ホームページ >ウェブフロントエンド >jsチュートリアル >入力に動的ファジークエリを実装する方法
入力に動的ファジークエリを実装する方法
- 亚连オリジナル
- 2018-06-21 14:26:592842ブラウズ
以下のエディターは、入力に基づいた動的ファジークエリの実装方法を共有します。これは良い参考値であり、皆さんの役に立つことを願っています。エディターをフォローして見てみましょう
最近、動的ファジークエリを実装するためにjQueryを使用したとき、長い間探しましたが、Vue.jsのwatch属性ほど使いやすい動的ファジークエリメソッドを見つけることができませんでした。これまでに遭遇した落とし穴と、動的クエリを実装するいくつかの方法を紹介します。
1. jQueryのchange()メソッド。
このメソッドは、入力ボックスのフォーカスが失われた場合にのみイベントをトリガーします。これは少し役に立たないように感じます。このメソッドを知っている人がいくつか共有してくれることを願っています。チップ。
<input type="text" id="n3"/>
var $n3=$("#n3);//定位到input框
$n3.change(function(){
this.query_search($n3.val());//query_search为模糊查询的方法
})change() 関数は、一致する各要素の変更イベントにハンドラー関数をバインドするために使用されます。この関数は、変更イベントをトリガーするために使用することもできます。さらに、追加のデータをイベント ハンドラーに渡すことができます。変更イベントは、テキストの内容またはオプションが変更されるとトリガーされます。このイベントは、23efcc05e98690ceeb219581933e4231 および 4750256ae76b6b9d804861d8f69e79d3 にのみ適用されます。 text 要素と textarea 要素の場合、このイベントは要素がフォーカスを失ったときに発生します (テキストの内容も変更されます)。さらに、同じ要素に対してこの関数を複数回呼び出すことで、複数のイベント ハンドラーをバインドできます。変更イベントがトリガーされると、jQuery はバインドされたイベント処理関数をバインド順に実行します。 change() によってバインドされたイベントを削除するには、unbind() 関数を使用します。
2. JQuery の keyup または keydown イベントをリッスンします
このメソッドは、各キーのトリガー イベントを監視でき、キーが押されるたびにファジー クエリ メソッドを応答イベントにバインドできます。イベントがトリガーされますが、これを実行すると、データベースを操作する人が多く、キャッシュがない場合、データベースは数分で爆発してしまいます。
<input type="text" id="#n3"/>
var $n3=$("#n3");//定位到input框
$n3.keyup(function(){
this.query_search($n3.prop("value"));//query_search为模糊查询的方法
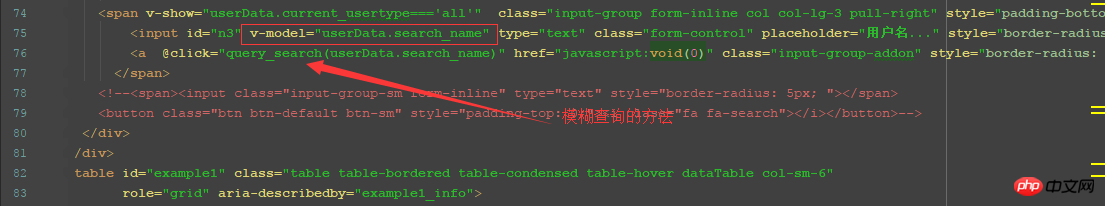
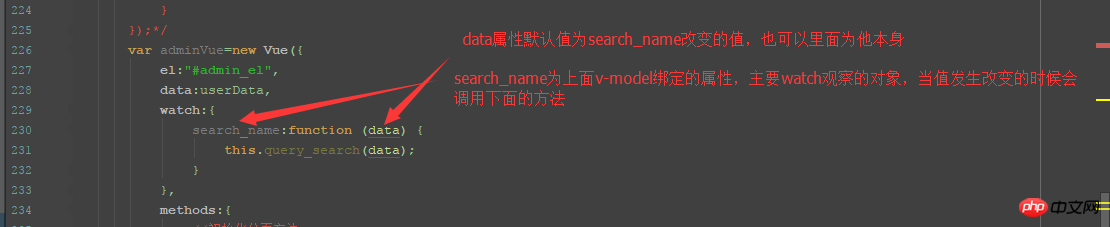
})3. Vue.jsのwatch属性オブザーバーメソッドを使用します。
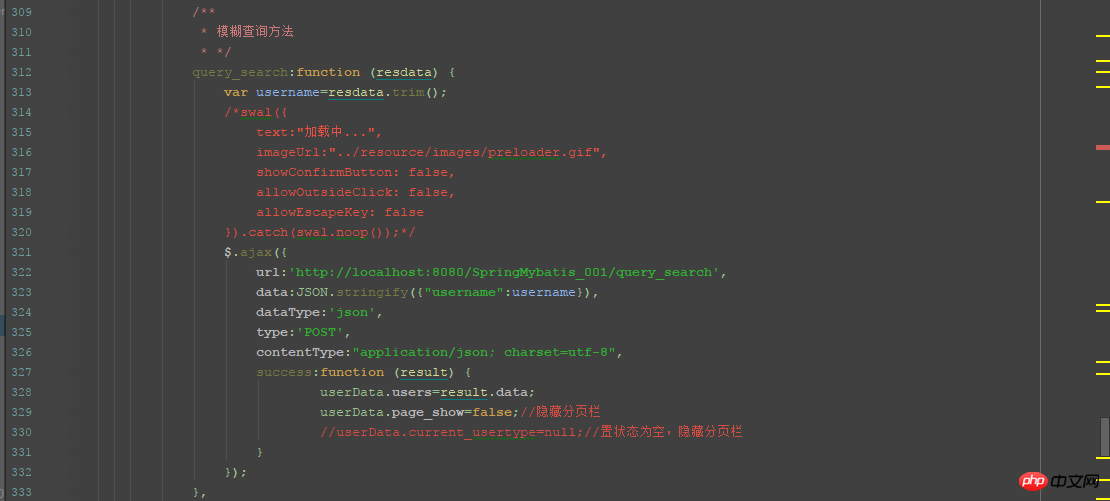
このメソッドは、入力ボックスの属性の変化を動的に観察でき、入力ボックスの値が変化する限り、応答メソッドが動的に呼び出されます。




最後に言及する価値があるのは、入力テキストボックスの値を取得する方法が 3 つあるということです。
1. attr("value ") 。このメソッドはデフォルトのものしか取得できません。つまり、CSS コードで最初に定義された値は、ページが初めて表示されるときと同じ値になり、この値は変更されません。
2. prop("value") を通じて取得します。このメソッドはデフォルト値だけでなく、変更された値も取得できます。
3. val() を通じて取得します。これは prop("value") に似た感じです。
4. Vue.js の v-model バインディングを使用して取得することもできるため、4 つのメソッドとしてカウントされます。
上記は私があなたのためにまとめたものです。
関連記事:
WeChatミニプログラムでページジャンプと値転送を実装する方法
WeChat ミニ プログラムでテンプレートにデータを渡す方法
以上が入力に動的ファジークエリを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

