ホームページ >ウェブフロントエンド >jsチュートリアル >Angular2開発環境の構築について(詳細チュートリアル)
Angular2開発環境の構築について(詳細チュートリアル)
- 亚连オリジナル
- 2018-06-20 16:12:471814ブラウズ
つい最近、WebStorm が頻繁にフリーズすることについに耐えられなくなり、軽量エディタに変更することに決め、Emacs、Sublime Text を試し、最終的に vscode を選択しました。以下の記事では、Angular2 開発環境構築チュートリアルの VS Code に関する関連情報を中心に紹介していますので、必要な方は参考にしてください。
はじめに
VSCode は Microsoft によって発売された軽量エディターであり、VS と同じ UI インターフェイスを採用しており、フロントエンド開発エクスペリエンスを最適化するために適切なプラグインと併用できます。
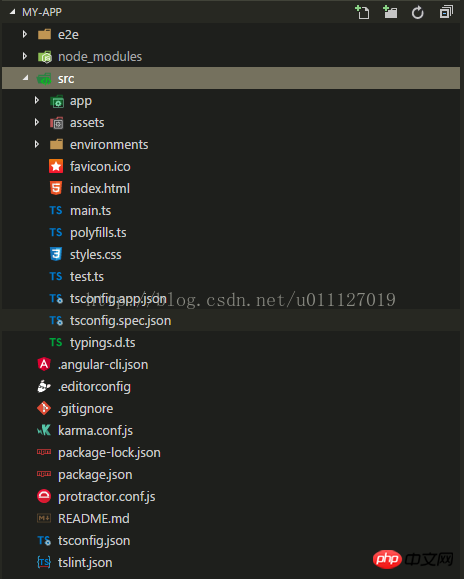
レイアウト: 左側は編集するすべてのファイルとフォルダーを表示するために使用されるファイルマネージャーで、その後に「エクスプローラー」、「検索」、「GIT」、「デバッグ」、「プラグイン」が続き、右側はファイルの編集エリアを開く 編集エリアは横に3つまで同時に開くことができます。
下の列: `Git Branch`、`error&warning`、`Encoding format`などを順に並べます。
1. 開発環境をセットアップする Node Js
Angular2 開発環境は主に Node Js と Npm に依存しており、
には Node 6.9.x と npm 3.x.x 以降が必要です。
バージョン コマンドを表示するには、node -v および npm -v を使用します。
2。Angular2 以降では、Angular CLI コマンド ライン ツールを使用します
テスト、パッケージ化、公開などの開発タスクの数。
次に、Angular CLI をグローバルにインストールします。
npm install -g @angular/cli
注: インストールプロセスは時間がかかる場合があり、数分間待つ必要があります。

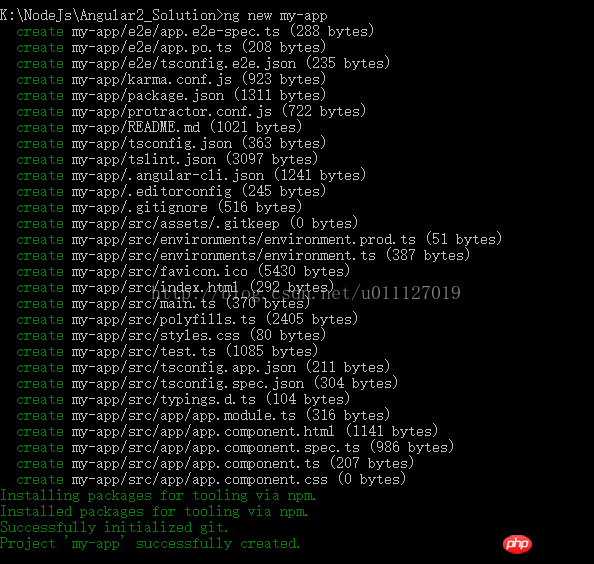
3. 新しいプロジェクトを作成します
次のコマンドを実行して、新しいプロジェクトとアプリケーションのスケルトン コードを生成します:
ng new my-app
注: 最初のインストール プロセスも時間がかかります。しばらくお待ちください。

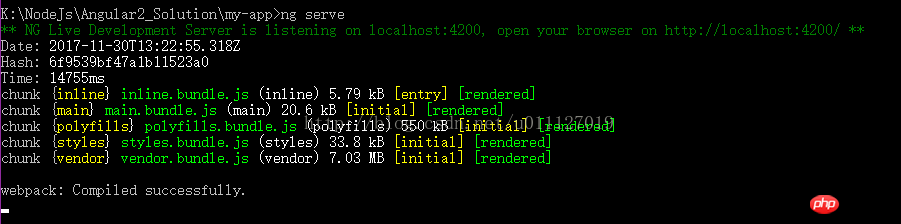
4. 開発サーバーを起動します
プロジェクト ディレクトリに入り、サーバーを起動します
cd my-app ng serve --open
ngserve コマンドが開始されます。開発サーバーを監視し、ファイルの変更を監視し、これらのファイルが変更されたときにアプリを再構築します。 ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/
--open (または -o) パラメータを使用して、ブラウザを自動的に開き、http://localhost:4200/ にアクセスします。 
5. VS Code でプロジェクトを開きます


以上がAngular2開発環境の構築について(詳細チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

