ホームページ >ウェブフロントエンド >jsチュートリアル >スクロールビューを使用して WeChat アプレットにアンカー スライドを実装する方法
スクロールビューを使用して WeChat アプレットにアンカー スライドを実装する方法
- 亚连オリジナル
- 2018-06-22 14:40:353087ブラウズ
この記事では主に、WeChat アプレットのスクロールビューでのアンカー スライドの実装例を紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして一緒に見てみましょう
前書き
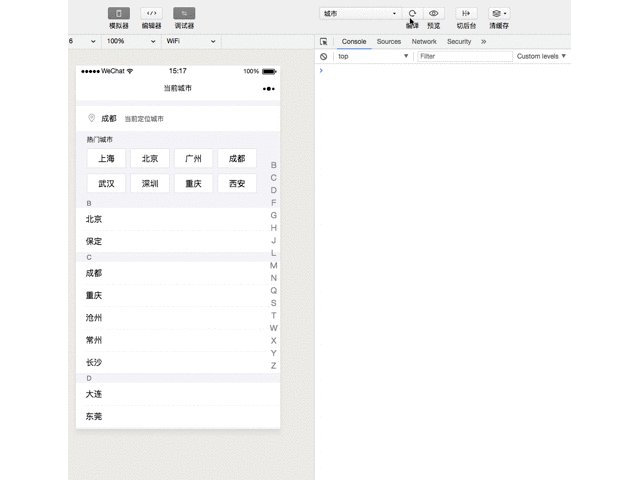
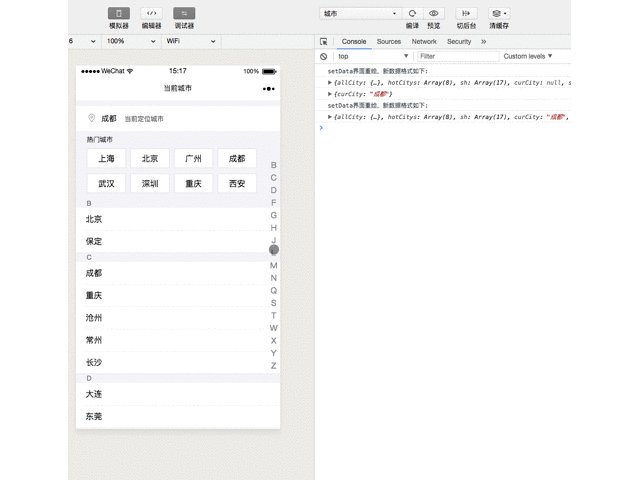
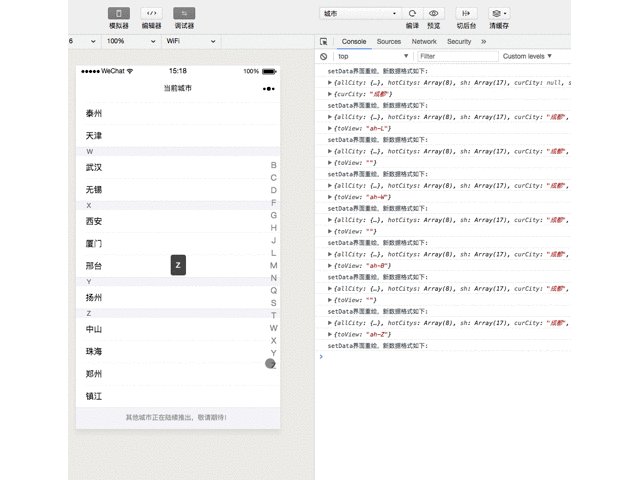
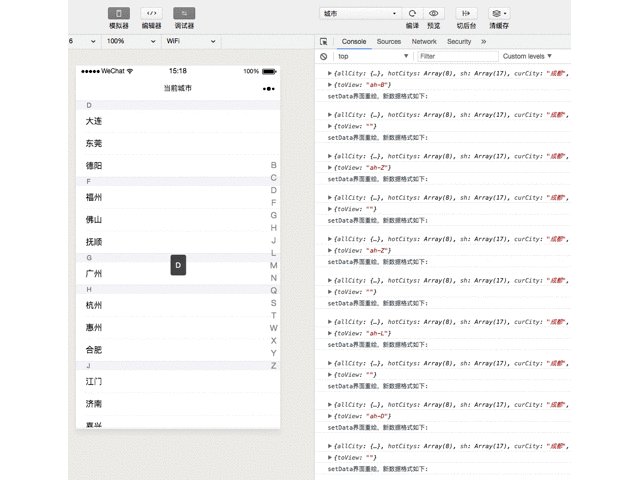
私は最近小さなプログラムを作り始めました。ドキュメントを読んで始めるのは難しくありませんが、小さなプログラムにはまだいくつかの落とし穴があると言わざるを得ません。 。ページアンカージャンプの実装方法について説明します。都市リストの効果の概略図は次のとおりです。

WeChatアプレットの環境では、ブラウザでタグを設定したり、ドームスクロールを操作したりすることができないため、従来の方法は機能しません。はい、すべてミニプログラムのドキュメントに従っている必要があります。
最初のアプローチは、boundingClientRect() メソッドを使用して各アンカー ポイントの座標を取得し、次に wx.pageScrollTo() メソッドを使用してスライドすることです。効果はあまり良くありません。boundingClientRect メソッドによって返される各ポイントの座標が画面のスライドに応じて変化するため、最終的にはスクロール ビュー (スクロール可能なビュー領域) が不安定になる可能性があります。 ) コンポーネントは、アンカー ポイント効果を実現するために選択されました。
特定の API については詳しく説明しません。注意が必要な点がいくつかあります。以下は、スクロール ビュー コンポーネントのコードです。属性は必須です:
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view: これは属性にバインドされており、その値を設定すると、その ID に対応する要素にジャンプします。 scroll-y: この属性を追加して垂直方向のスライドを示し、対応するscroll-xは水平方向のスライドを示します。