ホームページ >ウェブフロントエンド >jsチュートリアル >vueパッケージ使用時にvendorファイルが大きすぎる、またはapp.jsファイルが大きすぎる問題の解決方法
vueパッケージ使用時にvendorファイルが大きすぎる、またはapp.jsファイルが大きすぎる問題の解決方法
- 不言オリジナル
- 2018-06-29 11:02:0012984ブラウズ
この記事は、vue パッケージを使用するときにベンダー ファイルが大きすぎる、または app.js ファイルが大きすぎるという問題の解決策を主に紹介します。これは非常に優れており、必要な友人は参照できます。
初めてのユーザー vue2.0 の開発では、以前は angular1.x を使用していました。 vue-cli スキャフォールディング (UI 用の Element-ui) を使用してパッケージ化した後、ベンダー ファイルが非常に大きく、1M 近くあることがわかりました。 。後で情報を読んだ後、webpack がすべてのライブラリをまとめてパッケージ化したため、非常に大きなファイルが生成されたことに気付きました。私の解決策:
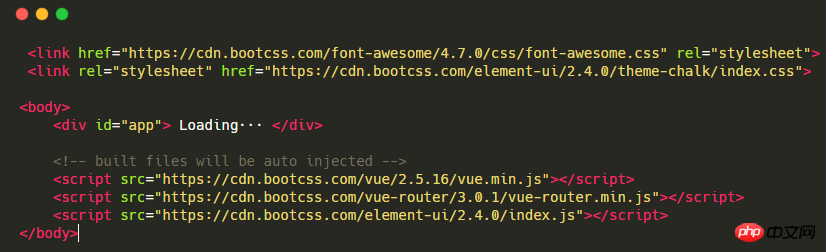
1. 以下のように、頻繁に変更されないライブラリをindex.htmlに配置し、cdn経由でインポートします:
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},
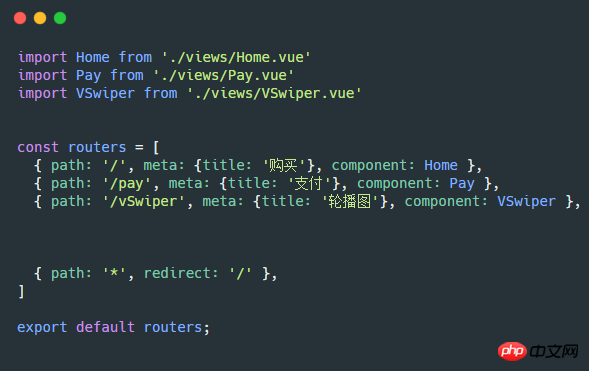
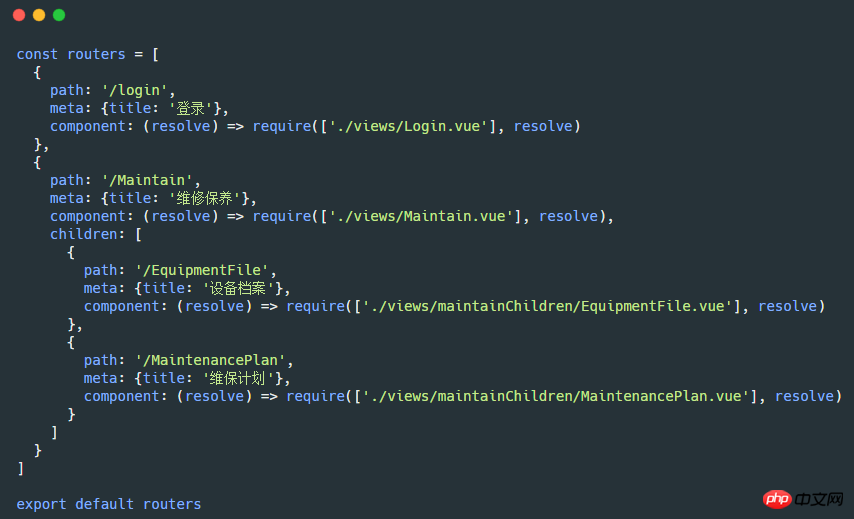
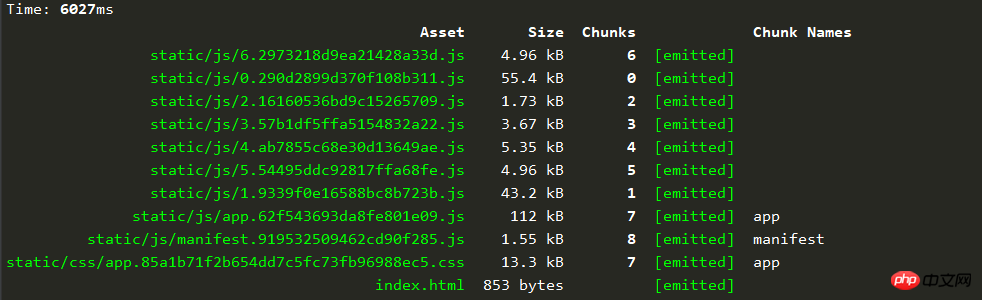
に次のコードを追加して、webpack が vue.js、vue-router、element-ui ライブラリをパッケージ化しないようにします。 main.js の要素の導入部分を削除したことを明確にしておきます。そうしないと、パッケージ化された app.css が要素の CSS をパッケージ化したままになり、削除後に削除されてしまうことがわかりました。 その後、パッケージ化すると、ベンダー ファイルがはるかに小さくなることがわかります~まだ満足していない場合は、読み続けてください... 2. vue ルーティングの遅延ロード (特定の機能については、公式サイトはこちら あまり紹介することはありません)。 最初は、次のようにルーティング (router.js) を使用します。これにより、ページに入るときにすべてのルーティング リソースが読み込まれます。プロジェクトが大きい場合、読み込まれるコンテンツが多くなり、待ち時間が発生します。ページが長くなり、ユーザーエクスペリエンスが低下します。




Vue プロジェクトをパッケージ化するときに空白ページが表示される問題を解決する方法
HBulider を使用してネイティブ APP をパッケージ化する Vue Web アプリ プロジェクトの紹介
以上がvueパッケージ使用時にvendorファイルが大きすぎる、またはapp.jsファイルが大きすぎる問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

