ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発におけるデータ ストレージ、パラメータの受け渡し、およびデータ キャッシュの概要
WeChat アプレット開発におけるデータ ストレージ、パラメータの受け渡し、およびデータ キャッシュの概要
- 不言オリジナル
- 2018-06-27 11:19:362307ブラウズ
この記事では主に、WeChat アプレット開発におけるデータ ストレージ、パラメータの受け渡し、データ キャッシュに関する関連知識を紹介します。非常に良い基準値を持っています。一緒に見てみましょう
WeChat アプレットは 1 か月間開発されており、内部テストが行われています。ページが破棄された後にパラメーターを返すという問題がよく発生します。アプレットには Android の startActivityForResult に似たメソッドはなく、ブロードキャストのような通信メソッドもありませんし、イベントバスのようなメソッドもありません
パラメータを渡すメソッドは 3 つしか知られていません。内部テスト段階にあり、ドキュメントはあまり安定しておらず、頻繁に変更されています。現時点では人工ホイールはまだありません
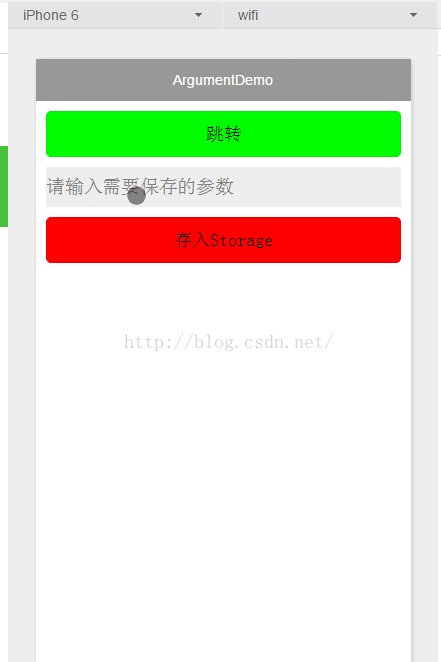
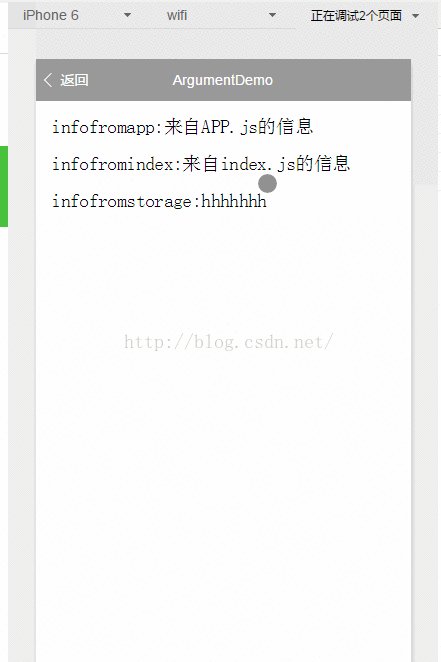
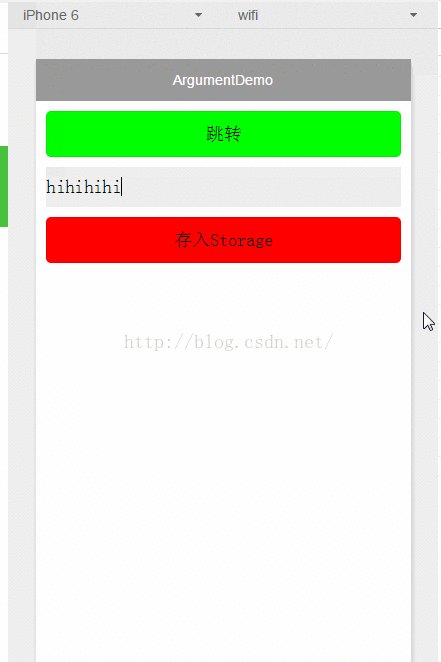
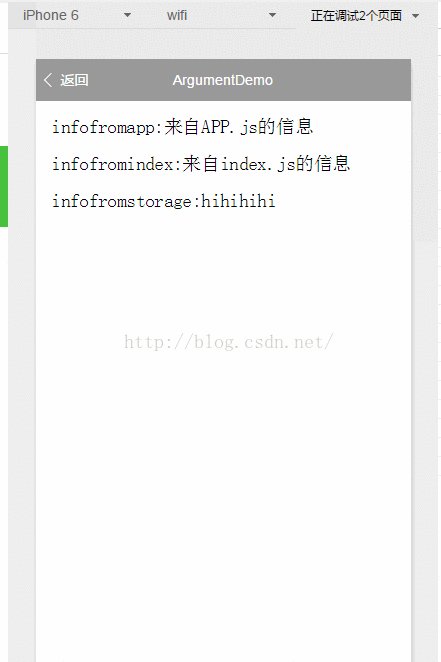
まず、GIF:

1.APP.js
を置きます。 APP.js のデータ内で変更されない一般的に使用されるパラメーター。これらは、データに保存されているパラメーターを取得するために、すべてのページで使用できます。2. wx.navigateTo({})のパラメータ
はデモに書かれています:
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
ページ間でパラメータを渡すときの注意点
3.wx.setStorage(OBJECT) データキャッシュ
データキャッシュWeChat開発ドキュメントのメソッド:
①データを保存
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
②データを取得
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
keyはローカルキャッシュ内の指定されたキーです。そしてデータとはその内容です保存する必要があります 詳細については、WeChat ミニ プログラム開発ドキュメントを参照してください: ドキュメント コードを貼り付けます:
1.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
info: app.data.info,
infofromindex: '来自index.js的信息',
infofrominput: ''
},
onLoad: function () {
},
//跳转到新页面
gotonewpage: function () {
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
},
//获取输入值
searchInputEvent: function (e) {
console.log(e.detail.value)
this.setData({ infofrominput: e.detail.value })
},
//保存参数
saveinput: function () {
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
}
})
2.index.wxml <!--index.wxml-->
<view>
<button style="background-color:#00ff00;margin:20rpx" bindtap="gotonewpage">跳转</button>
<input style="background-color:#eee;margin:20rpx;height:80rpx" placeholder="请输入需要保存的参数" bindinput="searchInputEvent" />
<button style="background-color:#ff0000;margin:20rpx" bindtap="saveinput">存入Storage</button>
</view>
//newpage.js
//获取应用实例
var app = getApp()
Page({
data: {
infofromapp: app.data.infofromapp,
infofromindex: '',
infofromstorage: '',
},
onLoad: function (options) {
var _this = this;
var infofromindex = options.infofromindex;
this.setData({
infofromindex: infofromindex
})
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
}
})
<!--newpage.wxml-->
<view style="width:100%;margin:30rpx">infofromapp:{{infofromapp}}</view>
<view style="width:100%;margin:30rpx">infofromindex:{{infofromindex}}</view>
<view style="width:100%;margin:30rpx">infofromstorage:{{infofromstorage}}</view>
りー
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラムでのグローバル データと関数の再利用とテンプレートの定義の概要 WeChat ミニ プログラムでの新しいドラッグ コンポーネントの可動ビューの使用の概要
以上がWeChat アプレット開発におけるデータ ストレージ、パラメータの受け渡し、およびデータ キャッシュの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

