ホームページ >ウェブフロントエンド >jsチュートリアル >vue+webpack で非同期コンポーネント読み込みを実装するにはどうすればよいですか?
vue+webpack で非同期コンポーネント読み込みを実装するにはどうすればよいですか?
- 亚连オリジナル
- 2018-06-07 17:51:262149ブラウズ
ここで、vue+webpack を使用して非同期コンポーネントの読み込みを実装する方法を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
アップデート 8.9: 以前 csdn に移行しようと思ったとき、招待コードの問題でブログを移行できなかったので、今日、csdn が記事を移行してくれていることに気づきました。この記事を修正するには必要です。
この記事を書いたとき、私は vue を初めて使用したので、それをいじるときに少し混乱しました。
----------------/*以下は飛ばしても大丈夫です*/-----------------
もともと、非常に単純なことをするのに長い時間がかかりました。
1.vue ドキュメントには、コールバックで Vue.component('comp_name', function(resolve,reject){}) を使用して、ajax 経由でコンポーネント定義コンテンツをロードする例しか示されていませんが、今ではコンポーネントを記述することに慣れています。 .vue ファイルとルーティングをクリックします。 .vue を入手するにはどうすればよいですか?
2. Webpack のコーディング分割は commonjs/amd 構文をサポートしています。つまり、さまざまな実装があります。インターネットで多くのケースを確認した結果、最終的に
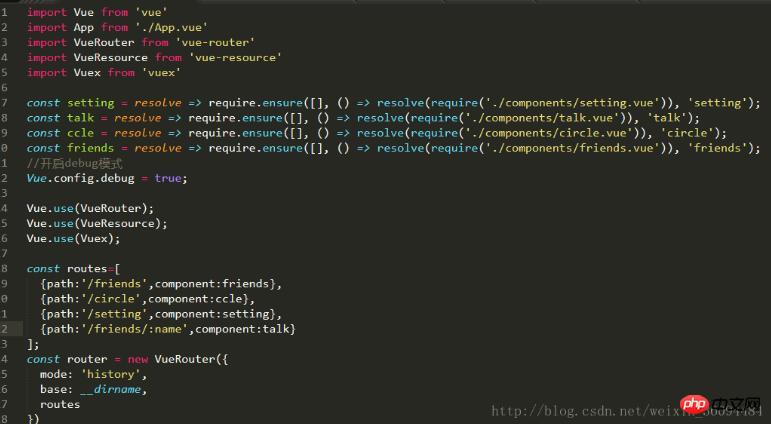
commonjs 構文の 2 つの書き方に落ち着きました: const settings =solve => require.ensure([], ()=>solve(require('./components/setting) .vue ')),'setting');
ドキュメントの書き方:resolve =>require(['./components/setting.vue')],resolve);//遅延読み込み
その時, github で見た、最初に使用したルーティング演習を組み合わせました。require.ensure は、パッケージ化するときに、require.ensure の部分で指定されたコードを切り出し、webpack 内の別のチャンクにパッケージ化します。 config.js chunkFileName 項目を追加するだけです。 require.ensure の 3 つのパラメータは、依存 URL、コールバック、カスタム チャンク名です。
実際、コード分割の本質は、必要なモジュールを分離し、それらを個別にパッケージ化することです。これが、使用されると、ブラウザーによって非同期取得が開始され、それらが scriptdom の形式でヘッドに挿入されます。私自身試してみたところ、非同期コンポーネントを取得するたびに、.vue ファイルが最終的に html、css、js に解析されるため、2 つのタグ (1 つのスクリプトと 1 つの yigestyle) がヘッドに挿入されます。
追記:実はwebpack公式サイトのサンプルコードにはresolve=>という記述メソッドが無くて、最初は見つからなくてちょっと戸惑いました。インターネットで自分で調べたところ、 webpack がパッケージ化されてコンパイルされた後の require.ensure 関数が見つかりました。
は、それ自体が require.ensure のコールバックです。 _webpack_require_.e.then(fn) に配置されているのは明らかです。webpack 自体の構文は Promise インスタンスである必要がありますが、vue コンポーネントを取得する上記の方法では、require.ensure がカプセル化された構文であるため、次のようになります。親関数にresolveを渡し、require.ensure Chainの取得と呼び出しのコールバックでスコープを渡します。これは、resolve 関数が Promise の関数パラメータにある必要はなく、その出現位置を柔軟に設定できることも示しています。Ruan Yifeng 先生の ES6 の紹介で述べたように、resolve 関数は js エンジンによって提供されるものではありません。自分で展開する必要があります。
------/*上記は飛ばしても大丈夫です*/-----------------
まず第一に、非同期コンポーネントの使用は、初めて触れたときに思ったほど複雑ではありません。
1. 公式サイトの方法を適用すればOKです:
HTML:
<input type="button" @click="showchild" value="show"> //点击按钮后,show为真,先获取child组件,再渲染p内容 <p id="contain" v-if="show"> <child></child> </p>
JS:
//...
data () {
return {
msg: 'Welcome to Your Vue.js App',
show:false
}
},
methods: {
showchild:function(){
this.show=true;
}
},
components: {
'child': function(resolve) {
require(['./components/child.vue'], resolve);
}*注: 非同期コンポーネントをロードする場合、.vueコンポーネント名 無視しないでください。
この例は、より直感的になるはずです。ボタンをクリックすると、変数 show のブール値が true に変更されます。child.vue は非同期コンポーネントであるため、コンポーネントは最初に ajax を通じて取得されてからレンダリングされます。
多くの場合、ビューを切り替えるために非同期コンポーネントが vue-router とともに使用されます。実際、現時点では任意の構文を使用できます。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
以上がvue+webpack で非同期コンポーネント読み込みを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

