ホームページ >ウェブフロントエンド >jsチュートリアル >vue プロジェクトをサーバーにパッケージ化する方法
vue プロジェクトをサーバーにパッケージ化する方法
- php中世界最好的语言オリジナル
- 2018-05-31 09:54:353511ブラウズ
今回は、vue プロジェクトをサーバーにパッケージ化する方法を説明します。vue プロジェクトをサーバーにパッケージ化する際の 注意事項 は何ですか?実際のケースを見てみましょう。
vue プロジェクトが完了した後、私たちが直面するのは、プロジェクトをオンラインでパッケージ化してサーバーに配置する方法です。私は vue-cli (シンプル) スキャフォールディングを使用しているので、プロジェクトをパッケージ化して Tomcat に配置する方法について説明します。 vue-cli (単純なスキャフォールディングではない) の場合は、この記事が役立つかもしれません。アドレスリンク: vue-cli をパッケージ化して起動する方法 まず、プロセス中に発生した問題について説明します: 1. パッケージ化後、ブラウザでアクセスすると、dist フォルダーとindex.html が tomcat に配置されます。ページにスペースが表示され、f12 を押すと 404 が表示されます。2. パッケージ化された静的リソースはすべて絶対パスであり、404 であるプロジェクトにインポートすることはできません。

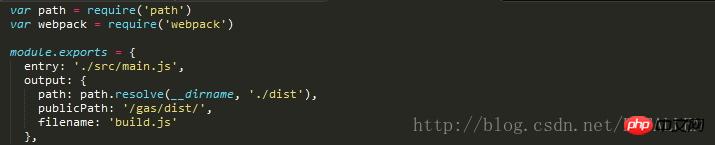
2. webpack.config.js

3. npm でパッケージ化されたファイルを実行します。
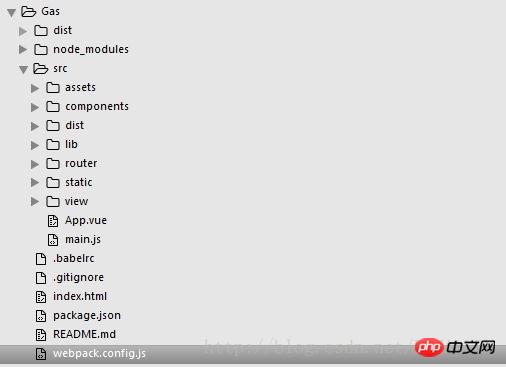
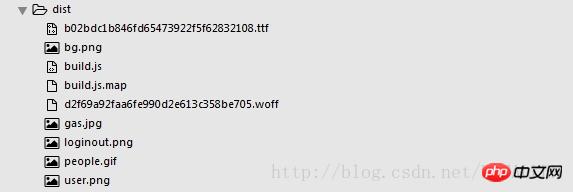
npm run build はパッケージ化後に dist フォルダーを生成します。その中のディレクトリは次のとおりです。
picture ファイルと ttf および woff もあります。
4. サーバーに置く方法。
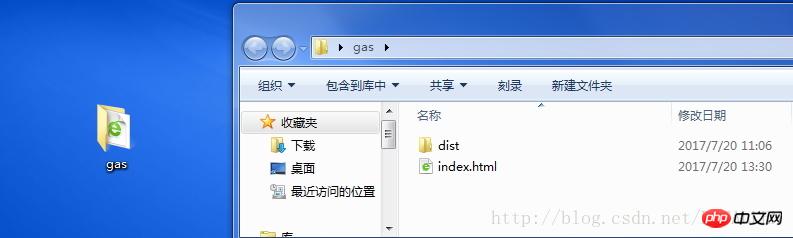
次のステップは、生成された dist フォルダーとindex.html ファイルをサーバーに配置することです。必要なのはこの 2 つだけです。まず、両方のファイルを同じフォルダーに置き、gas (何でもよい) という名前を付けました。


5. 空白ページと静的リソースが導入されない問題を解決します。
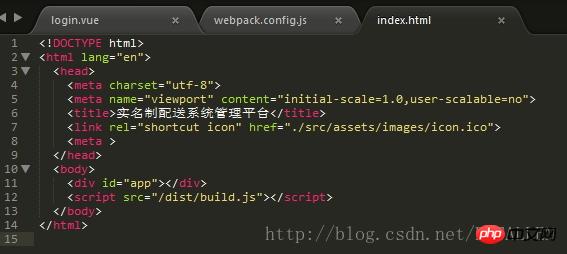
1. まず、空白ページの問題は、パッケージ化した後、相対パスである必要があることがわかります。必要なのは、index.html ページを変更することです。 変更せずに前のバージョンを見てください:
background:url() を使用している画像は 404 で表示されていることがわかります。
2. 静的リソースの障害の問題を解決するこれには、webpack.config.js の publicPath を変更する必要があります。デフォルトの vue-cli スキャフォールディング環境が構築された後、publicPath は次のようになります。パスが /dist/ であることがわかります。したがって、この時点でページを開くと、静的リソースのパスは次のようになり、エラー 404 が報告されます: http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573<code>http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
显然可以看出和我们想要的路径不一致,上面我贴出来的在 tomcat 的文件目录中我将 dist 和 index.html 都放进了一个 gas 的文件夹中。所以正确的路径应该是这样的:http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
違いを見てください。
解決策:そのため、webpack.config.js publicPath: /gas/dist/ の出力パスを変更する必要があります。静的リソースをプロジェクトに導入できるように、最も外側のフォルダー パスを追加します。
さて、これまでのところ、2 つの最も重要な問題は解決されました。1 つは空の Index.html ページであり、もう 1 つは間違った静的リソース パスです。
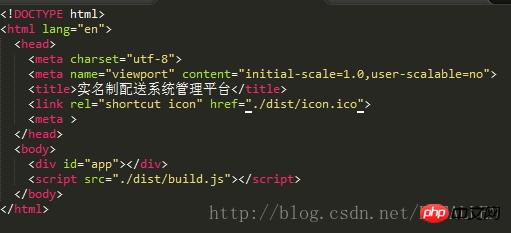
6.index.html ページ内のリンクとスクリプトによって参照されているリソースが無効です:その理由は、パスのアドレスが間違っているためです:
妥協的な解決策は、参照するリソースを手動で配置することです。パッケージ化された dist フォルダーを作成し、dist の相対パスに従ってindex.html で参照します。 
コード内の icon.ico は、アイコン icon を dist フォルダーに手動で配置し、対応する参照パスに従って参照したものです。他の css および js 参照も同じです。
7. 解決すべき問題:1. 私のプロジェクトでは ElementUI フレームワークを使用しましたが、それをパッケージ化してサーバーに置いた後、ボタンのスタイルとすべての
パディングが変更されていることがわかりました。が失敗したため、スタイルを手動で追加することしかできません。
2. 私のindex.htmlにリンクCSSファイルを導入するときは、まだ相対パスを導入する方法がないので、他のものは通常、npm Install asを使用して挿入されます。依存性。 8. オンラインで を検索して、関連する問題と解決策を見つけます。
1. 助けて! Vue プロジェクトは Webpack でパッケージ化されてサーバー上に配置されていますが、アクセスは白紙のページですか?長い間取り組んできましたが、その理由はわかりません。 2. vue プロジェクトでは、npm run build によって生成されたindex.html ファイルがルート ディレクトリで開かれた場合にのみ有効になります。解決しますか? 3. Vue アプリケーションをサーバーにデプロイする正しい方法 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 推奨書籍:以上がvue プロジェクトをサーバーにパッケージ化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

