ホームページ >ウェブフロントエンド >jsチュートリアル >vue-resource の jsonp クロスドメインの問題について
vue-resource の jsonp クロスドメインの問題について
- 亚连オリジナル
- 2018-06-07 17:47:412833ブラウズ
ここで、vue-resource jsonp に基づいたクロスドメイン問題の解決策を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
最近vue.jsを勉強していて、Ajaxのクロスドメインリクエストで問題が発生しました。jsonpで解決できることは知っていましたが、実践したことがありませんでした。今回はたくさんの問題を見つけたので記録します。 jsonp クラスメートの助けを借りて、初心者にも使えるようにしてください。
jsonp とは何か、および jsonp が使用される理由についてはこれ以上説明しません。理解できない学生は、Baidu で検索してください。
まず、jQuery の jsonp リクエストについて話しましょう。vue-resource の jsonp を理解するのは簡単です。
ここではjsonデータを例に挙げます。まず$.getで直接欲しいオブジェクトを取得できますが、jsonpを使用すると次のようなエラーコードが表示されます。
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
})
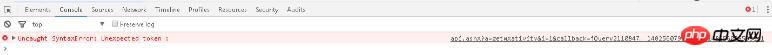
コンソールでは、期待どおりにデータが出力されず、エラーが報告されました。
この時点でネットワークをチェックし、データが実際にリクエストされたことを確認します


リクエストが成功し、ステータスコードが200でデータが返されたことがわかりますが、なぜまだエラーが報告されていますか?
これには、jsonp の原理を分析する必要があります:
まず、ajax を送信するとき、通常、json データの一部を取得しますが、現時点では JS が json データを直接操作するのは不便です。 , jQuery が自動的に役に立ちました。解析して JS オブジェクトにしました。
jsonp は実際には、JavaScript を使用してスクリプトをロードすることによってデータをロードするのと同じであることは誰もが知っています。
この時点で、一部の生徒はおそらくエラーの理由を理解したと思います。実際、現時点では、スクリプトをページに直接追加するだけで、内部のコンテンツは私たちに返されるデータです
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
さて、もう一度考えてみましょう。この JavaScript コードは、実際には意味のないオブジェクトです。変数が割り当てられていない場合、それを取得することはできません。そのため、現時点ではバックエンドの同僚の協力が必要です。そのため、jQuery の ajax についてはこれ以上説明しません。
今日は主に vue-resource の jsonp クロスドメイン リクエストの問題について話します
早速、コードに直接行きましょう:
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
})
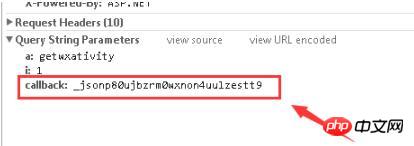
同じエラーが報告され、vue-resourceさらに報告されました。エラーが発生しました。もう一度ネットワークを見てみましょう


同じリクエストは成功し、データが取得されましたが、エラーが報告されました。リクエストヘッダーを注意深く見てみると、追加のパラメーターがあることがわかります


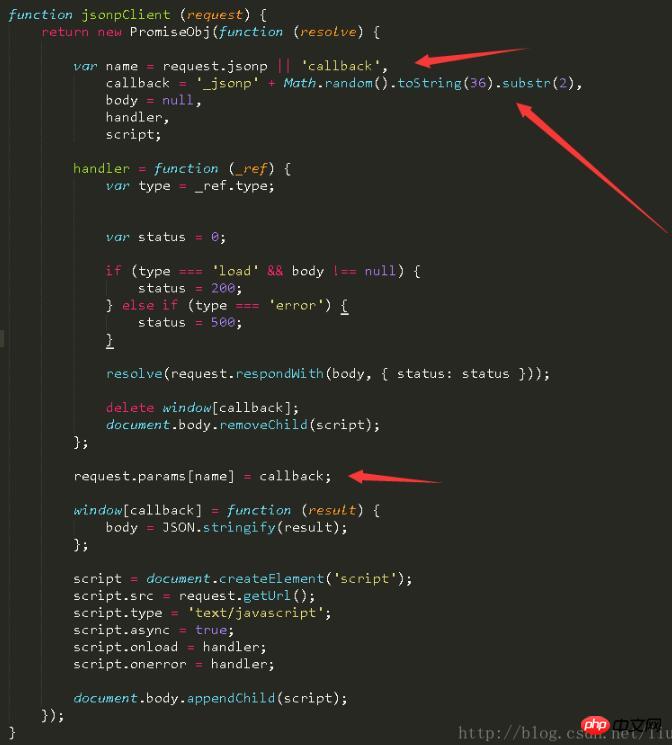
このパラメーターは何のためにあるのでしょうか?ソースコードを見てみましょう

ここでは、コールバックが実際にはランダムに生成された文字列であることがわかります。また、指定されていない場合、デフォルトは「callback」です
。デフォルトで渡されるパラメータは間違いなく便利です。
実際、Vue が jsonp を送信するには 2 つのパラメーターがあります。見てみましょう
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //这步就是关键,改callback名ここで、params は送信されるデータ オブジェクトであり、jsonp は上記のコールバック名です。設定されていません。デフォルトはコールバックです)。送信した "_callpack" の値を取得し、この値を返された JSON データに結合するには、
バックグラウンド支援が必要です。これで完了です。
上記は私があなたのためにまとめたものです。
関連記事:
JavaScriptを使用して日付範囲内で毎日異なる価格を取得する方法
以上がvue-resource の jsonp クロスドメインの問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

