ホームページ >ウェブフロントエンド >jsチュートリアル >Angular HttpClient の使用法の詳細な説明
Angular HttpClient の使用法の詳細な説明
- php中世界最好的语言オリジナル
- 2018-06-01 10:59:172483ブラウズ
今回は Angular HttpClient の使用方法について詳しく説明します。 Angular HttpClient を使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
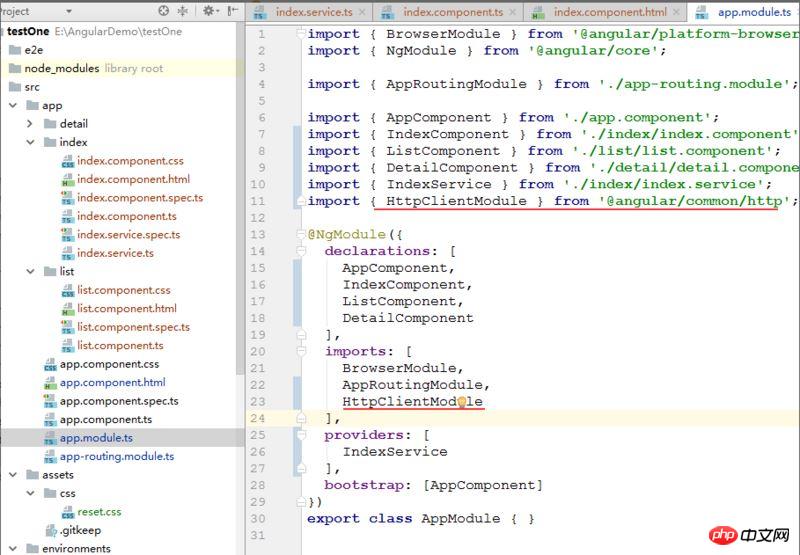
@angular/common/http の HttpClient クラスは、Angular アプリケーションが HTTP クライアント機能を実装するための簡素化された API を提供します まず、app.module で ts をインポートします。 HttpClientモジュール。次のように:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}

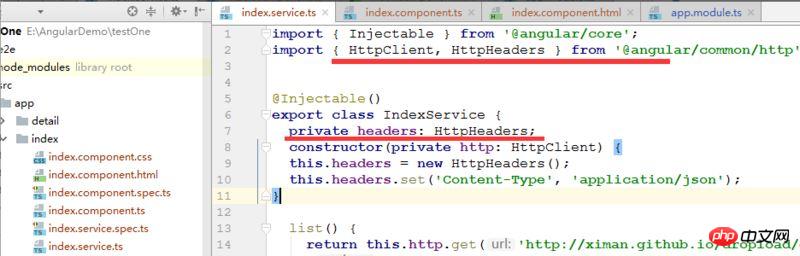
2. 次のように、 を参照するために を必要とする HttpClient を service.ts に導入します。
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}

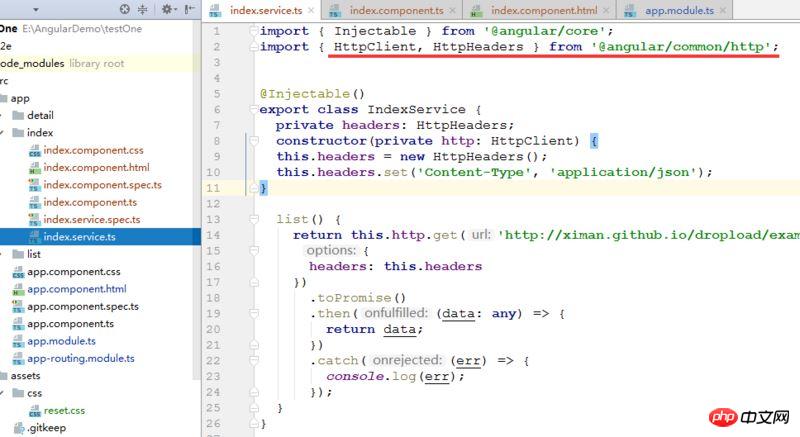
3. データをリクエストします。 りー

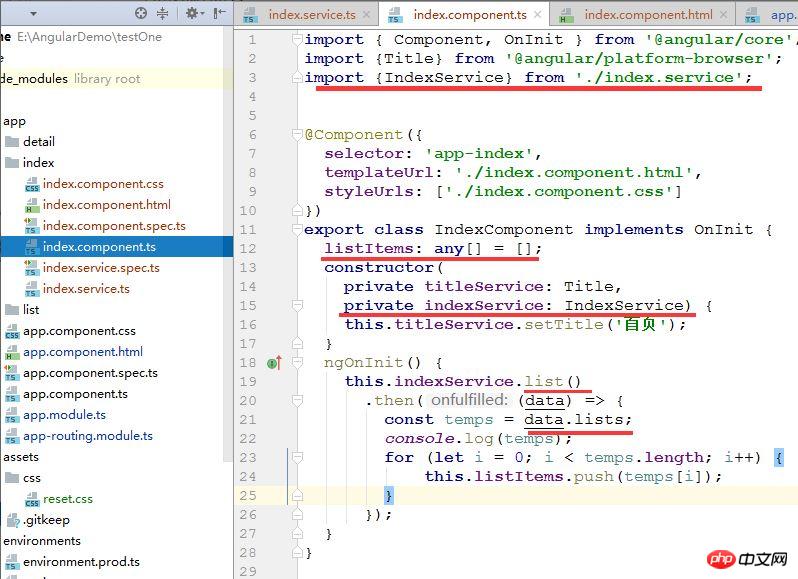
4. 対応するcomponent.tsファイルにサービスを導入します

return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
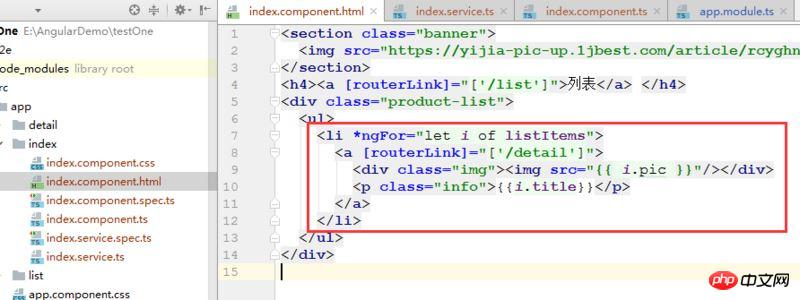
5. ページ上で呼び出します

以上がAngular HttpClient の使用法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

