ホームページ >ウェブフロントエンド >jsチュートリアル >highCharts を使用して Vue で 3D 円グラフを描画する方法
highCharts を使用して Vue で 3D 円グラフを描画する方法
- 亚连オリジナル
- 2018-06-06 17:16:523551ブラウズ
この記事では主に、highCharts を使用して Vue で 3D 円グラフを描画する方法を紹介します。
highcharts は、JavaScript に基づいたよく知られた海外のグラフ作成ライブラリです。中国公式 Web サイトの Vue で highcharts を使用する設定は面倒で、依存関係として jquery を導入する必要があるため、非推奨になりました。
次に、vue でのハイチャートの使用法と構成について簡単に説明します。
最初に npm を使用して vue-highcharts をプロジェクトにインストールします
npm install vue-highcharts --save
vue-highcharts は highcharts に依存しているため、後者もインストールする必要があります
npm install highcharts --save
インストールが完了したら、設定のためにプロジェクト main.js に入ります:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts'
はじめに 上記の 2 つの項目の後、3D チャートを使用する必要があるため、次のことも導入する必要があります:
import highcharts3d from 'highcharts/highcharts-3d'
3D チャートを呼び出します:
highcharts3d(highcharts)
OK これまでのところ、highcharts は vue で設定されています。 API に従った 3D 円グラフ
新しい円グラフコンポーネントを作成します:
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>円グラフを使用する必要があるページでオプションデータを設定します
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
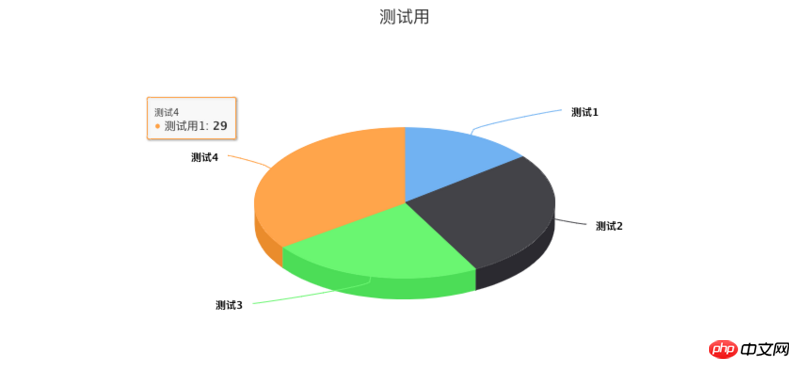
</style>効果を確認してください。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
Vue.js がデータを表示するときにページが点滅する問題を解決する方法
ajax リクエスト + vue.js レンダリング + ページ読み込み
ajax を使用して vue でページをレンダリングする方法.js
以上がhighCharts を使用して Vue で 3D 円グラフを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

