ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli コンポーネントをインポートして使用する手順の詳細な説明
vue-cli コンポーネントをインポートして使用する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-06-08 15:07:424386ブラウズ
今回は、vue-cli コンポーネントをインポートして使用する手順について詳しく説明します。vue-cli コンポーネントをインポートして使用する際の注意点は次のとおりです。
ファイルはモジュールであり、モジュールを導入し、モジュールを公開する方法が必要です
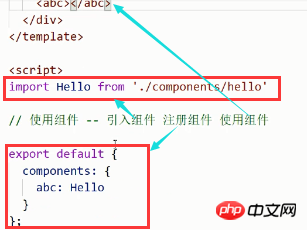
コンポーネント内で別のコンポーネントを使用するには、コンポーネントの導入、コンポーネントの登録、コンポーネントの使用の 3 つのステップがあります
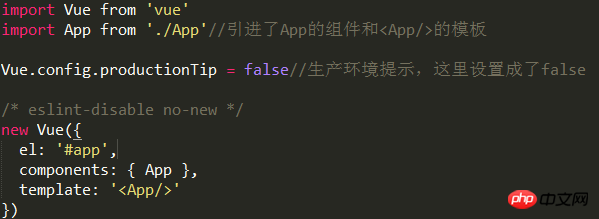
1 .main.js ファイルの解釈
は、src フォルダー
.import (es6) で vue とルートコンポーネント app.vue を導入します
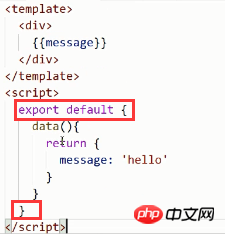
2. コンポーネントの使用
に配置されます。 b. 親コンポーネントは子コンポーネントを導入し、コンポーネントを登録します (グローバルコンポーネントは導入する必要はありません)。コンポーネント
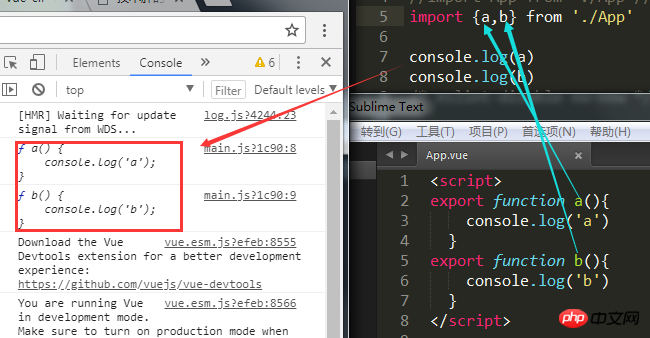
拡張子: import
import OO from XX を使用します。
を使用します。
2.from: どのファイルをインポートするか
 を指定します。相対パス './'
を指定します。相対パス './'
import 変数 from ' モジュール パス
import {分割代入} from 'モジュール パス import { * 変数として} from 'モジュールパス 3. この時点で、OO はオブジェクトを返します
4. オブジェクトにコンテンツを持たせたい場合は、OO がそれを受け取って使用できるように、最初にオブジェクトを公開するために XX が必要です現在のファイル内。公開するオブジェクトの形式に応じて、変数
の形式を決定します。 複数のオブジェクトを公開し、分割代入を通じて受信します 
。この記事のケースを読みました。この方法をマスターしたら、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
webpackを使用してリバースプロキシを設定する方法
以上がvue-cli コンポーネントをインポートして使用する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