垂直方向にスライドする場合、scroll-viewは固定の高さを設定する必要がありますbindscroll: スライドを監視し、それをイベントに渡します。イベントはスライド時に実行されます。現時点では、必要な効果を実現するために必要な属性は多数あります。実装原理も非常にシンプルで、コンテンツ部分でビューの各英語略語に ID を設定し、ナビゲーション リストをクリックすると、クリックされた ID にスクロールイントゥ ビューの値が設定されるようにしています。ジャンプ。 スクロールビューの高さについて話しましょう。これは調整された固定高でなければなりません。そうしないと、画面サイズが異なる携帯電話では表示効果が異なります。
いくつかの最適化
ここまでで、基本的に機能は実装できましたが、後でいくつかの問題が発見されました: スクロールビューのスクロールバーを非表示にしたい場合は、css スタイルを設定する必要があります:: :-webkit-scrollbar::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
} また、このとき、ページをスクロールして、以前クリックしたアンカーポイントをクリックしても、再度ページがジャンプすることはありません。スクロールイベントをリッスンし、スクロール時にスクロールイントゥビュー属性を設定します。値はクリアされます。または、アンカー ポイントがジャンプするたびに、非同期操作によって、scroll-into-view 属性の値がクリアされます。
2017/12/05追記:
scroll-viewにはデフォルトでスライドアニメーションがありません。スクロールを必要とするアニメーション効果をコンポーネントに設定する必要があります:scroll-with-animation='true'設定について。固定高さの高さ 問題は、最初はこの高さがスクロール要素の数/高さに関係していると考えていましたが、現時点では動的に変化するリストを扱うのは非常に面倒です。後でインターネットで見た方法は、wx.getSystemInfo メソッドを使用して windowHeight を取得し、これをスクロール ビューの高さ (単位: px) に設定するというものです。 上記は私があなたのためにまとめたものです。
関連記事:
Webpackでの自動構築について(詳細チュートリアル)
WeChatアプレットに画像アップロードなどの一連の機能を実装する方法
汎用データシミュレーションフレームワークを構築する方法フロントエンド (詳細なチュートリアル)
以上がスクロールビューを使用して WeChat アプレットにアンカー スライドを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

