ホームページ >ウェブフロントエンド >jsチュートリアル >Vueルーティングの履歴モードでページがレンダリングできない問題の解決方法
Vueルーティングの履歴モードでページがレンダリングできない問題の解決方法
- 不言オリジナル
- 2018-06-30 17:34:212684ブラウズ
この記事では、Vue ルーティングの履歴モードでページがレンダリングできない理由の詳細な説明と解決策を主に紹介します。必要な友人はそれを参照することができます。
ページがレンダリングできない理由。 Vue ルーティングの履歴モードでレンダリングされます
Vue.js + vue-router を使用してシングルページ アプリケーションを作成するのは非常に簡単です。 Vue.js を使用すると、コンポーネントを組み合わせてアプリケーションを作成できます。vue-router を追加する場合、コンポーネントをルートにマッピングし、それらをレンダリングする場所を vue-router に指示する必要があります。
一般的に開発されたシングルページ アプリケーションの URL は、# 記号が付いたハッシュ パターンになります。アプリケーション自体には HTML が 1 つだけあり、残りはルーターを通じてレンダリングされるためです。ビジネス上の必要がある場合、または単に # 記号が見苦しいと感じた場合は、履歴モードを使用できます。簡単に言えば、次のコード行をルーターの構成ファイル Index.js に追加します。 URL が表示されなくなると、# アドレス バー全体が見慣れたものに戻っていることがわかります。ただし、次の説明は非常に重要です。おそらく、多くの初心者はこのような落とし穴に遭遇するでしょう...
。 ページがレンダリングできません例として私が書いたプロジェクトは、開発段階ではルーティングの処理を何も行っていませんでしたが、パッケージ化後は、プロジェクトパスにアクセスします:
sdp.driver.com/driver/
ページは空白ですが、ドメイン名に加えて、YII のモジュールが使用されているため、静的ファイルは正常に参照できます。ドライバーモジュール名も含まれます。通常、多くの人が作成したプロジェクトはルート ディレクトリの下に、つまり
sdp.driver.com
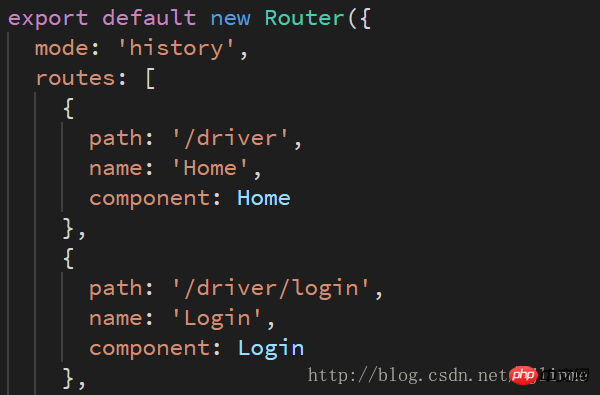
のような形式で配置されますが、問題ありません。ただし、モジュールがサブフォルダーに構成されているか、サブフォルダーの下に配置されている場合、問題が発生します。実際、これはルーターがパス内のコンポーネントを見つけられず、レンダリングできないことが原因です。ルーター内のVueルーティングの履歴モードでページがレンダリングできない問題の解決方法を変更し、各パスにプロジェクト名を追加するだけで成功します。
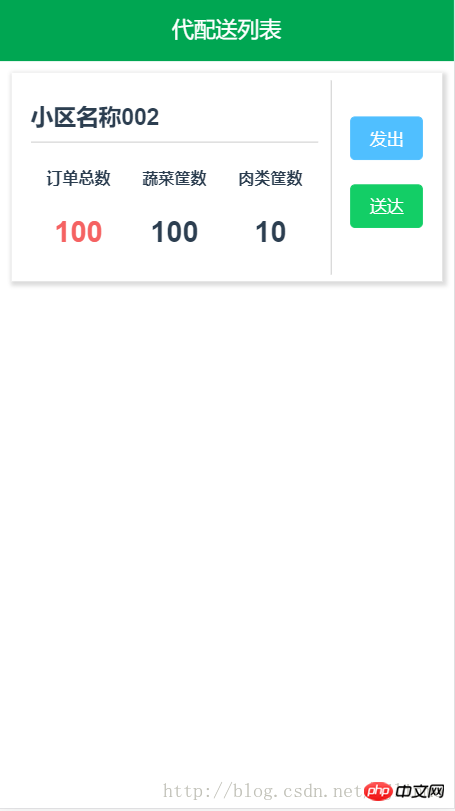
 最後のページの影響:
最後のページの影響:

履歴モードでは、アドレス バーから直接パスにアクセスすると、404 エラーが表示されます。これは、これが単一のエラーであるためです。ページ アプリケーション (ナンセンス)...実際には、history.pushState API が呼び出されるため、ジャンプなどのすべての操作はルーターを通じて実装されます。この問題を解決するには、バックグラウンドで設定するだけで済みます。 URL が静的リソースに一致しない場合は、デフォルトのindex.html に移動します。具体的な構成は以下の通りです:
Apache
history: mode
nginx
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>Node.js (Express)リンクをクリックするたびにページが更新される問題について
ご存知のとおり、開発単一ページのアプリケーションは、クリックするたびにページが更新される場合、滑らかなスムーズ エクスペリエンスを実現するためです...
これが発生する理由は、ジャンプに window.location が使用されるためです。この問題を解決するには、ルーターを使用します:
main.js の設定では、ルーターはグローバル
location / {
try_files $uri $uri/ /index.html;} にバインドされています次のメソッドを使用してジャンプを制御します
Vue.prototype.router = router;
以上がこの記事の全内容です。皆様の学習に役立つことを願っています。PHP 中国語 Web サイトにもぜひご注目ください。
関連する推奨事項:
props を介して VueJS コンポーネントを操作および検証する方法親コンポーネントの vuex メソッドが状態を更新し、子コンポーネントが時間内に更新およびレンダリングできない問題を解決する方法以上がVueルーティングの履歴モードでページがレンダリングできない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

