ホームページ >ウェブフロントエンド >jsチュートリアル >ウェブストームを使用して *.vue ファイルを追加する方法
ウェブストームを使用して *.vue ファイルを追加する方法
- php中世界最好的语言オリジナル
- 2018-05-31 09:53:202548ブラウズ
今回は、Webstorm を使用して *.vue ファイルを追加する方法と、Webstorm を使用して *.vue ファイルを追加するための注意事項について説明します。以下は実際的なケースです。
方法 1: インストール Vue.js プラグイン
設定 -> プラグインを開く CSS プリプロセッサのサポートこの記事を書いた時点では、サポートするソリューションはありません前処理が必要ですが、非常に簡単になりました。 スタイルタグに rel="stylesheet/scss"属性 を追加して、ルールに基づいてスタイラスの少ないものに変更できます。
<style rel="stylesheet/scss" lang="sass" scoped> </style>
方法 2: Webstorm EAP バージョンはすでに vue ファイルをネイティブにサポートしています
こちらをご覧くださいhttps://blog.jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171- 2822/EAP のバージョンは安定していない可能性がありますが、引き続き使用できます。 または、Webstorm 2017.1 の安定版がしばらくしてリリースされるまでお待ちください。
webstorm はフロントエンド開発成果物ですが、イライラする配色と大きなカーソルのせいで、私は Webstorm が好きではありませんでした。
私は少し前に Vuejs で遊び始めました。Vue では .vue ファイルを使用してコンポーネント化を実現できますが、さまざまなエディタ はそれを十分にサポートしていません。 Sublimeを使うのは人生の無駄だと思うので、プラグインのインストールや環境構築に時間がかかります。
私は 1 か月間、Sublime を使用して Vue を書いてきました。スマートなプロンプトはありません (ただし、プロンプトに大きく依存しています)。コードをフォーマットすることも、インデントを手動で調整することもできません。永続化するのは簡単ではありません。とても長い間。そこで、WebStorm をサポートする方法を調べるために WebStorm をいじってみたので、このメモを思いつきました。vueのサポート
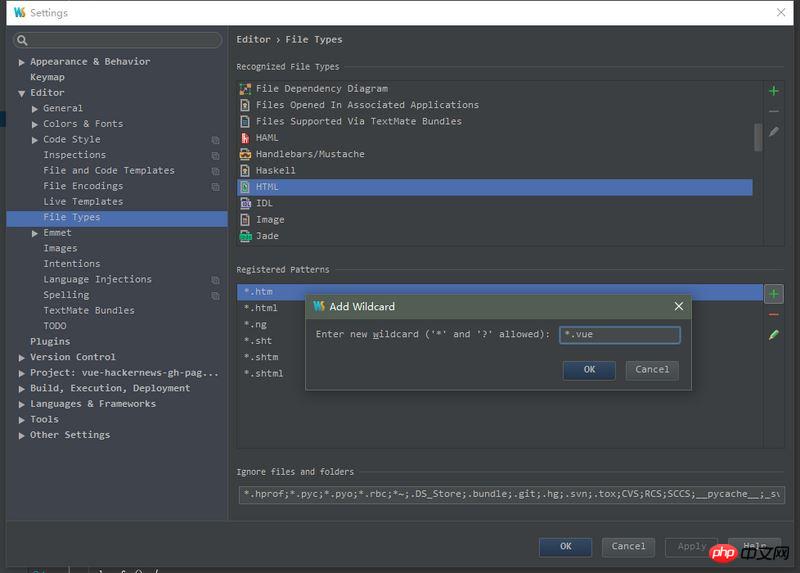
設定=>ファイルタイプを開き、HTMLを見つけて*.vueを追加します
Vue は ES6 をサポートします
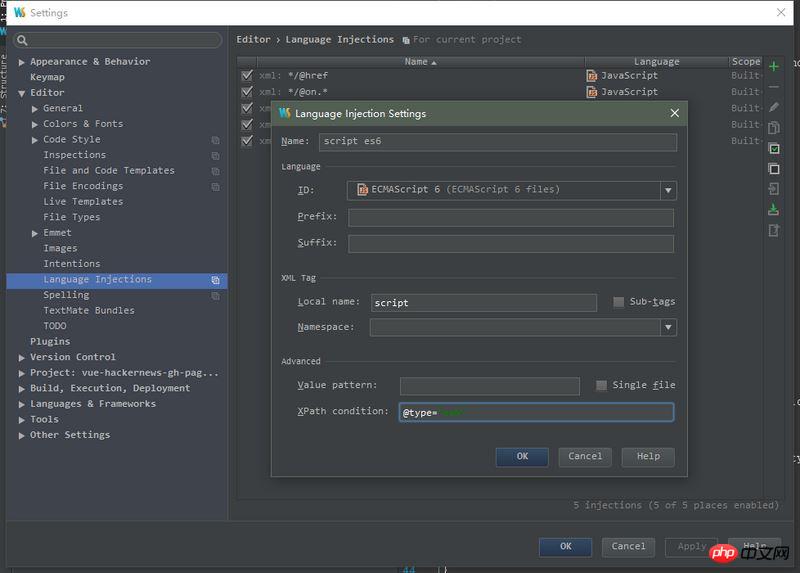
type="es6" 属性をスクリプト タグに追加します<script type="es6"> </script>次に、以下に示すように、[設定] => [言語インジェクション] を開き、XML タグ インジェクションを追加します。

*.jsはES6をサポートします
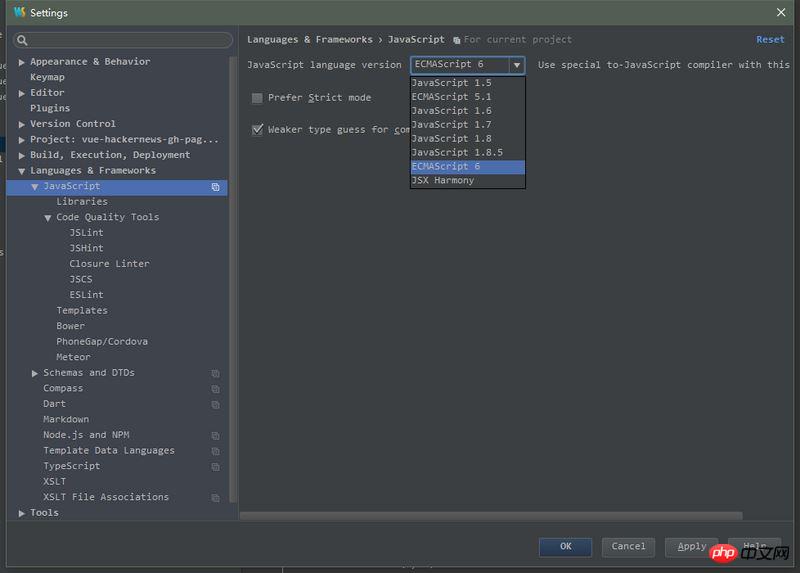
webstormのデフォルトのjsファイルはES5構文です設定を開く=>言語=>P ut Javascript言語バージョンの変更ECMAScript 6へPS: vueファイルにsassやstylusなどのCSS前処理を書きたい場合、Webstormはそれをサポートしていません。また、コードのハイライトは正常ですが、一時的です。コードを変更すると赤い線がたくさん描画されます。ググってみると、これはウェブストームの既知のバグのようです。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 
React サーバーサイドレンダリングの使用方法
以上がウェブストームを使用して *.vue ファイルを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

