ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットはスキンのナイトモードを実装します
WeChat アプレットはスキンのナイトモードを実装します
- 不言オリジナル
- 2018-06-27 11:12:233624ブラウズ
この記事では主に、WeChat アプレットを使用してスキン機能を実現する、つまりナイト モードを実現するための関連情報をサンプル コードを通じて詳しく紹介します。一緒に見てみましょう。
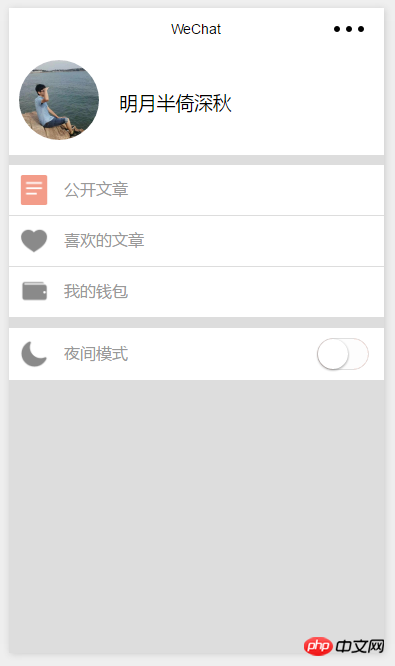
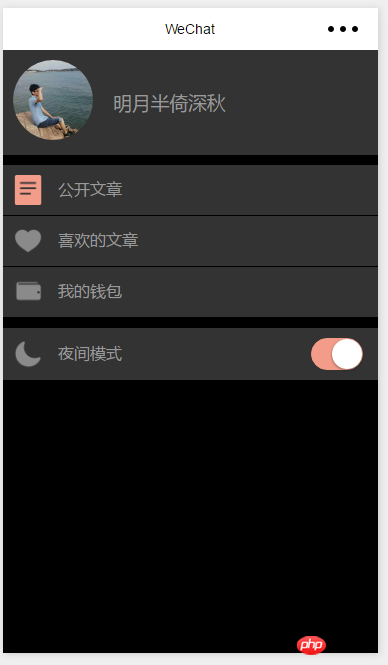
古いルール、最初にレンダリングを表示


私は個人的にナイトモード機能が特に気に入っています
夜、暗い中で携帯電話を見ると、画面の明るさが調整されていても、一番下まで見ても、まだ眩しいです
そこで、夜間モードがあるブラウザを使っています
本題に戻りますが、やはり解析機能についてです
1. ボタンをクリックして、一連の CSS を切り替えます (この機能は非常に簡単です) 2. スキン設定をグローバルに保存します 変数は、他のページにアクセスするときにも有効です
3. 設定をローカルに保存し、アプリケーションを終了して戻ってくると、前回設定したスキンはまだロードされています
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})
ボタンの機能はOKです。スタイルを書きに行きます
この黒のスタイルスキンのように、大きな背景色には #000 を使用します
小さな背景には #333 を使用し、テキストには #999 を使用します。カラーピッカーを使用するのが面倒です
新しいスキン ディレクトリを作成し、以下に dark.wxss を書きます
それから
通常モードで wxss をコピーし、それを貼り付けます
色に関連する属性を残して、背景、境界線、色などの他の属性を削除します
。 。他には何もいりません
/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/
私のスタイル名にはすべてダークボックスが含まれていることがわかりました
このダークボックスは最も外側で最大のボックスです(デフォルトページを除く)
<view class="my-box {{skinStyle}}-box">
もちろん、肌のスタイル、黄色、赤、青を書くこともできます。 。 。
この書き方で、変数skinStyleの値を制御するだけでスキンのスタイルを変更することができます
青いボックスのスキンを書いて、変数skinStyleを青に設定することもできます
@import "../../skin/dark.wxss";次のステップは簡単です。 。
それをグローバル変数に設定し、最初にgetApp()してから渡します
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})
これで、他のページにアクセスすると、ダークスキンも渡されます
私は1ページしか書いていません(笑) , したがって、このページのみが変更されます
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})
もう終わりましたか?全くない。 。
プログラムを開いたときにスキン設定を取得する必要があります
そのため、app.jsでスキン関連の情報を取得する必要があります
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}
ここで、黒いスキンを設定して終了します。入力後真っ黒ではありませんページ読み込み時に設定していないからです
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}
今見てみましょう
 肌は問題ありません
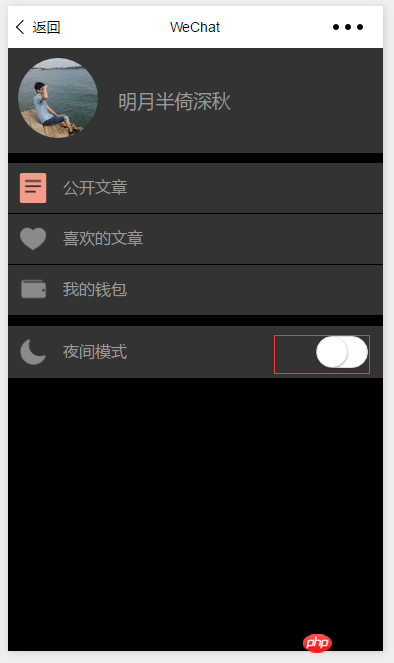
肌は問題ありません
スイッチがリセットされているためです
開始時に判断してください
WeChatミニプログラムにおけるvidaoのビデオ再生と連打機能の紹介
WeChatミニプログラム開発循環メニュー(CCB循環メニューの模倣)
以上がWeChat アプレットはスキンのナイトモードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

