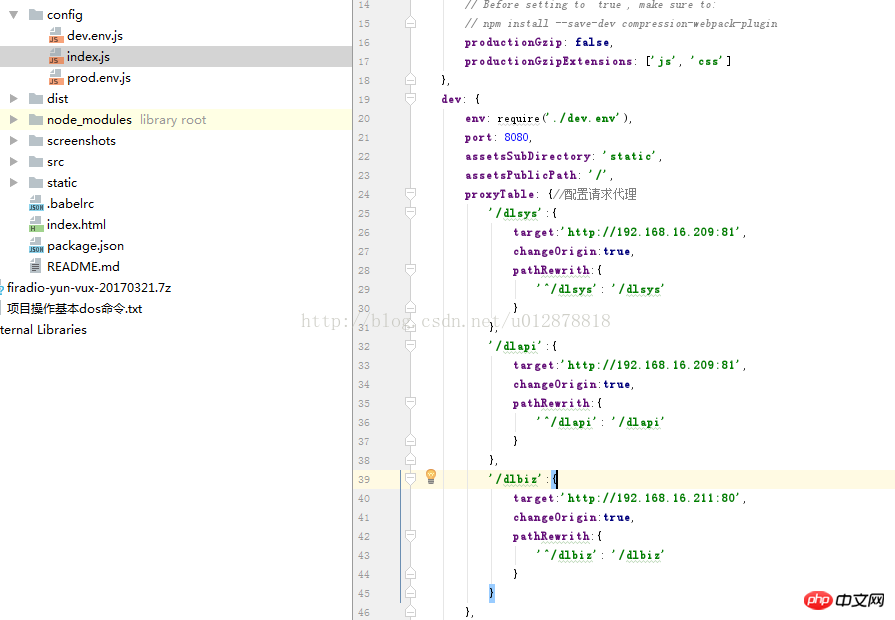
proxyTable: {//配置请求代理
'/dlsys':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlsys':
'/dlsys'
}
},
'/dlapi':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlapi':
'/dlapi'
}
},
'/dlbiz':{
target:'http://192.168.16.211:80',
changeOrigin:true,
pathRewrith:{
'^/dlbiz':
'/dlbiz'
}
}
},
以上がこの記事の内容です。関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
vue-cli でスタイラスが使用できない問題を解決する方法
Vue-cli proxyTable が開発環境でのクロスドメインの問題を解決する方法
以上がvue-cli ビルドプロジェクトのリバースプロキシ構成の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

