ホームページ >WeChat アプレット >ミニプログラム開発 >Chrome ブラウザでの WeChat アプレットの実行と WebStorm の使用について
Chrome ブラウザでの WeChat アプレットの実行と WebStorm の使用について
- 不言オリジナル
- 2018-06-27 09:40:083158ブラウズ
この記事では主に、Chrome ブラウザでの WeChat ミニ プログラムの実行と WebStorm の使用に関する関連情報を紹介します。必要な友人は参照してください。
「WeChat ミニ プログラム」の開発フレームワークを体験するのは悪くありません。 UIフレームワークが付属しています。しかし、問題は、彼の IDE のパフォーマンスが非常に悪いということです。実際、それは私が長年 WebStorm ライセンスを購入していたことが主な原因です。したがって、彼の IDE は私の有料のものほど役に立たないと思います。
そして、自由とオープンソースをサポートする「GitHub China のチーフ マークダウン プログラマー」として。 WeChat の「WeChat Mini プログラム」により、Web はオープンとクローズを繰り返しており、コードを喜んで共有することはできなくなりました。
このまま放っておくと、将来のWeb世界が心配になります。
さて、ナンセンスはこれくらいです:
記事は長すぎるので読みたくないなら、デモを見るだけで大丈夫です (笑):
GitHub: https://github.com/phodal/weapp-webdemo
プレビュー: http://weapp.phodal .com/
現実世界における MINA の 3 つの基本要素
「WeChat ミニ プログラム」の背後には、MINA と呼ばれるフレームワークがあります。これまでの記事でほぼ紹介してきました。ここでパイプラインを紹介しましょう:
wxml と wxss を変換する
WXML と WXSS を変更するときは、ブラウザーでの効果を確認するためにプロジェクトを再コンパイルする必要があります。現時点では、いくつかの変換アクションがバックグラウンドで実行されます:
1.wcc は wxml を genrateFun に変換します。このメソッドを実行すると、仮想 dom が取得されます。
2.wxss は wxss を CSS に変換します。これについては議論の余地があります。
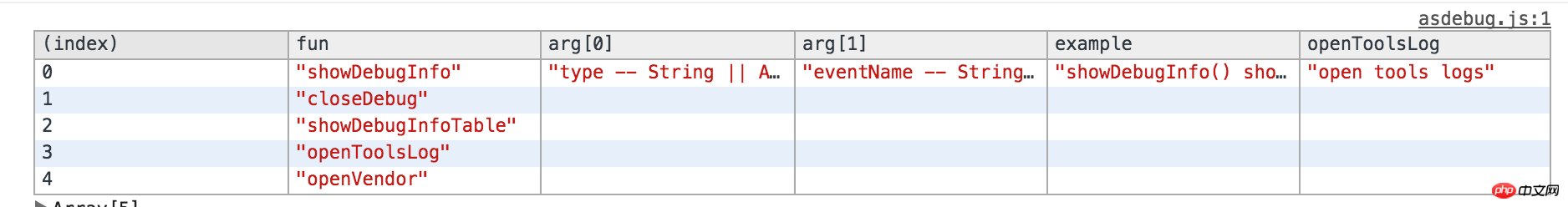
wcc と wxss はベンダー ディレクトリから取得できます。「WeChat Web 開発者ツール」の下に help と入力すると、次の情報が表示されます:

openVendor() を実行すると、wcss、wxss 上の 4 つのファイルが得られます。 、WAService.js、WAWebview.js。
jsファイルを変換する
jsファイルの場合、以下はapp.jsファイルです:
App({
onLaunch: function () { }
})
変換後は次のようになります:
define("app.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
App({
onLaunch: function () {
}
})
});
require("app.js");
これが何であるかはすでにご存知ですが、説明したくない、または説明できません~~。同じ:
define("pages/index/index.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
Page({
data: {
text: initData
}
});
require("pages/index/index.js");
それがどのようにhtmlに置き換えられるか、または追加されるかについては、説明しません。
MINAはどのように機能しますか?
