ホームページ >ウェブフロントエンド >jsチュートリアル >Angular テンプレート駆動フォームの操作方法
Angular テンプレート駆動フォームの操作方法
- php中世界最好的语言オリジナル
- 2018-06-01 10:55:241101ブラウズ
今回は、Angular テンプレート駆動フォームの操作方法と、Angular テンプレート駆動フォームを操作する際の注意事項を紹介します。以下は実際のケースです。
フォームの重要性については詳しく説明しませんが、Angular はフォームの双方向のデータバインディング、検証、ステータス管理などをサポートしています。
ユーザー入力を取得する
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
上記の単純なフォームがある場合、その長所と短所に関係なく、フォームデータを取得する方法は何でしょうか? まず、2 つの単純で大雑把なメソッドを見てみましょう
1) イベント $event メソッド
イベントをリッスンするときに、イベント ペイロード $event 全体を イベント処理 関数に渡します。この関数は、トリガーに関するさまざまな情報を伝えます。要素。ここでは、form 要素の submit イベントをリッスンし、フォーム情報全体を処理関数に渡し、それを出力します
<form class="login-area" (submit)="testInput($event)">rreeee
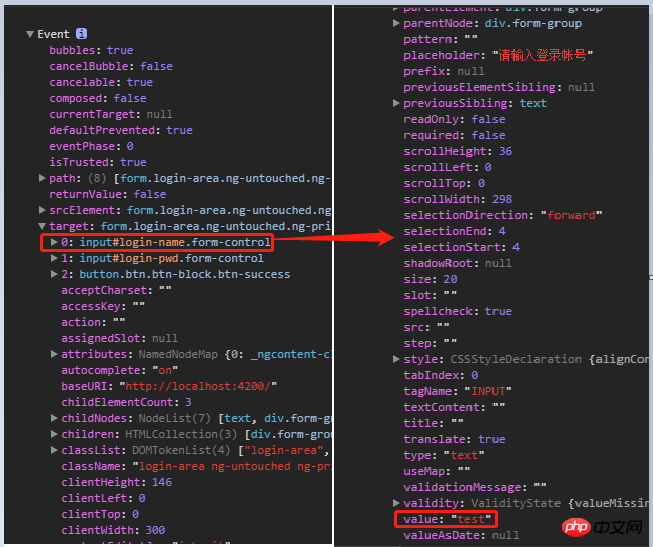
submit をトリガーした後、結果を確認します。言うまでもなく、ターゲットは form 要素であり、input サブ要素を見つけてそれぞれ値を取得します。

入力の値を取得するために、処理関数は要素の位置や属性などをまったく考慮せず、値のみを必要とします。したがって、この方法はお勧めできません
2) テンプレート参照変数
Angular ではテンプレート参照変数 (#var) を使用して、DOM 要素/Angular コンポーネント/命令を参照できます。通常、テンプレート参照変数は宣言された要素を表します。もちろん、ポインターを変更して Angular 命令 (後で使用する ngForm 命令や ngModel 命令など) を表すこともできます。
testInput ( _input: any) {
console.dir(_input);
}
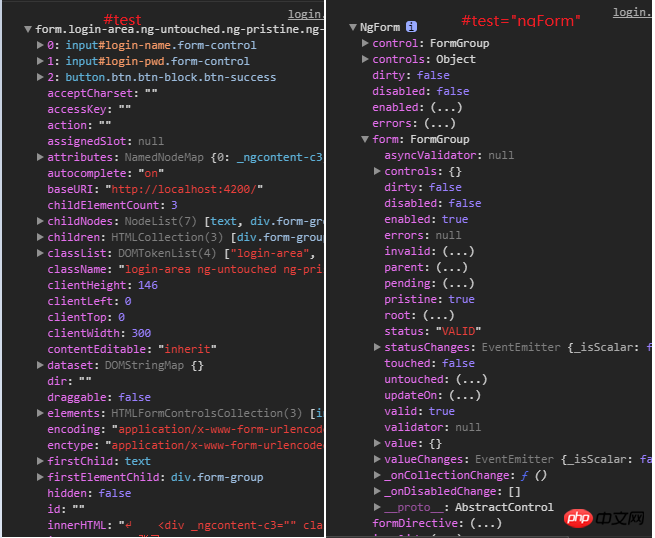
下の図から違いがわかります。最初のものは DOM 要素である $event.target と同じで、2 つ目は各コントロールの値とステータスを追跡できる ngForm コマンドです。入力されたか? 検証に合格しましたか? など)、後で詳しく説明します

// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">注: テンプレート参照
変数の範囲はテンプレート全体であるため、同じテンプレート内に同じ名前のテンプレート参照変数は存在できません
これら 2 つ フォーム データを取得する最初の方法は、理解することだけです。Angular には、フォームを構築するための 2 つの優れた方法、テンプレート駆動型フォームとモデル駆動型フォームが用意されているためですテンプレート駆動フォーム
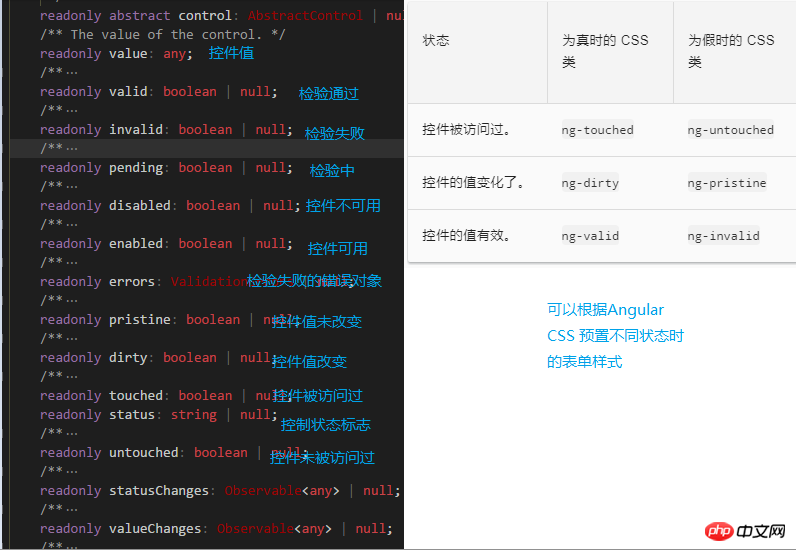
その名前が示すように、 HTML テンプレートとフォーム プロフェッショナルの指示を使用してフォームを構築します。テンプレート駆動フォームを使用するには、最初に FormsModule をアプリケーション モジュールにインポートすることを忘れないでください。次の点について説明します: 1. テンプレート駆動フォームは、双方向データ バインディングに [(ngModel)] 構文を使用します。フォーム データをモデルにバインドするのは非常に簡単です。フォームで [ngModel] を使用する場合は、name 属性を定義する必要があることに注意してください。Angular がフォームを処理するときに、単一のフォーム コントロールの値とステータス、およびフォーム コントロールの name 属性を追跡するための FormControl が作成されるためです。はキー値であるため、name 属性を指定する必要があります。 (これは、フォーム データを取得する 2 つの科学的な方法を指摘していると見なされます: [ngModel] 構文バインディングと formControl の API を介した取得) 2. ngForm コマンドを使用して、フォーム全体 (有効な属性) の有効性を監視します。 Angular は ngForm 命令を自動的に作成してフォームに追加します。これを直接使用できます3. ngModel 命令を使用して単一のフォーム コントロールのステータスを監視し、特定の Angular CSS を使用してコントロール スタイルを更新することもできます。これらのクラス さまざまな状態でフォーム コントロールの表示を制御するには 4.
4.
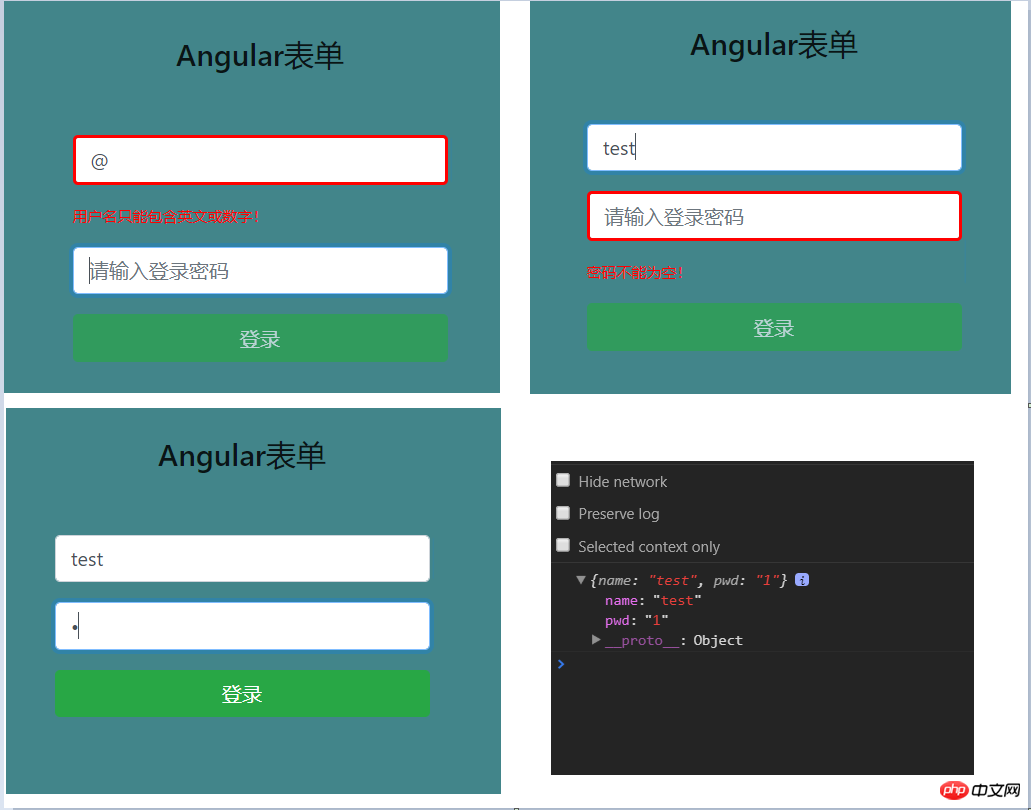
検証エラーが発生した場合は、HTML のネイティブ フォーム検証属性 (必須、パターン、最大、最小など) を使用できます。 、3 で説明します。errors 属性には、対応するエラー項目があります。 还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。 通过以下栗子来展示模版驱动表单简单使用 通过Angular css 自动添加的class来控制表单样式 查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>
input.ng-invalid.ng-touched{
border: 2px solid red;
}

以上がAngular テンプレート駆動フォームの操作方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

