ホームページ >ウェブフロントエンド >jsチュートリアル >JSを使用してボールをマウスの動きに追従させる方法
JSを使用してボールをマウスの動きに追従させる方法
- 亚连オリジナル
- 2018-06-08 15:07:413158ブラウズ
この記事では主に、ネイティブ JS によって実装されたマウスの動きに追従する複数の色のボールのアニメーション効果を紹介します。これには、JavaScript イベント応答、ページ要素属性の動的変更、乱数適用、およびその他の関連操作スキルが含まれます。
この例では、ネイティブ JS で実装されたマウスの動きに追従する複数の色のボールのアニメーション効果について説明します。参考のために皆さんと共有してください。詳細は次のとおりです。
実装方法:
それぞれの小さなボールの移動には独自の座標があり、小さなボールが移動するとき、座標を転送する必要があります。座標は順番に転送され、ボールが一緒に移動する効果を実現するために最後の座標を与えます
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小球运动</title>
<style type="text/css">
p {
border-radius: 50%;
width: 30px;
height: 30px;
position: absolute;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
//创建数组存储所有的小球
var balls = [];
//创建小球函数
function createballs(){
for (var i = 0;i < 60;i++) {
var ball = document.createElement("p");
ball.innerHTML = i + 1;
ball.style.backgroundColor = randomColor();
//将创建的小球存储到数组中
document.body.appendChild( ball);
//将所有的小球存在数组中
balls.push( ball);
}
}
createballs();
//随机函数
function randomNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
//随机颜色
function randomColor() {
return "rgb(" + randomNum(0, 255) + "," + randomNum(0, 255) + "," + randomNum(0, 255) + ")";
}
document.onmousemove = function(e){
var eventObj = e || event;
for(var i = balls.length - 1;i > 0;i--){
//将小球的下标通过for循环进行传递
balls[i].style.left = balls[i - 1].style.left;
balls[i].style.top= balls[i - 1].style.top;
}
//将第一个小球赋值为最新的事件对象中的坐标
balls[0].style.left = eventObj.clientX + "px";
balls[0].style.top= eventObj.clientY + "px";
}
</script>
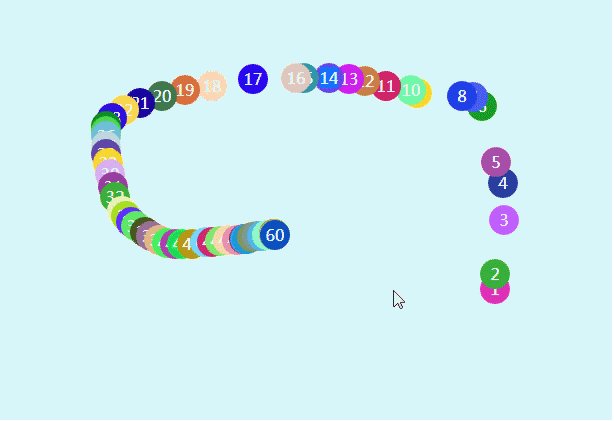
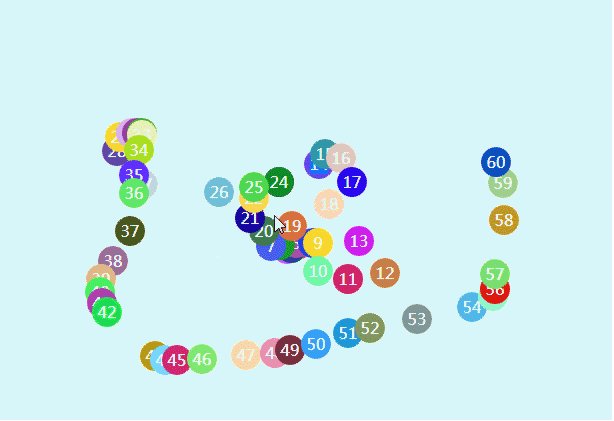
</html>操作効果:

上記は私がコンパイルしたものです皆様にとって、今後も皆様のお役に立つことを願っております。
関連記事:
ネイティブ JavaScript を使用して虫眼鏡効果を実現する
以上がJSを使用してボールをマウスの動きに追従させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