ページを実行するには、次のような wcc で変換された関数である仮想 dom が必要です。次に、
/*v0.7cc_20160919*/
var $gwxc
var $gaic={}
$gwx=function(path,global){
function _(a,b){b&&a.children.push(b);}
function _n(tag){$gwxc++;if($gwxc>=16000){throw 'enough, dom limit exceeded, you don\'t do stupid things, do you?'};return {tag:tag.substr(0,3)=='wx-'?tag:'wx-'+tag,attr:{},children:[]}}
function _s(scope,env,key){return typeof(scope[key])!='undefined'?scope[key]:env[key]}
function _wl(tname){console.warn('template `' + tname + '` is being call recursively, will be stop.')}
function _ai(i,p,e,me){var x=_grp(p,e,me);if(x)i.push(x);else{console.warn('path `'+p+'` not found from `'+me+'`')}}
function _grp(p,e,me){if(p[0]!='/'){var mepart=me.split('/');mepart.pop();var ppart=p.split('/');for(var i=0;i<ppart.length;i++){if( ppart[i]=='..')mepart.pop();else if(!ppart[i])continue;else mepart.push(ppart[i]);}p=mepart.join('/');}if(me[0]=='.'&&p[0]=='/')p='.'+p;if(e[p])return p;if(e[p+'.wxml'])return p+'.wxml';}
//以下省略好多字。のようなスクリプトを HTML に追加します。
この事件は起こります。 WXWebview.js を分割して、いくつかの機能コンポーネントを取得しました。
define.js、ここで AMD モジュール化が定義されています
- exparser.js、WXML タグを HTML タグに変換するために使用されます
- mobile.js、イベント ライブラリである必要がありますが、私は気にしていないようです。
- page.js、ページとアプリが定義されているコアコード。
- report.js、あなたの発言はすべて法廷で証拠として使用できます。
- virtual_dom.js、wcc と組み合わせて使用される仮想 dom 実装。その中には、component.css が含まれている必要があります。または、weui
- wa-wx.js と呼ばれる場合もあります。ここには、さまざまな WeChat API、WebView およびネイティブは定義されており、以下の WX と競合します。
- wx.js、上記と同じですが、少し異なります。
- wxJSBridge.js、Weixin JS Bridge
- そこで、上記のコンポーネントを使用してさまざまな場所を定義しました。カスタムのgenerateFuncReadyイベントをトリガーすると、virtual_dom.jsがRenderを引き継ぎます:
document.dispatchEvent(new CustomEvent("generateFuncReady", { detail: { generateFunc: $gwx('index.wxml') } }))
したがって、ここでDOMの初期化を担当する場所は次のようになります:
document.addEventListener("generateFuncReady", function (e) {
var generateFunc = e.detail.generateFunc;
wx.onAppDataChange && generateFunc && wx.onAppDataChange(function (e) {
var i = generateFunc((0, d.getData)());
if (i.tag = "body", e.options && e.options.firstRender){
e.ext && ("undefined" != typeof e.ext.webviewId && (window.__webviewId__ = e.ext.webviewId), "undefined" != typeof e.ext.downloadDomain && (window.__downloadDomain__ = e.ext.downloadDomain)), v = f(i, !0), b = v.render(), b.replaceDocumentElement(document.body), setTimeout(function () {
wx.publishPageEvent(p, {}), r("firstRenderTime", n, Date.now()), wx.initReady && wx.initReady()
}, 0);
} else {
var o = f(i, !1), a = v.diff(o);
a.apply(b), v = o, document.dispatchEvent(new CustomEvent("pageReRender", {}));
}
})
}) そして、私たちが書いた wxml は次のようになります:
<wx-view class="btn-area"> <wx-view class="body-view"> <wx-text><span style="display:none;"></span><span></span></wx-text> <wx-button>add line</wx-button> <wx-button>remove line</wx-button> </wx-view> </wx-view>
明らかに、ビューは wx-view に変換され、テキストは wx-text に変換されます。この変換は仮想 dom.js で呼び出され、呼び出されるメソッドは exparser です。
残念ながら、データの初期化で行き詰まっています~~。2つの異なるイベントシステムがあり、少し混乱しています。 1 つは WeixinJSBridge で、もう 1 つはアプリ エンジンのイベント システムです。この 2 つは連携できないようです。 。 。
WebStormを使用して開発ブラウザで実行する前に、次のようないくつかのメソッドを単純にモックする必要があります:
window.webkit.messageHandlers.invokeHandler.postMessage
- window.webkit.messageHandlers.publishHandler .postMessage
- WeixinJSCore.publishHandler
- WeixinJSCore..invokeHandler
- 次に、 config.json の一部の内容を __wxConfig に変更します。
- たとえば、ここでのアプリ名は Hahahahahahahahahaha です- 私の家は福建省にあります。 次に、各 js ファイルを html に導入します。
我们还需要一个自动化的glup脚本来watch wxml和wxss的修改,然后编译,如:
exec('./vendor/wcc -d ' + inputPath + ' > ' + outputFileName, function(err, stdout, stderr) {
console.log(stdout);
console.log(stderr);
});
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序页面跳转功能中从列表的item项跳转到下一个页面的实现方法
以上がChrome ブラウザでの WeChat アプレットの実行と WebStorm の使用についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

